1.丶Chrome它内部有一个解析器,这个解析器就是解析我们的代码,各个浏览器的内核不一样,所以存在浏览器的兼容。这个内核是一个引擎。
谷歌的内核是webkit 引擎是v8。
2丶

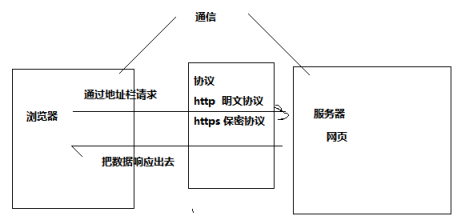
1.重点 传输协议
2.返回的是数据不是文件。
3丶
浏览器的窗口是window 安卓app的窗口是webview。
学习我们使用的标签
<!DOCTYPE html>这个放在文档的开头代表什么?
该功能告诉浏览器以w3c的标准解析和渲染页面。
浏览器解析页面有两种模式,第一种按照浏览器自己的方式解析。叫怪异模式
第二中采用w3c的标准解析页面 这叫标准模式。
如果不写这个声明,各个浏览器就会以自己的方式解析,采用怪异模式,在不同浏览器下就有不同的表现,叫了这个声明,就按照标准模式解析,所有浏览器保持一致。
看见了这个声明 就知道他是一个h5页面。H5新增的特性就可以使用。
Html根节点标签
Head 头部标签
Meta标签 元信息标签
Charset=”utf-8” 字体编码,国际的编码是utf-8(浏览器的解析标准) 国内大陆的是gb2312 台湾香港繁体 字体编码是 big5
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
Name=”viewport” 叫视口 content就是对这个视口的具体操作
width=device-width 视口宽等于设备宽
浏览器的默认视口是980,上面这个标签就是让浏览器的视口和设备视口保持一致。
<meta name="Description" content=""/>
Name=”Description”
用于网站做官方网站说明的。Content 就是说明的具体内容。
<meta name="Keywords" content=""/>
用于做网站关键字搜索的。
<meta http-equiv="Pragma" content="no-cache" />
告知网页该网页不缓存
<meta http-equiv="refresh" content="5;url=https://www.baidu.com/"/>
Refresh 重定向 content 中5秒刷新 url代表跳转的地址。
Link标签
<link rel="shortcut icon" type="image/x-icon" href=””/>
Rel 请求的文件和当前文件的一种关系
Type 请求文件的类型
Href 请求文件的路径
Shortcut icon 特指浏览器中地址栏左侧显示的图标
<link rel="stylesheet" href="a.css"/>
标签
单标签(空标签)
双标签
W3c标签嵌套规则
- 内敛标签不能嵌套p和h1-6;
- P不能套img。