在项目中引入vue-lazyload实现图片懒加载功能,
如果使用在线图片路径则加载成功,本地路径的图片的话加载异常,如下:

原因:
vue-lazyload是在main.js文件中引入,不会被webpack进行编译,src中的文件会被webpack编译,包括assets,assets文件夹中的图片地址,会在编译过程中改变。因此vue-lazyload无法正确获得图片地址,就不能显示图片了。
解决办法:
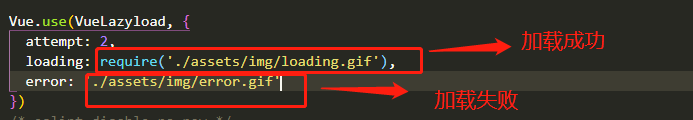
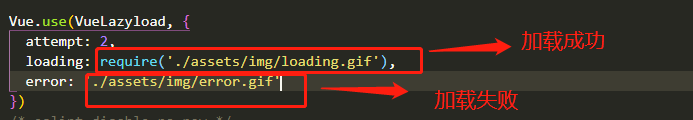
使用require()进行引入, 如下:

在项目中引入vue-lazyload实现图片懒加载功能,
如果使用在线图片路径则加载成功,本地路径的图片的话加载异常,如下:

原因:
vue-lazyload是在main.js文件中引入,不会被webpack进行编译,src中的文件会被webpack编译,包括assets,assets文件夹中的图片地址,会在编译过程中改变。因此vue-lazyload无法正确获得图片地址,就不能显示图片了。
解决办法:
使用require()进行引入, 如下: