好了,今天给铁子介绍一下阿里矢量图标(官网地址:https://www.iconfont.cn/)如何使用
进入官网后,搜索你想要的图标(99%都会搜索到的~~)
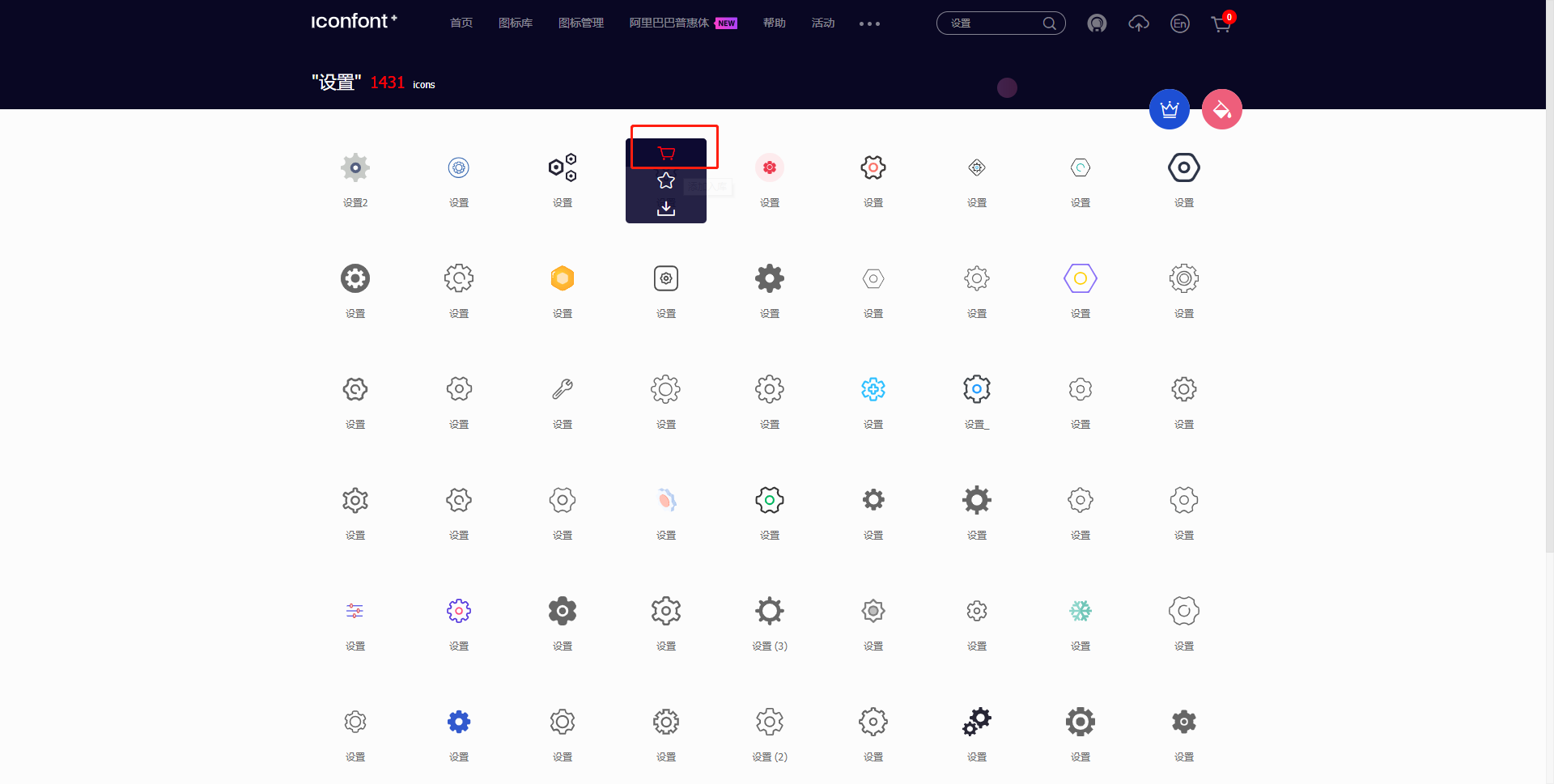
