前言
研究一下ssr是我这些天一直想做的,原因是回国之后之前速度飞起的yarn,github在ssr 的pac模式下屡屡受挫,于是我决定简单的研究一下怎么配置pac模式来把一些国内可以访问但是访问速度很慢的网页加入到代理中。
yarn
不得不说的就是yarn了,作为在国外用的最爽的工具,记得我在国内时由于网络原因,yarn一度让我觉得这么个比npm垃圾那么多的东西怎么赢得那么多人青睐的?后来在RN还是taro学习过程中,好像是某一个推荐是用yarn装,于是我不情愿的装了回来,然而在国外网络环境下,只能说是真香。
回来之后,yarn又面临着尴尬的境地,又回到了那个连npm都不如的老样子,关于配置源的方法,做过RN的同学可能知道,淘宝镜像有些是不能用的,总会出现莫名其妙的BUG,所以让我修改源我还是放弃了。
于是我想到了查看yarn源然后把它加到pac规则的方法。
Github与Gitee
这也是一个急需加入pac规则的网站,回国之后访问github的速度简直令人费解。更别提我还有图床在这个上面了,导致的结果就是,图床的图片总要好久才能加载的进来,当然这个是我的问题,以后还是会想办法把图片搞到阿里oss或者七牛上之类的。
哎,等会,既然Github可以,那么Gitee能不能也当图床呢?
于是我申请了Gitee账号,满心欢喜的进去之后,发现自己是想多了,总之Gitee的图片展示方式与Github是不同的,它不会给每个图片赋予路由,自然把Gitee当作图床也是不可能的,吗?
然而就是有人做到了呢,下文分享,另外有一说一,我真的觉得CSDN作为图床也不错。
这是后话,除去图床,我对于Github的访问需求也是非常大的,除此之外,类似medium的访问速度也是很慢,这一点不清楚为什么,因此我也囫囵吞枣都加进去了。
pac修改规则
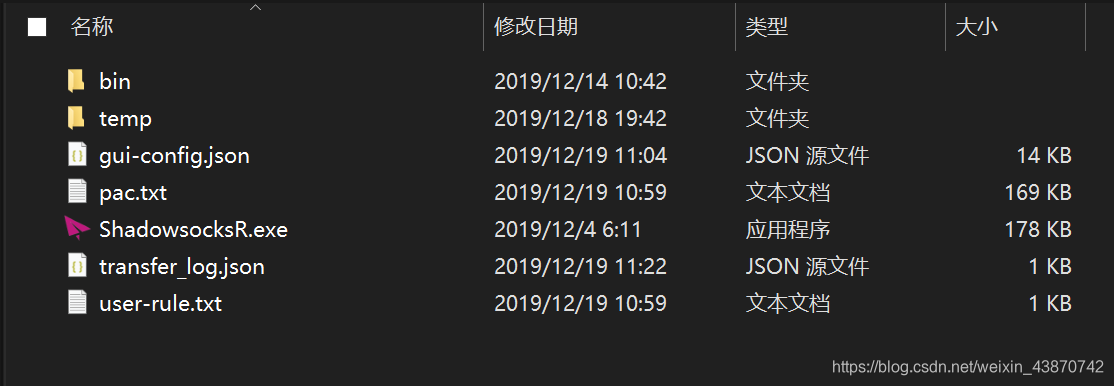
关于修改用户自定义的规则,我们首先先进入ssr文件夹:

其中有三个文件是需要我们注意的,一个是gui-config.json,pac.txt,以及user-rule.txt,前其中最后一个是我们需要添加自己规则的地方,pac.txt则是根据自定义规则和gui-config生成的最后的规则文件。
我目前这样配置得到的结果是正确的:
! Put user rules line by line in this file.
