增加:
(内部插入)

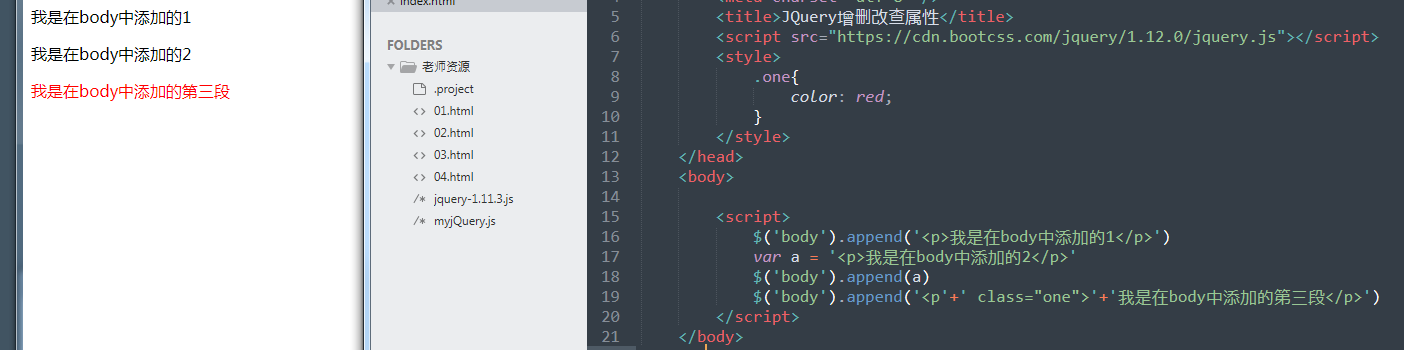
我们来看以上代码,首先第一段很好理解
$( 'obj').append(' count')
意思就是在obj之后添加count,这个count所指代的内容可以是变量,可以是自己拼接的字符串,他这种添加方式可以当成数组中的push()API一样,在末尾添加,
appendTo()和append是反着的,他是从开始的第一个位置添加
例:

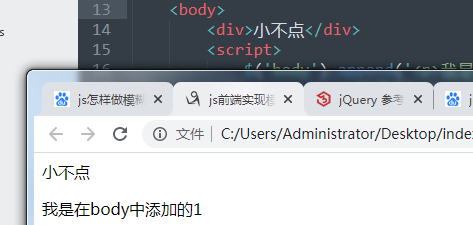
这是之前的样式

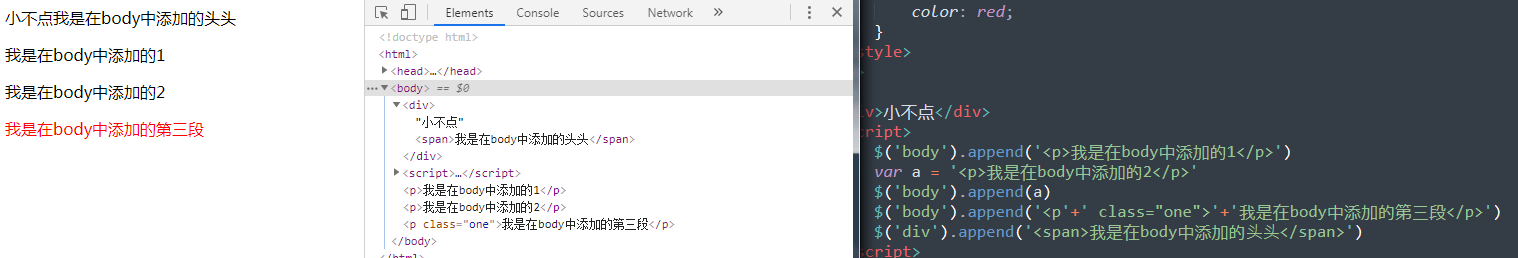
通过appendTo,在div中成功插入了span标签
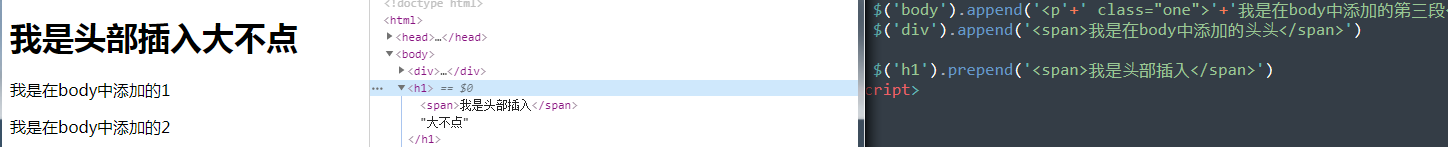
从开头部位置插入

此处可以从结构上来看,在h1标签内部开头位置插入span标签

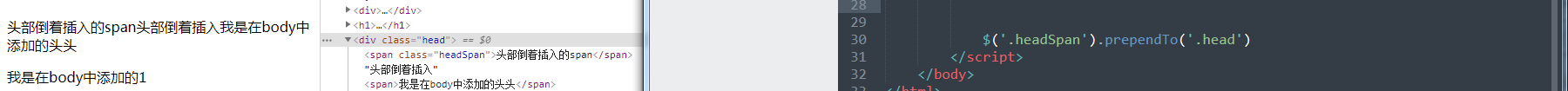
prependTo()则是倒着插入的
就拿上面的例子来说,我通过 $('.headSpan').prependTo('.head') 将制定的span标签放入div中,这和prepend()的顺序就是个倒着的,
例如 $('A').perpend(‘B’),是在A的内部开头插入B,而 $('A').perpendTo(‘B’) 就是在B的开头插入A
外部插入
$(' A ').insertBefore(' B')
表示在A的外部插入B