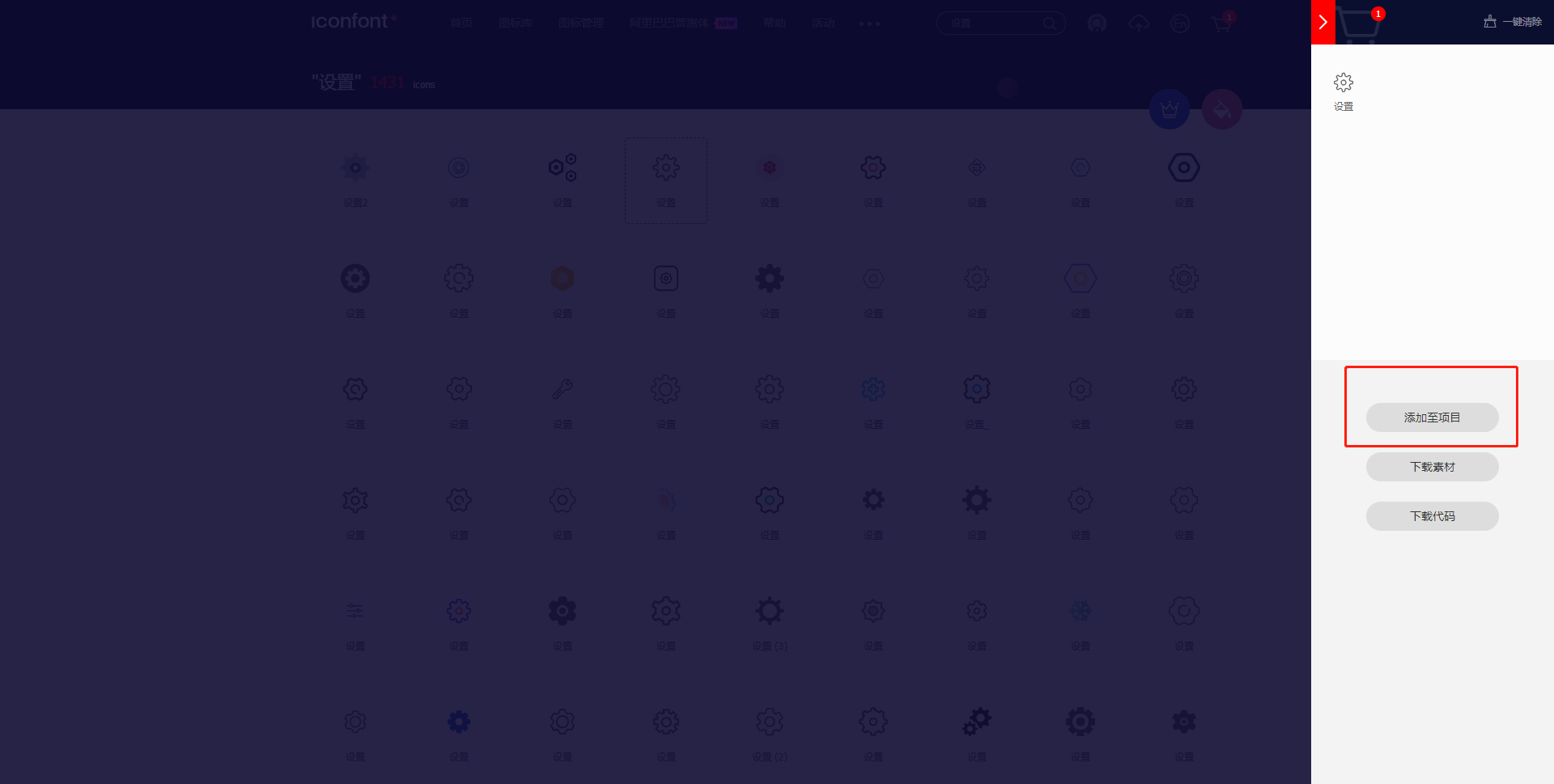
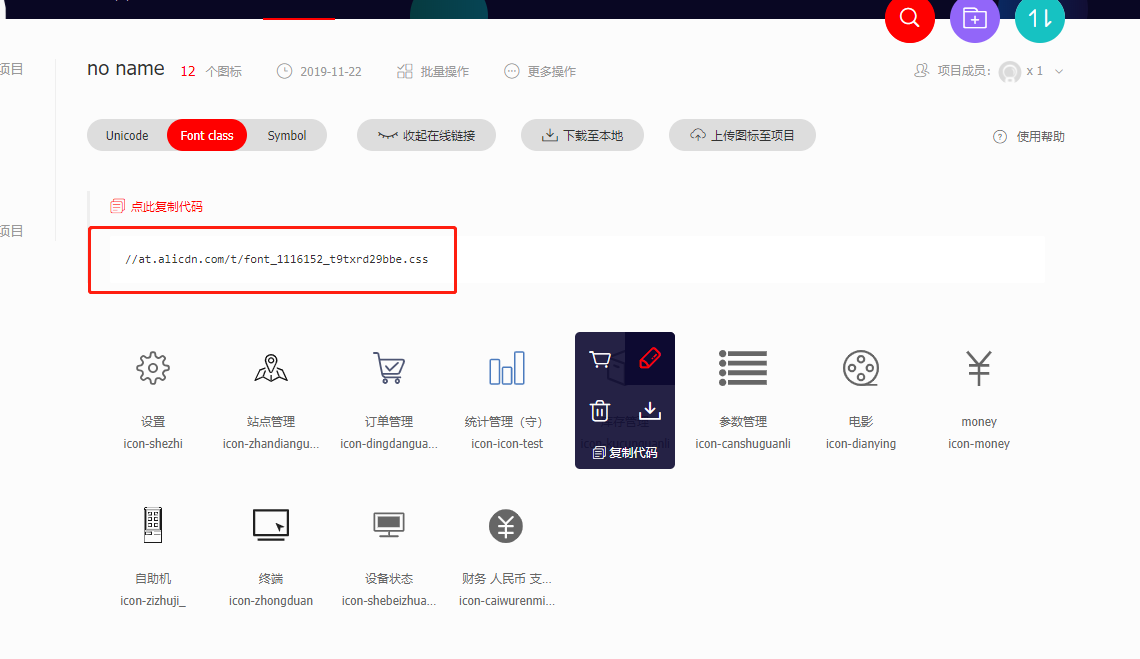
我搜索“设置”相关的,出现tm的一大堆图标,随便选择一个加入购物车,然后添加到项目里面去


