本来我是想想用vue-simple-uploader (https://www.cnblogs.com/xiahj/p/vue-simple-uploader.html)的
但是公司后台已经做好了webuoloader了,
本来webuploader都已经不维护了,没办法
遇到很多坑,只能一步步爬。
你们也可以参考这个(https://www.cnblogs.com/winteronlyme/p/7008703.html)
我只写自己对于bug的处理方法,
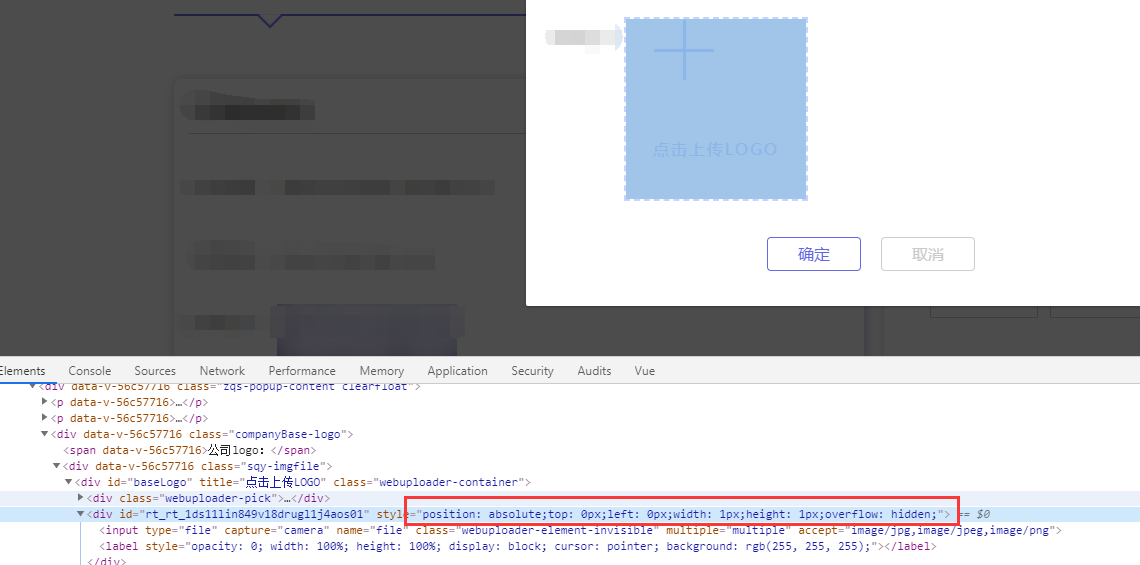
1,。就是如果直接点击图片上传图片的话,会出现宽和高都是1px的点。

我一直研究这个问题,也看了上门那个文章,今天突然想到直接用css控制。
因为我是用npm安装的,所以不能用 “uploader.refresh();”
```
.webuploader-container>div:nth-child(2){
width:100% !important;
height:100% !important;
}
```
完美解决
2.关于在一个页面引用多个webuploader插件的bug
这是我的问题,不过一直没人解决
我也没找到办法,等我找到办法再写。
3.关于上传png图片没有返回_info信息,而jpg图片有_info。
这个_info有图片的宽高,可以拿来限制上传图片的宽高
我也没解决,,