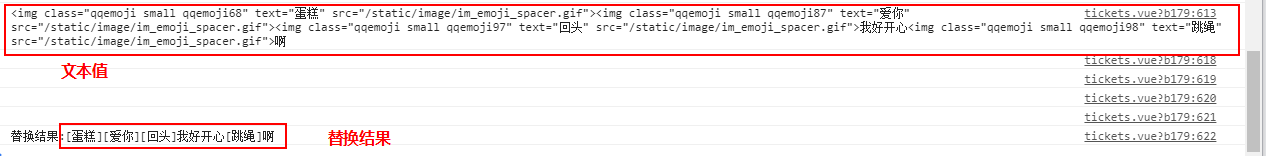
1. 效果

1. 代码
let htmlStr = '<img class="qqemoji small qqemoji68" text="蛋糕" src="/static/image/im_emoji_spacer.gif"><img class="qqemoji small qqemoji87" text="爱你" src="/static/image/im_emoji_spacer.gif"><img class="qqemoji small qqemoji97" text="回头" src="/static/image/im_emoji_spacer.gif">我好开心<img class="qqemoji small qqemoji98" text="跳绳" src="/static/image/im_emoji_spacer.gif">啊';
// 使用正则替换
var result = htmlStr.replace(/<img.*?text="(.*?)".*?>/g, "[$1]")
console.log("替换结果:"+result); //替换结果:[蛋糕][爱你][回头]我好开心[跳绳]啊
