前言
小伙伴有没有遇到这样的情况呢?测试中某个页面传参错误导致关联的功能点没发测试呢?比如APP页面中点击A商品但却跳转到了B商品的页面中,一看原来是商品的id传错了,开发是写死了。。。
这只是个例子。那么这时我们便可以用fiddler的断点功能来修改参数,这样就能快速进行测试,不能干等开发再打个APP包发给你再测后面的下单流程吧?
一、断点修改参数
在测试过程中,小伙伴们遇到传参错误的情况下就可以按照以下操作进行修改参数了:
1.打开 fiddler ,到传参错误前打开断点功能;
2.点击需修改的接口,将正确的参数填上;
3.关闭断点功能,将此接口放行;

二、登录实例
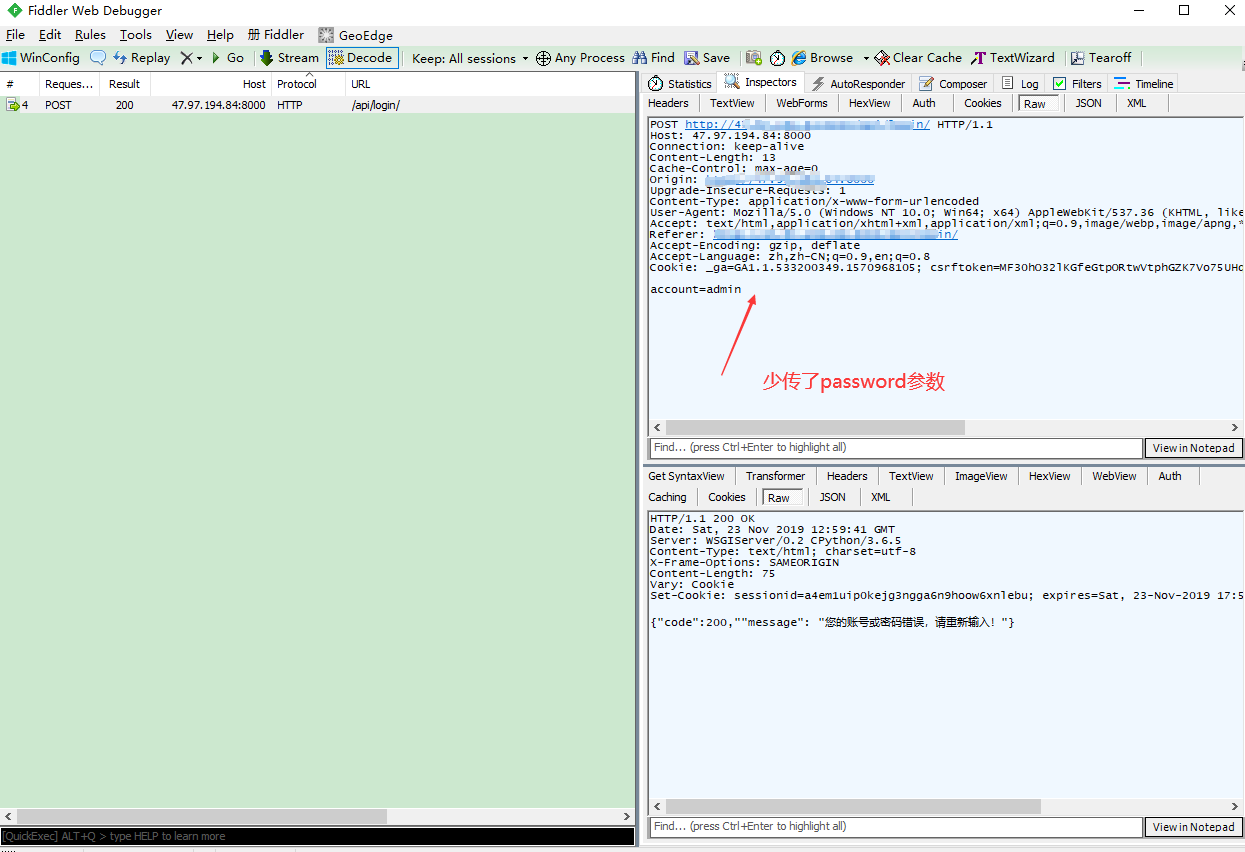
1.比如我注册了一个账号和密码,我输入了我的账号与密码,但是前端是少传了一个密码的参数,令我无法登录。
2.那么这时我可以先让前端开发进行修改,另外我也可以打开fiddler登录进去看下后面的功能点;
步骤:
