版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
JavaScript-直接量
又叫字面量(能够直接使用的内容)。常见的有两种:数值和字符串
(1)number 数值:1,2,3,4,1.1,-1.....数学中的数字
(2)string 字符串:程序中被单双引号包裹起来的内容都是字符串。
(3)其他字面量:true false null 正则表达式,true和false属于boolean类型
加号
1、两个字符串加号连接,作用是连接这两个字符串;
2、两个数值用加号连接,作用是加法运算;
3、加号连接的两个直接量中,两一个是字符串,那么作用就是连接作用;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
</style>
<script type="text/javascript">
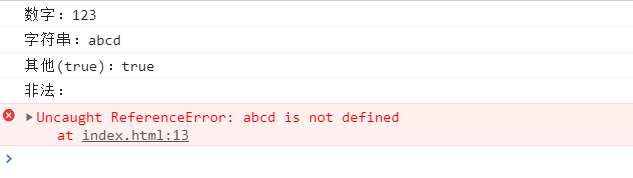
console.log("数字:" + 123);
console.log("字符串:" + "abcd");
console.log("其他(true):" + true);
console.log("非法:");
console.log(abcd);
</script>
</head>
<body>
</body>
</html>效果如下: