1.首先需要引用https://www.bootcss.com/p/bootstrap-switch/。
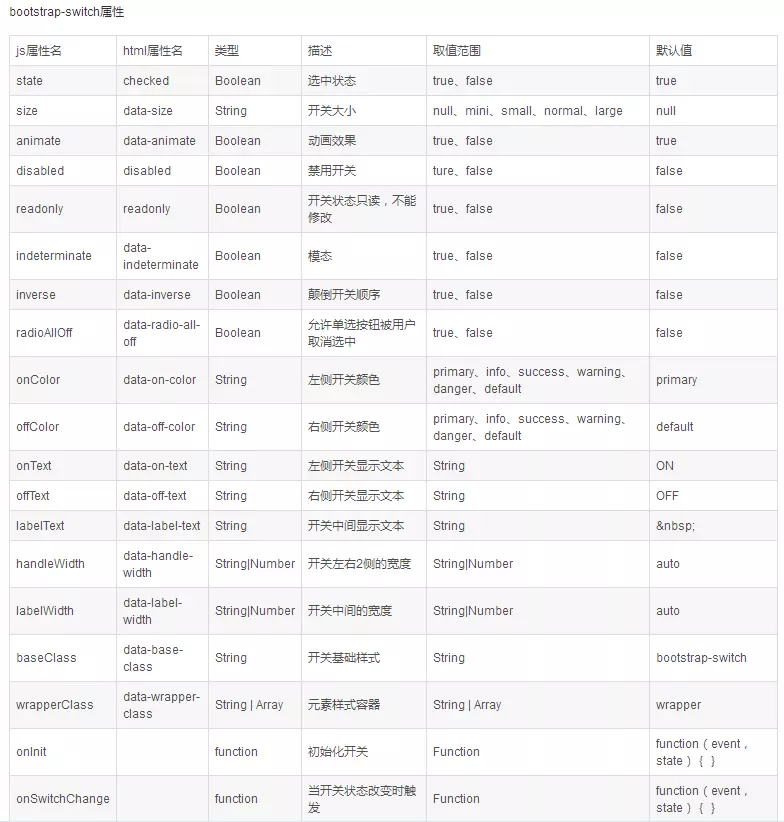
bootstrap-switch插件库
2.先引用jquery文件,在引用bootstrap.css样式 、bootstrap-switch.css样式 、bootstrap-switch.js样式
3.代码编码单选控件
<input name="status" data-size="mini" type="checkbox" checked>
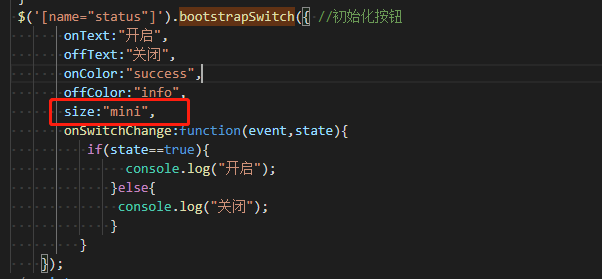
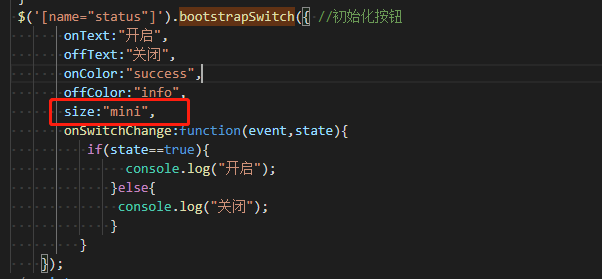
window.onload=function(){ $('[name="status"]').bootstrapSwitch("size","small"); } $('[name="status"]').bootstrapSwitch({ //初始化按钮 onText:"开启", offText:"关闭", onColor:"success", offColor:"info", onSwitchChange:function(event,state){ if(state==true){ console.log("开启"); }else{ console.log("关闭"); } } });
属性名称

问题 发现直接在html使用

data-size="mini"或js中使用

设置单选框大小,都是无效的。
后来使用js
$('[name="status"]').bootstrapSwitch("size","small");
这种方式设置达成效果。
具体原因还未知,先记录遗留一下吧