1、插入图片的方式:img?background-image?
a.区别

- 网页加载时,如果在html中用img标签引入了一个很大的图片,那么在这个图片下载完成之前,之后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后,才开始加载背景图片,不会影响你浏览网页内容。(网速本来就不好时,就把图片放在css里,这样的话,即使加载不出来此图片,也不耽误我们查看到网页的内容部分。)
b.使用
如下场景使用img标签比较合适:
1、使用IMG(alt文本)图像有一个重要的语义时,比如一个警告图标。这将确保图像的意义可以很好的和user-agents沟通,包括屏幕阅读器。
2、如果你依赖于浏览器缩放图像比例并且可以呈现不错的效果时使用IMG。
3、如果配合 z - index 伸展背景图像来填补它的整个窗口时使用IMG。
4、使用img代替有背景图像可以显著提高性能的动画背景。
5、IMG会首先加载因为src在html文件本身中而在有背景图像源是样式表中引入的图像,加载样式表加载后,延迟加载的网页。
如下场景使用background-image属性比较合适:
1、如果图像不是内容的一部分时使用backgrond-image。
2、当图像代替文本使用时使用backgrond-image(避免出现无语义化标签)。
3、如果需要缩短下载时间通过CSS sprites 时使用backgrond-image。
4、如果你只需要展示图像的一部分通过CSS sprites,时使用backgrond-image。
5、如果你需要为不同的屏幕分辨率展示不同的图像使用 media查询时使用backgrond-image。
- 另外:通常,非内容性的图片(装饰作用)就写在css里面,内容性的图片就写在html里面。打个比方,你要做一个有漂亮边框的相册。那么修饰边框的图片就写在css里面,相框里面的内容照片就写在html里面。(网页设计方向是表现层和内容层分离,css管表现,也就是显示效果,html管结构,内容结构的划分,这样代码要简洁易维护一些)
2、标准盒模型 & IE盒模型
- 盒子模型有两种,分别是IE盒子模型和标准 w3c 盒子模型。他们对盒子模型的解释各不相同。


a.相同点
- 两盒子模型的范围都包含 margin、border、padding、content。
b.不同点
- 在标准盒模型下设置的width/height仅仅是content部分的;而IE盒模型的width/height不仅有content部分,还包含了border 、padding。也就是说,两盒子模型的范围又可叙述为:
- 标准盒模型:左右margin+左右border+左右padding+width
- IE盒模型:左右margin+width
如:

- 由于以上区别,将导致最终展示部分也有所不同:
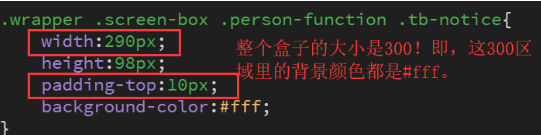
- 当在IE盒模型中使用background-color属性时, content、padding部分和虚线边框都会改成这个颜色;而标准盒模型中只有conten部分的颜色会随之改变。
- 标准盒模型的展示部分只有width这一部分。若width已经设置了100%(说明,已经占满整个盒子了),然后又设置了padding,那么就会导致内容越界(如下图)!

此时,我们就需要将标准盒模型转换为IE盒模型,这样,设置width为100%是包含了padding的,所以如果设置了padding,那么只不过会使content部分相应的减少而已,不会导致内容越界了(如下图)。

c.其他
- 选择标准盒子模型方法:在html模板中加doctype声明:
padding是内容和其边框线之间的空间; margin是一个元素与另一个元素之间的空白。 - 标准盒模型转换到IE盒模型:box-sizing: border-box;
- box-sizing的其他属性值:

3、伪类和伪元素
- 伪类或伪元素获取元素的途径不是基于id、class、属性这些基础的元素特征,而是为这些元素设置的一个特殊状态下的元素(伪类),或者是为这些元素设置的一个基于该元素而产生的的新元素(伪元素)。
- 伪类和伪元素的表示形式使用“:”(英文冒号)与其它选择器相区分。
a. 伪类
- 伪类是对当前元素设置的一个被触发后的状态的元素。
- 伪类包括hover、link、active、visited等。

- 注意:在CSS的定义中,同一个元素的:hover必须位于:link、:visited之后才能生效;:active必须位于:hover之后才能生效。
b. 伪元素
- 伪元素是真实的添加一个元素,可以对这个新添加的元素设置属性;但是它只是基于已存在的元素的一个抽象,并不存在于文档中,所以叫伪元素。
- 伪元素只有两个——before和after:before是在当前元素的前面添加一个元素,after是在当前元素的后面添加一个元素,这个添加的元素,就称为当前元素的伪元素。