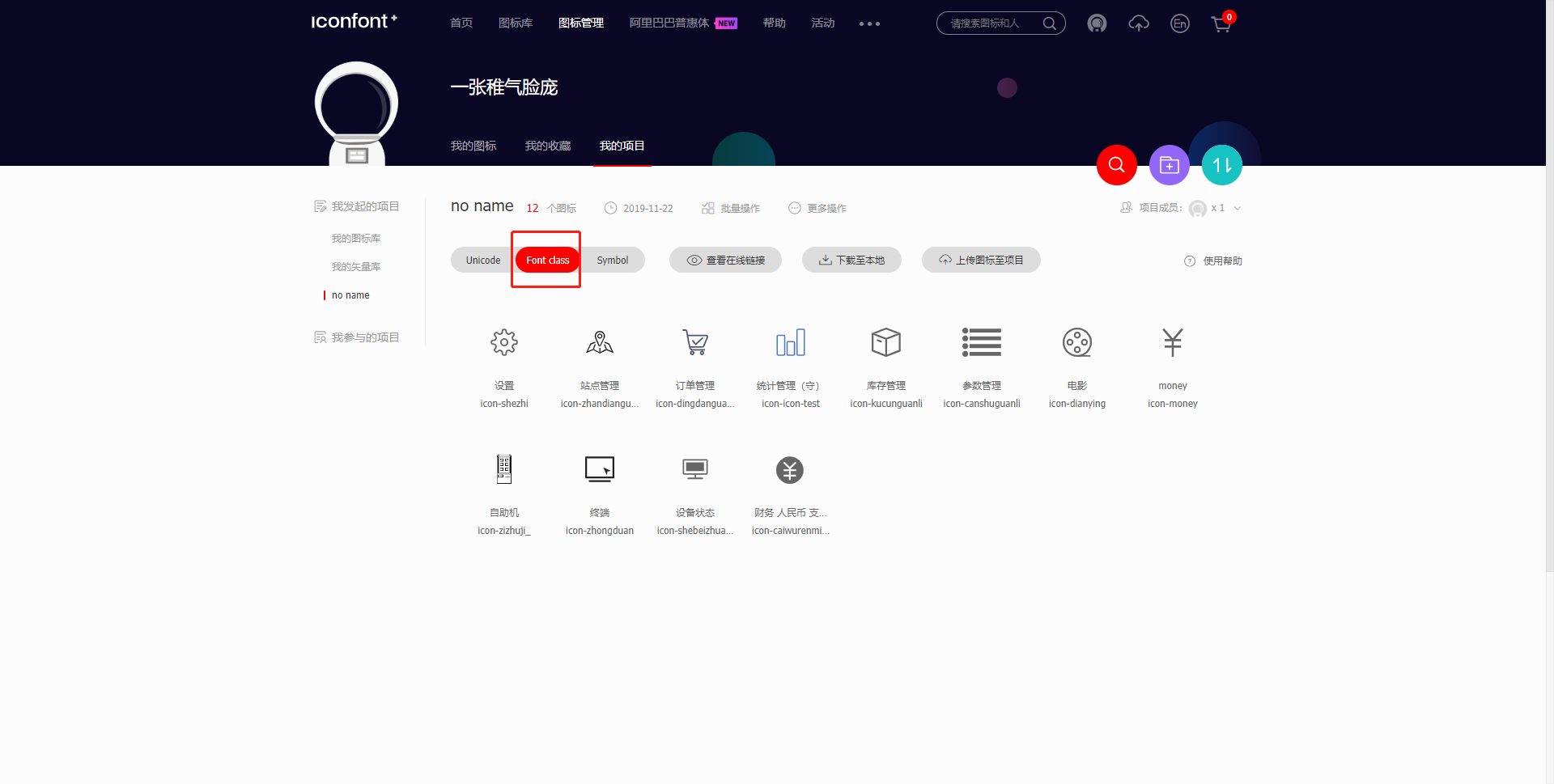
本次使用的是font class方式

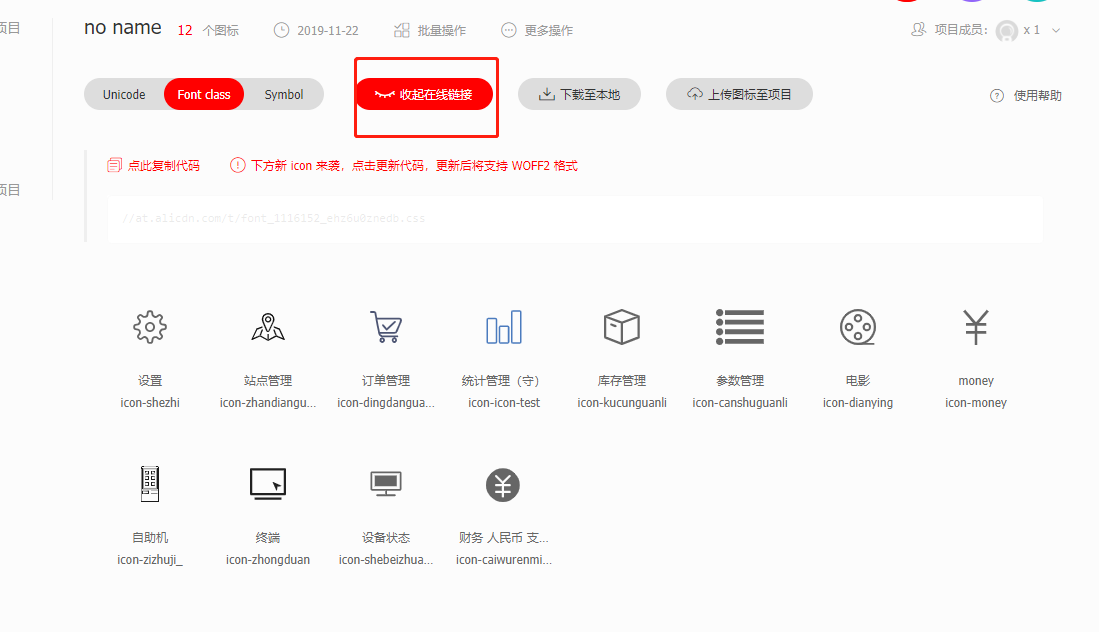
点击“查看在线链接”,它会自动生产一个.css的链接

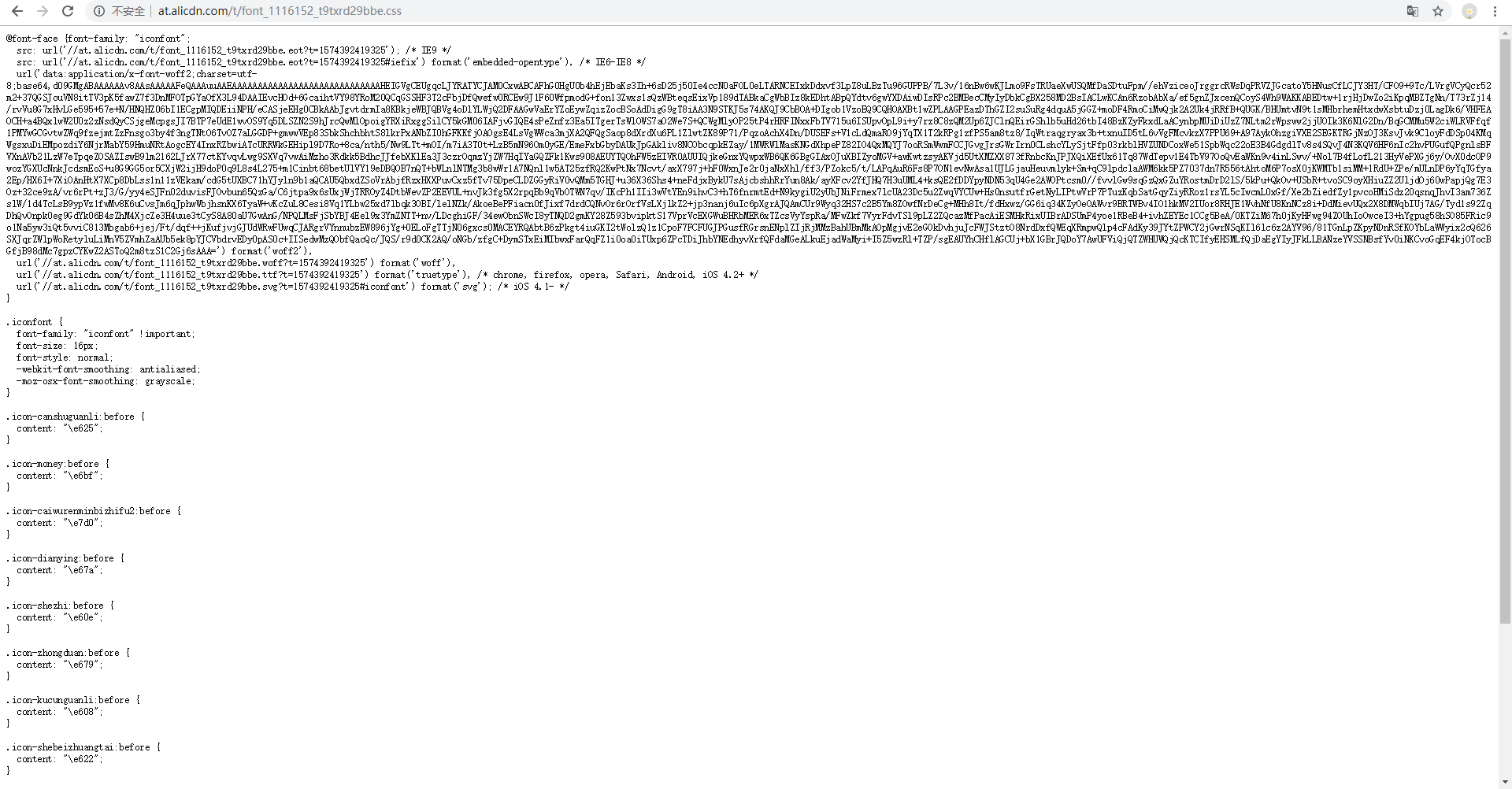
