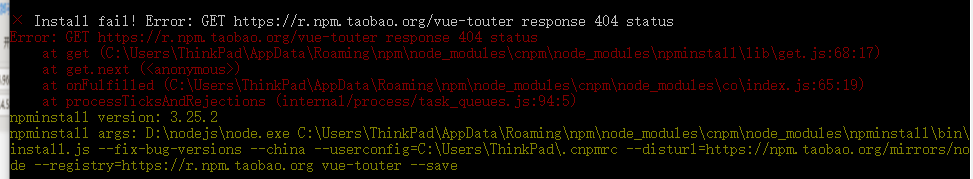
报错消息:
× Install fail! Error: GET https://r.npm.taobao.org/vue-touter response 404 status
Error: GET https://r.npm.taobao.org/vue-touter response 404 status
at get (C:\Users\ThinkPad\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\get.js:68:17)
at get.next (<anonymous>)
at onFulfilled (C:\Users\ThinkPad\AppData\Roaming\npm\node_modules\cnpm\node_modules\co\index.js:65:19)
at processTicksAndRejections (internal/process/task_queues.js:94:5)
npminstall version: 3.25.2
npminstall args: D:\nodejs\node.exe C:\Users\ThinkPad\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\bin\install.js --fix-bug-versions --china --userconfig=C:\Users\ThinkPad\.cnpmrc --disturl=https://npm.taobao.org/mirrors/node --registry=https://r.npm.taobao.org vue-touter --save

今天在执行 cnpm install vue-router --save命令时,莫名报了一堆错误,大意就是无法获取https://r.npm.taobao.org/vue-touter的状态,找不到对应模块的信息。
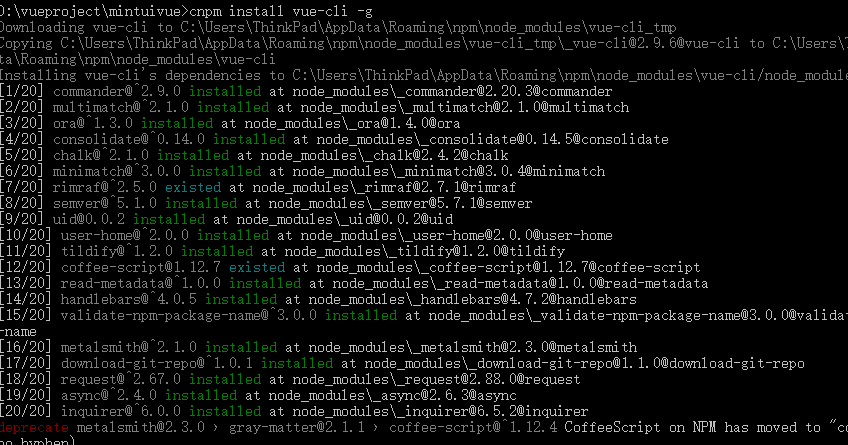
我这是项目是新导入的项目,应该是在配置脚手架的时候出了问题,在网上查了一些资料,重新设置了全局vue-cli配置,cnpm install --global vue-cli 或者 cnpm install vue-cli -g,结果图如下:

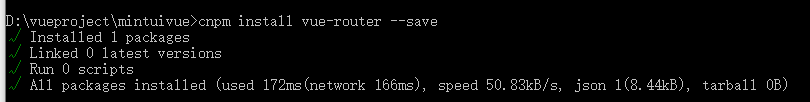
然后再重新输入命令,解决了问题

补充一些常用vue的命令:
安装npm:npm install
安装cnpm:cnpm install
全局vue-cli设置命令:cnpm install --global vue-cli 或者 cnpm install vue-cli -g
查看当前cnmp版本:cnmp-v
查看vue版本号:vue-V(这里要用大写的v,不然无法识别)
新建webpack项目:vue init webpack 项目名(项目名就是自己的项目名字)
运行项目:cnpm run dev
如果需要新建脚手架,可以参照这个博客,里面有详细的步骤,在这里就不做过多的阐述:
https://blog.csdn.net/qq_37591637/article/details/90606722
如果以上有说错的地方,希望各位指正,共勉。