在看别人的代码的时候,遇到了一种写法,之前没有见过,如下:

通过群知道这个东西叫做自执行函数,通过网络了解,记录下这是个啥。
其实,这个很简单,但是为了描述的清楚,我们还是从基本出发,说的详细一点:
JS中的函数基本的定义和触发的形式是这样的:
case1
function state(){
console.log("hello!")
}
state();
我们还可以给这个函数赋值给一个变量,然后通过变量名()触发该函数:
case2
var funcState = function (){
console.log("hello!")
}
funcState();
关键
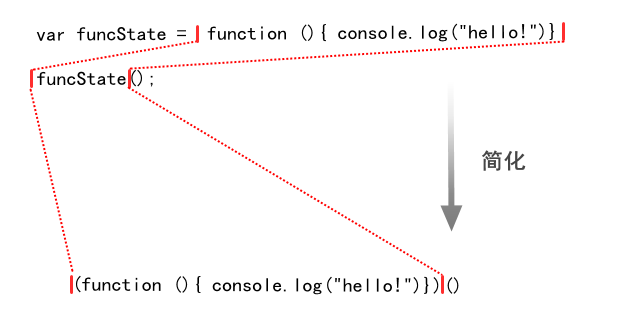
我们观察case2知道,我们把函数赋给一个变量,然后通过该变量名+“()”就可以实现函数触发调用
那他实际就是一个函数块(),就能调用一个函数了。
这就是自执行函数,以上示例,写作自执行函数,如下:

自执行函数不过是触发函数的简写方式而已,在模块化开发时,原生js开发中,html页面通常非常的整洁,各种逻辑通过script标签引入js。 如下示例: