下面使用vue项目来创建一个页面来处理用户的输入。
第一步:创建一个vue项目(demo),在创建一个vue页面。
在vue页面中,创建两个输入标签input,定义name,name1,将name、name1绑定至input标签中。

代码部分,在javascript中定义两个值name,name2,并赋值到input标签中,在运行vue项目。
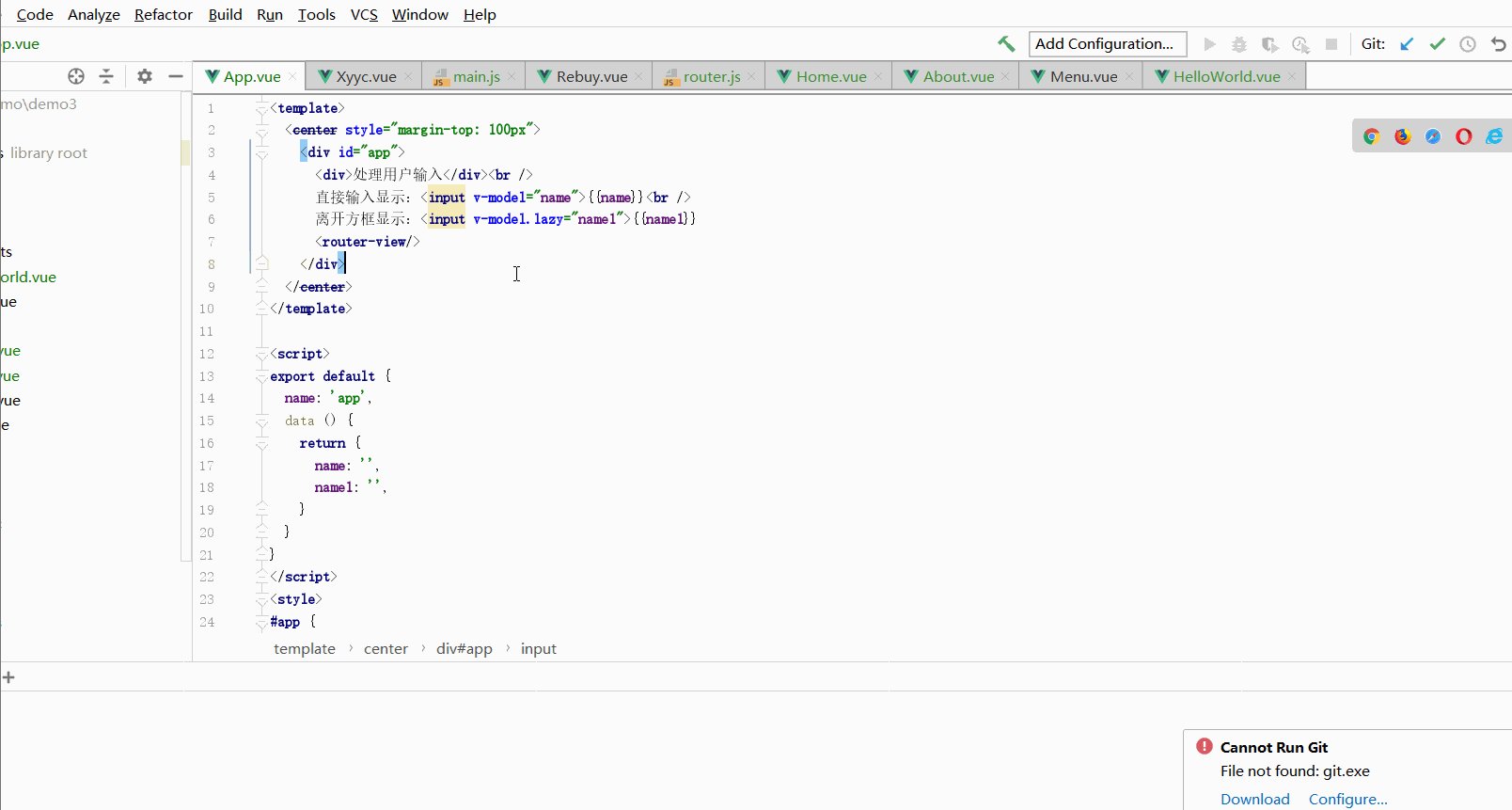