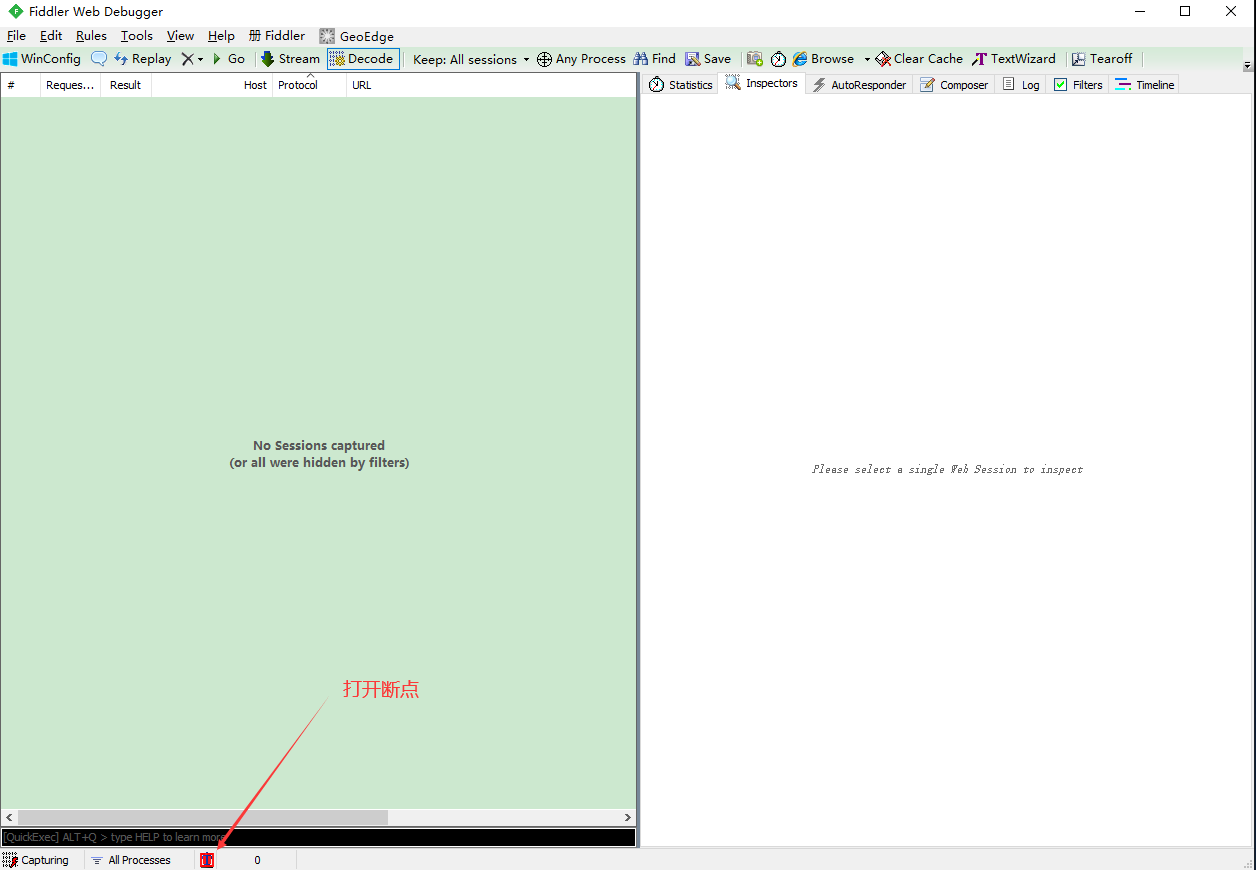
①先打开断点:

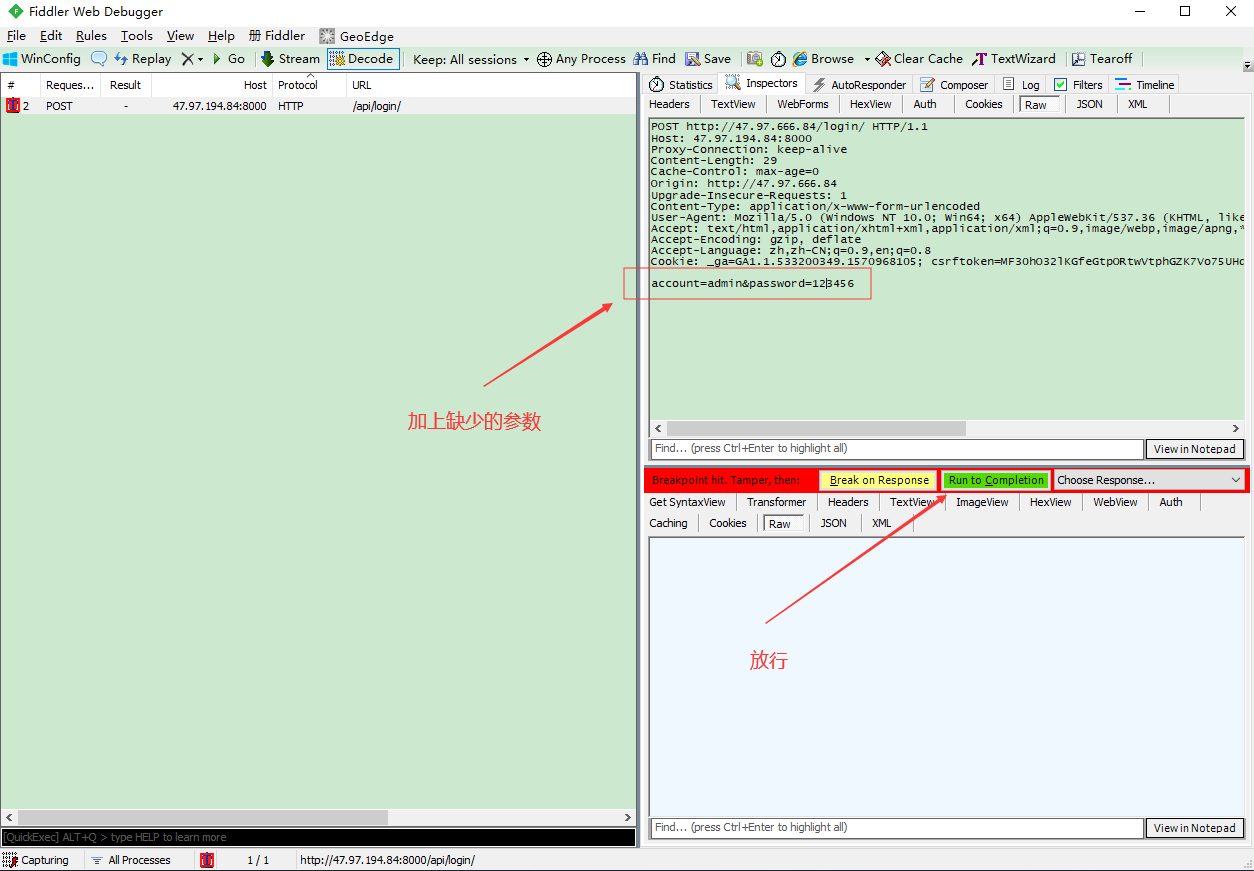
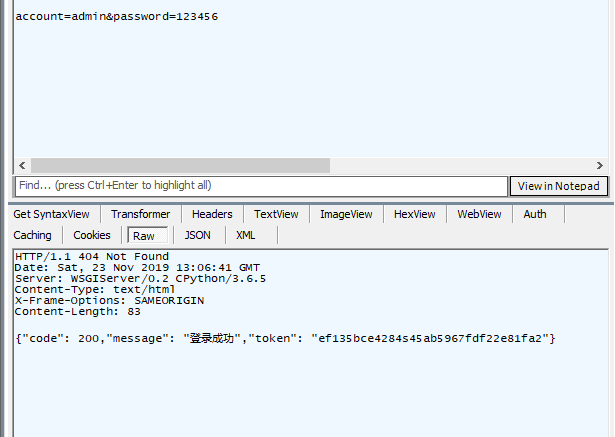
②操作登录,再回到fiddler页面点击该接口,补上缺少的参数如:&password=123456,最后放行。

③最后查看一下C端页面,是不是传的参数是否对应了呢?

这个小技巧还不错哦!!!你认为呢?