使用Vue实现下拉列表框批量添加选项,设置被选中的值。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学习Vue</title>
<!-- 使用CDN引入Vue.js -->
<script type="text/javascript" src=" https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 下拉列表框 -->
<select v-model="selected" name="group">
<!-- 循环为下拉列表框赋值 -->
<option v-for="option in optionsList" v-bind:value="option.value">{{option.key}}</option>
</select>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
// 下拉列表框选项列表
optionsList: [{
key: "请选择...",
value: "select"
}, {
key: "唐僧",
value: "tangseng"
}, {
key: "孙悟空",
value: "sunwukong"
}, {
key: "猪八戒",
value: "zhubajie"
}, {
key: "沙僧",
value: "shaseng"
}, {
key: "小白龙",
value: "xiaobailong"
}],
// 设定初始选中"小白龙"
selected: "xiaobailong"
}
});
</script>
</body>
</html>
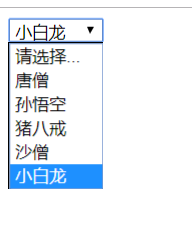
浏览器查看: