Web前端第二课
网页的原理:用户输入网址之后,对应的服务器就发现有人请求我的网页了,所以这个服务器就会把网页和相关的图片、js文件、css文件、flash文件都通过HTTP协议传输到用户的电脑里面。HTML页面在用户的电脑里面进行渲染。HTTP协议指的是超文本传输协议。
HTML:超文本标记语言,就是通过标签对,给纯文本增加语义。也就是说,用文本给文本增加语义,所以这个叫做“超文本”。
标签:
主标题的语义:
<h1> </h1> 英文含义:headline。
二级标题的语义:
<h2></h2> // h1~h6 标题的字号会越来越小。
段落:
<p> </p> 英文含义: paragraph
HTML中除了语义,其他什么都没有:没有样式、没有交互、没有行为。
所以HTML不能让文本居中、字号调整、颜色改变、字体、下划线、倾斜……
关键字和页面描述
Meta 除了可以设置字符集,还可以设置关键字和页面描述。
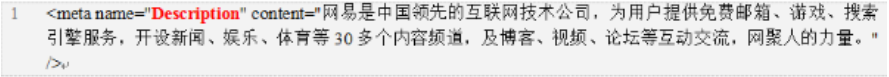
设置页面描述:

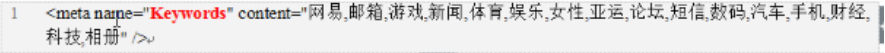
设置关键字描述:

这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。
一个比较完整的骨架是这样的:

第四行:字符集的设置。 第五行:关键字的设置。 第六行:页面描述
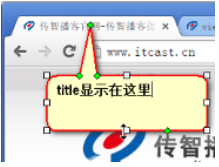
title标签:网页的标题。
Title也是有助于SEO搜索引擎优化的。

html基本语法特性:
01.html对换行不敏感,对tab不敏感:
Html只在乎标签的嵌套结构,嵌套关系。谁嵌套了谁,谁被谁嵌套了。
Html不是依靠缩进来表示嵌套的,就是看标签的包裹关系。
02.空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格。
代码:里面有空格、缩进、换行。

h系列标签:
h系列:
<h1>到<h6>都是标签:
<h1>是一级标题。以此类推
p标签:
段落,是英语paragraph”段落”缩写。
P标签是一个文本级标签。从学习P的第一个开始,记住:P里面只能放文字、图片、表单元素。其他的一律不能放。
img标签:
页面上可以插入图片,能够插入的图片类型是:.jpg .png .gif .bmp 。
<img src=”baby.jpg” alt=””>
Img 是英语image”图片”的简写,Src是英语source“资源”的简写。Src是image标签的属性。Baby.jpg是这个属性的值。
这个标签不是“对儿”。自封闭标签,也称为单标签。
alt 属性:当图片无法进行显示的时候,显示的替代文本(有的浏览器不支持)。
a标签:超链接
01. 语法:
一个网站,是由很多html网页组成的。Html网页之间能够相互跳转,点击超级链接,形成了“网”。
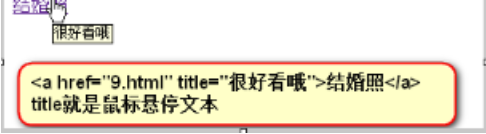
语法:<a href="1.html">结婚照</a>
02. a的另外两个属性:
title :悬停文本。

target: 是否在新窗口中打开。
_blank : 新建一个网页窗口。 Blank:就是“空白”意思,就是表示新建一个空白窗口。也就是说,如果不写target=”_blank” 那么默认在相同的标签页打开,如果写了,就是在新的空白标签页中打开。

03.页面内的锚点:
页面当中可以有锚点,所谓的锚点,就是一个小标记,这个小标记是用户不可察觉的。
锚点用name属性(或者ID属性)来设置,一个a标签如果name属性,那么就是页面的一个锚点。
<a name=”wdzp”>我的作品</a> <a id=”wdzp”>我的作品</a>
如果有一个超级链接,指向页面中的锚点,那么就是:
<a href=”#wdzp”></a>
跨页面锚点:

总结:
- HTML 标签是分等级的,HTML将所有的标签分为两种:容器级、文本级。
顾名思义,容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素。 - P标签是一个文本级标签。P里面只能放文字、图片、表单元素。其他的一律不能放。
- H是容器级标签。理论上里面可以放置p、url,只是在语义上,不要这么写。
- img 是一个自封闭标签,也称为单标签。