<template>
<center style="margin-top: 100px">
<div id="app">
<div>处理用户输入</div><br />
直接输入显示:<input v-model="name">{{name}}<br />
离开方框显示:<input v-model.lazy="name1">{{name1}}
<router-view/>
</div>
</center>
</template>
<script>
export default {
name: 'app',
data () {
return {
name: '',
name1: '',
}
}
}
</script>
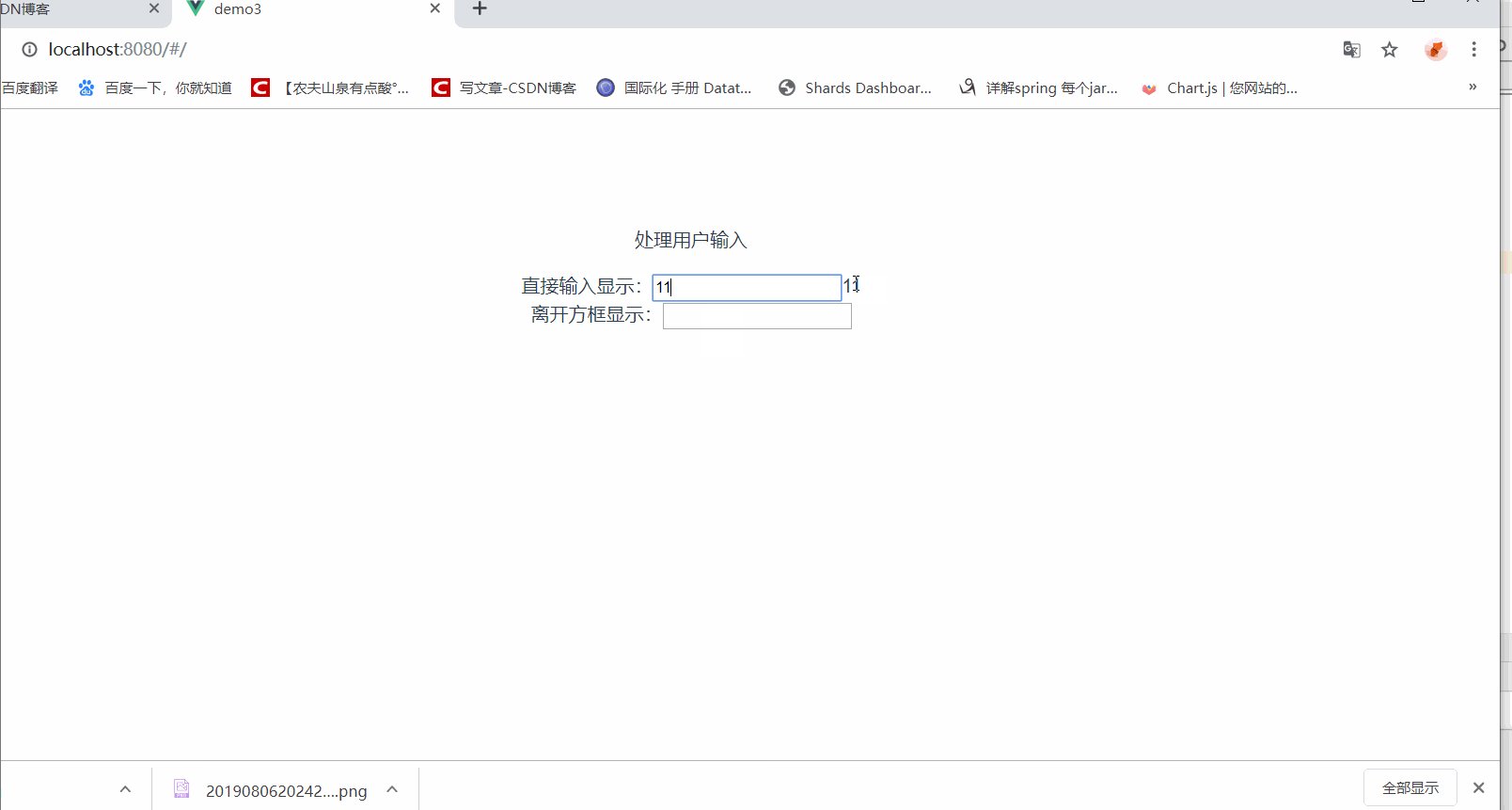
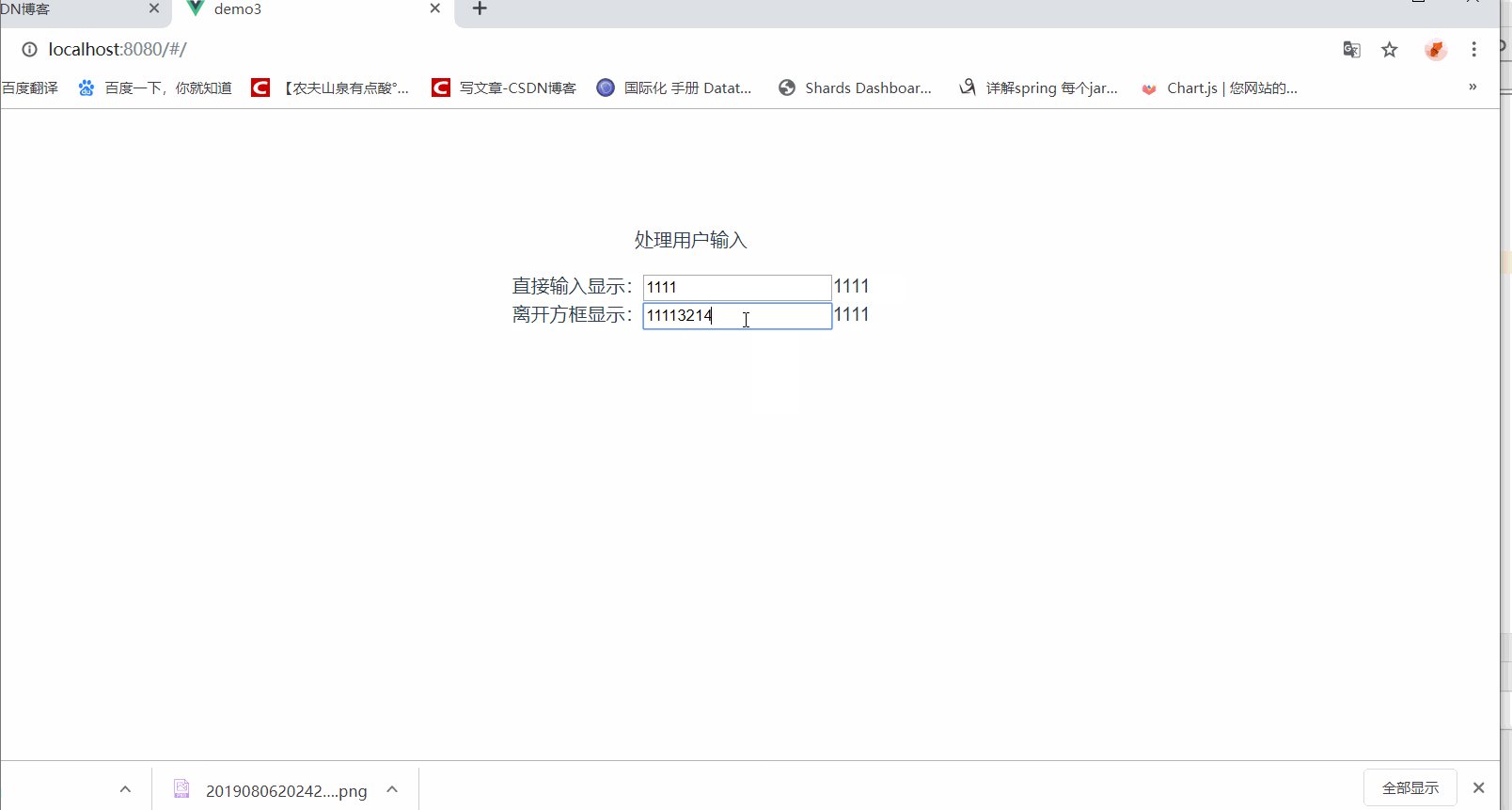
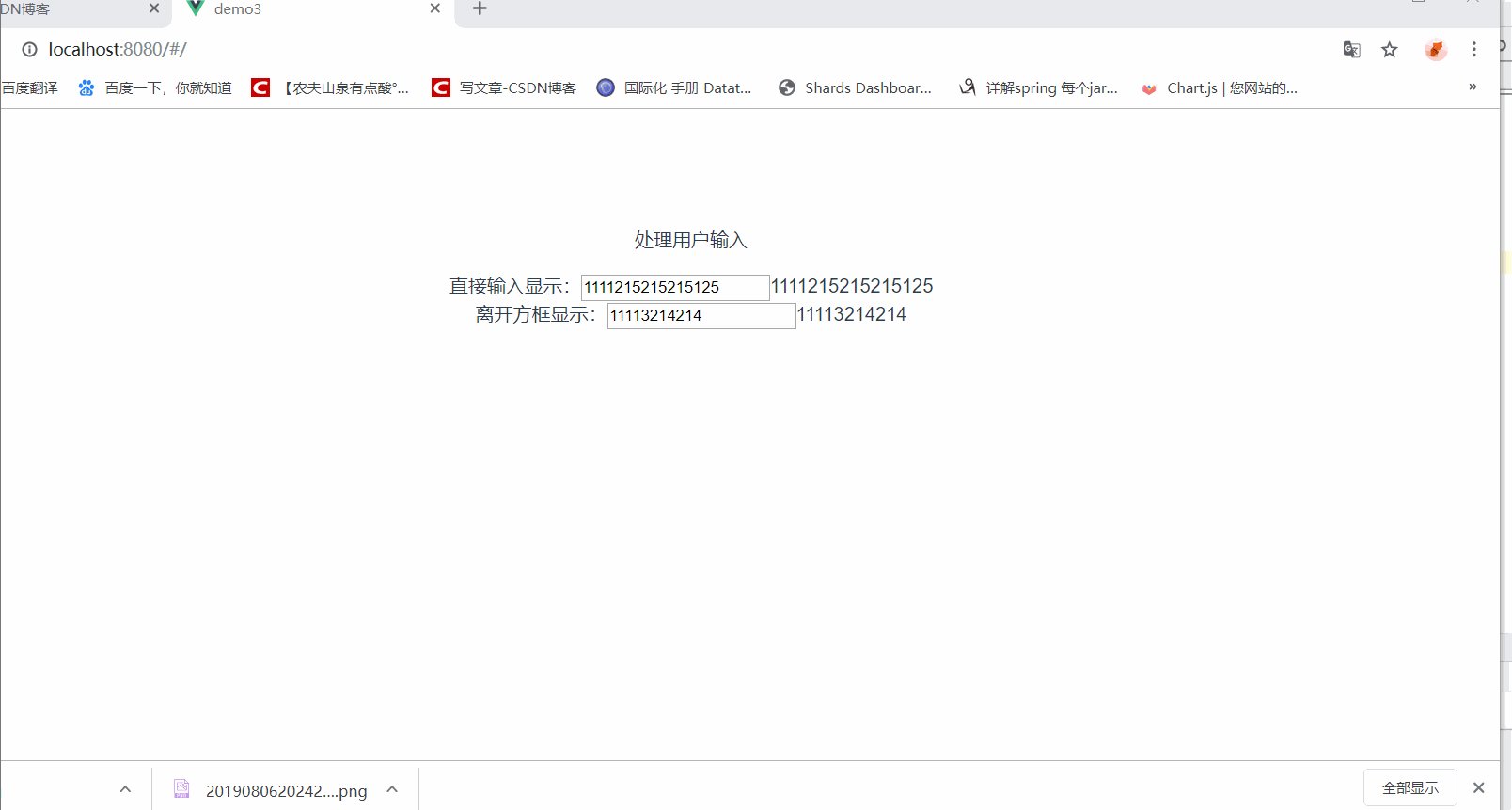
下面是动态效果图
1.在第一个input标签中输入字符时,会立即显示到屏幕中,得出结论,v-model是双向绑定的,所以当改变input框中的值的时候,span中的内容随之改变而改变。
2.在第二个input标签中添加.lazy修饰符之后,改变input框中的内容并不会使得span中的内容发生变化,此时当输入框失去焦点后触发change事件.控制台中输出相应内容,并显示在页面上。

当加上lazy修饰符时,在input中双向绑定是不起作用的了。
