你要注意安卓和苹果是不同的哈
有些属性是苹果才有的,有些是安卓独有的 有些两个都有哈
// 边框要设置两个属性哈
borderColor: 'pink',
marginTop: 10,
具体看地址
https://reactnative.cn/docs/textinput.html#clearbuttonmode
import React, {Component} from 'react';
import {View, StyleSheet, TextInput} from 'react-native';
export default class demo2 extends Component {
render() {
return (
<View>
{/* */}
<TextInput
isPassword={true}
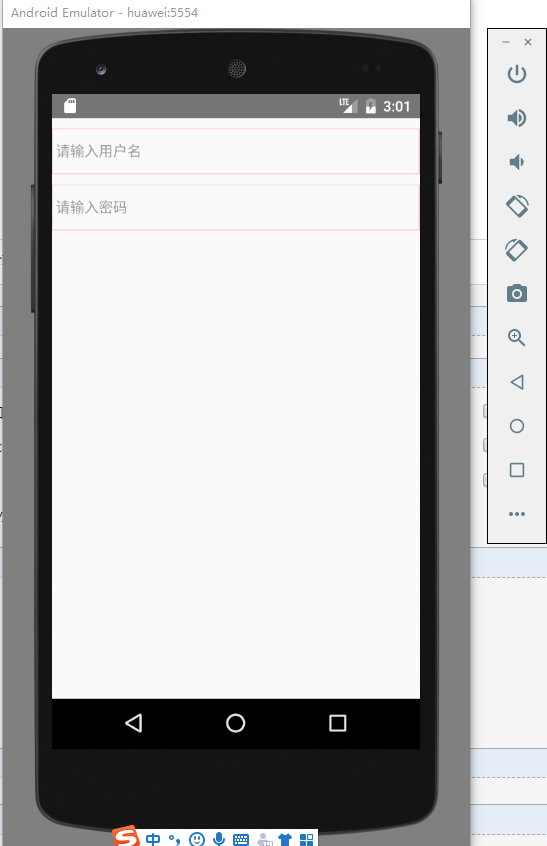
placeholder={'请输入用户名'}
style={styles.input1}
keyboardType={'visible-password'}
/>
<TextInput
keyboardType={'number-pad'}
style={styles.input1}
placeholder={'请输入密码'}
/>
</View>
);
}
}
// 想要表单 出来还应该给图片宽高哈!!
const styles = StyleSheet.create({
input1: {
width: '100%',
height: 45,
// 边框要设置两个属性哈
borderWidth: 1,
borderColor: 'pink',
marginTop: 10,
},
});