打开后,如图所示
扫描二维码关注公众号,回复:
7938627 查看本文章



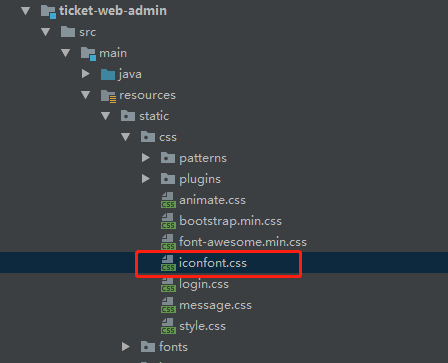
全选,CV大法复制到你自己的项目中,命名为iconfont.css

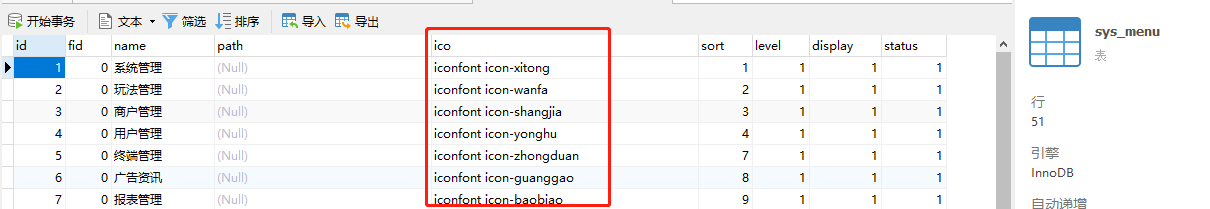
我这里是通过数据库进行图标配置的,这里要注意一点:一定要加前缀“iconfont”不然是不会生效的(格式:iconfont +该图标的名称)

配置好后重启项目。完事了,老弟~
效果图如下:
