假设需求:
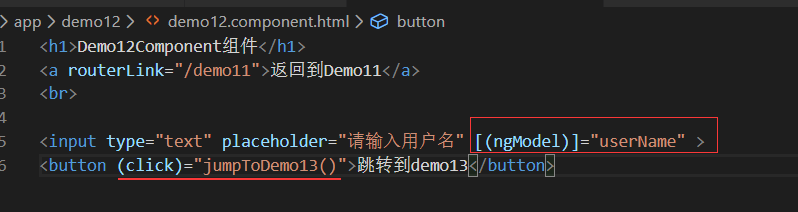
input/button点击时候,能够把 input 输入的数据发送给 demo13
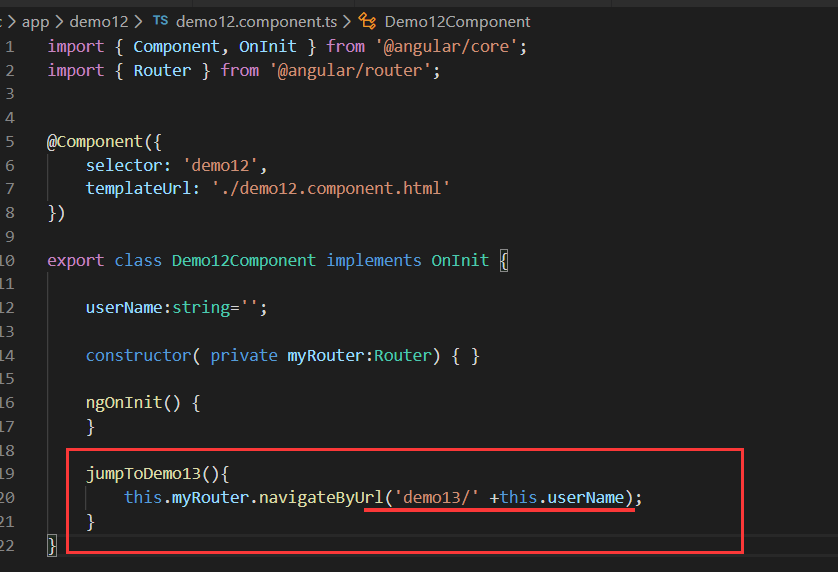
①发送方:demo12 接收方:demo13
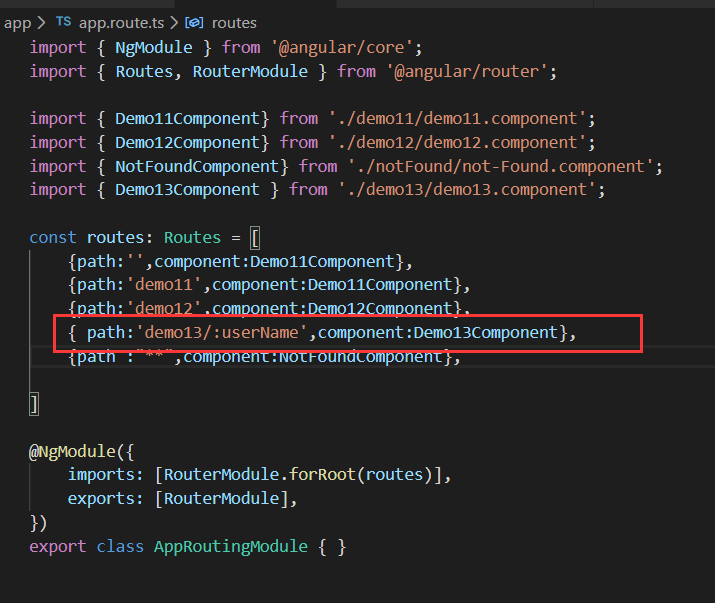
②配置接收方的路由地址
{ path : 'demo13' } --> { path : 'demo13/: userName‘ }
③发送参数
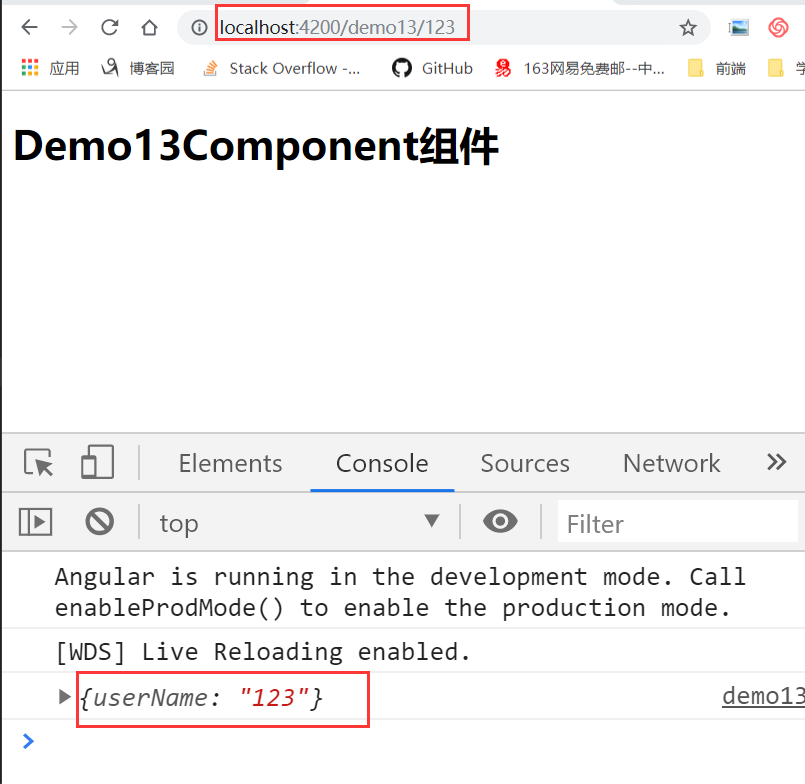
④接收参数
RXJS 遵循微软推出的一个进行异步请求处理 RX 规范JS的实现
异步请求:ajax / callback / promise /rxjs
步骤一:引入 ActivatedRoute import { ActivatedRoute } from 'angualr/router'
步骤二:实例化 constructor ( private getparam : ActivatedRoute ) { }
扫描二维码关注公众号,回复:
8689017 查看本文章


步骤三:接收参数 subscribe this.getparam.params.subscribe(
( result : any )=>{ result.userName }
)









补充:
① tsc TypeScriptCompiler 编译器 将ts语法转换为多数浏览器能支持的普通的JS
②{{ showparam }} 双花括号,又叫插值表达式,作用:执行双花括号中的表达式,并将结果输出调用该表达式的元素的innerHTML中