<title>无标题文档</title>
<style>
#father{
width:500px;
height:300px;
border:2px solid #ccc;
}
#child{
width:200px;
height:200px;
border:1px dashed #000;
}
</style>
</head>
<script src="angular-1.6.8/angular.js"></script>
<body ng-app="myApp" >
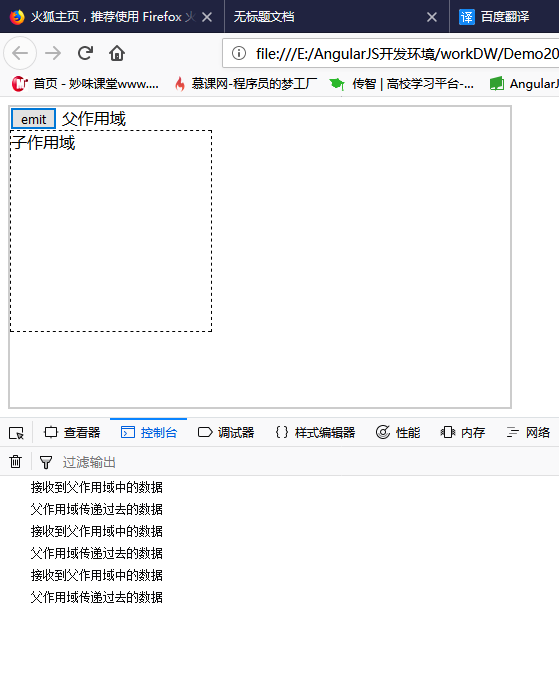
<div ng-controller="father" id="father">
<input type="button" value="emit" ng-click="postEvent()"/>
父作用域
<div ng-controller="child" id="child">
子作用域
</div>
</div>
<script>
var app = angular.module("myApp",[]);
app.controller("father",function($scope){
$scope.postEvent = function(){
$scope.$broadcast("info","父作用域传递过去的数据");
}
});
app.controller("child",function($scope){
$scope.$on("info",function(event,data){
console.log("接收到父作用域中的数据");
console.log(data);
});
});
</script>
</body>
父作用域发送广播给子作用域
猜你喜欢
转载自blog.csdn.net/qq_39125684/article/details/79754504
今日推荐
周排行