基于XAML语言的“中间结账”页面,见截图:
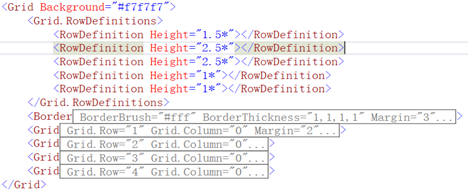
首先,使用网格布局,设置网格的背景色。自定义网格的行数为五行。第零行,布局文本块内容;第一行,布局网格数据的控件。第二行,布局网格数据的控件。第三行,布局布局文本块;第四行,布局选择清除控件和按钮控件。见截图:
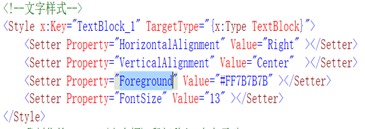
第零行,通过Border布局,设置Border的边框颜色(BorderBrush)为白色,边框的厚度(BorderThickness)为一,设置Border的外边距(Margin)为三,在Border里面通过网格布局,自定义网格的行数为二,列数为六。在第一行、第二行的不同列中,分别布局“姓名”、“序号”、“备注”、“财务备注”等文本内容。通过Style设置字体的样式,设置TextBlock水平方向(HorizontalAlignment)向右、垂直方向(VerticalAlignment)居中、以及设置字体的大小(FontSize)为十三、设置字体的颜色(Foreground)。见截图:
第一行,先设置网格的外边距(Margin)为二,通过DataGrid显示在自定义网格的数据的控件。通过Header设置列标题的内容。分别为“描述”、“金额”;DataGridTextColumn表示一个 DataGrid 列,该列在其单元格中承载文本内容。见截图:
第二行,也是通过DataGrid显示在自定义网格的数据的控件。设置DataGrid的背景色为白色,通过Header显示标题的内容,分别为“交易代码”、“参考号”、“交易注释”、“金额”等内容。见截图:
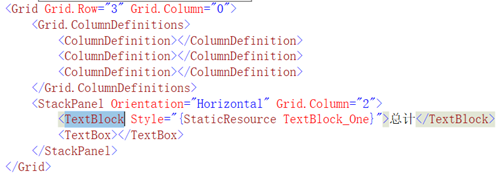
第三行,自定义网格的列数为三列,在第二列,通过StackPanel布局,让“总计”沿着水平方向布局。使TextBlock调用Style的样式。Orientation设置一个维度子元素堆栈的值。TextBox表示可用于显示或编辑非格式化文本的控件。见截图:
第四行,自定义网格的列数为三列,CheckBox表示用户可以选择并清除的控件,即自动调整。第二列,通过StackPanel沿着水平方向布局,布局“选择”、“确定”、“取消”等按钮,设置按钮的宽度(Width)为五十,高度(Height)为三十,设置按钮的外边距(Margin),以及按钮的背景色(Background),见截图:
WPF的中间结账页面
猜你喜欢
转载自blog.csdn.net/weixin_44548307/article/details/100009873
今日推荐
周排行