! See https://adblockplus.org/en/filter-cheatsheet
||medium.com
||github.com
||githubusercontent.com
||githubassets.com
||registry.yarnpkg.com
yarn源的话,默认都是这个,可以通过命令行查看:
❯ yarn config get registry
https://registry.yarnpkg.com
其他配置
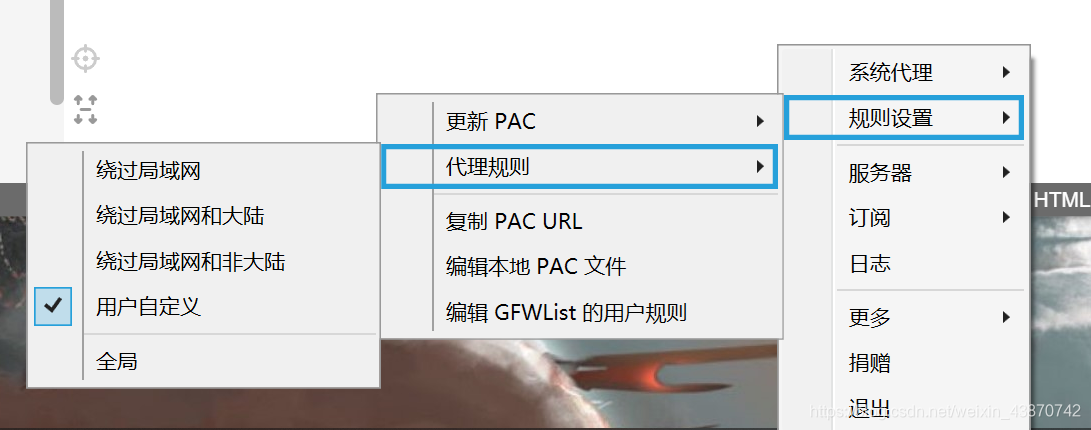
上面写好了自定义文件之后并没有使用,我们需要更改下pac规则:

除此之外,再解释几个估计也用不到的,但是很令人迷惑的词语:
- 一个是负载均衡选项,这个就跟你们想象中的负载均衡是一样的,开启之后你所有的节点会根据负载压力选择最适合的节点使用,一般来说没必要使用。
- pac规则,如果你不想使用自定义规则,选择绕过局域网和大陆即可,这样做的原因是在访问局域网或者大陆网站不需要使用代理。典型的应用场景就是校园网下载文献,使用绕过局域网则可以保证你在下载时没有切到代理上。绕过大陆同理。
Gitee图床
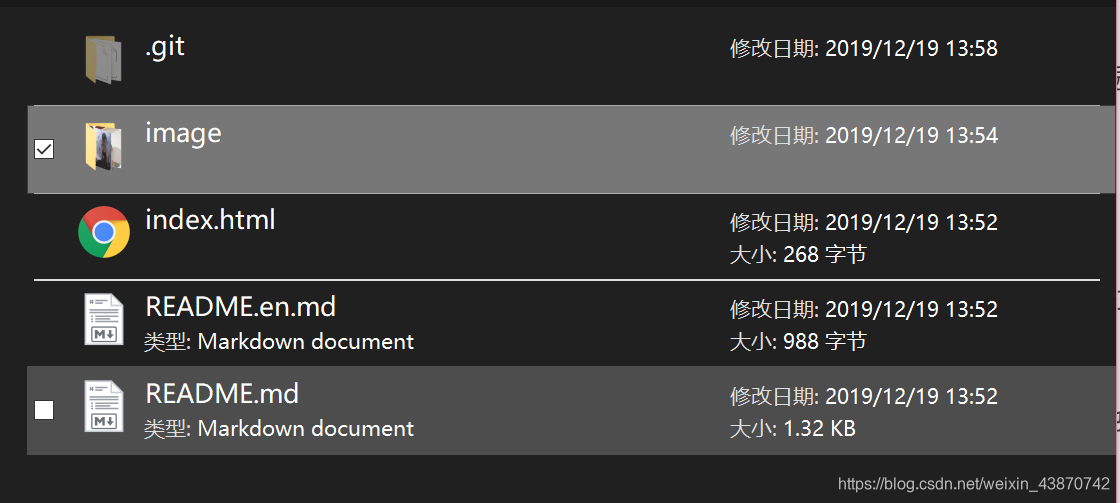
这个是利用Gitee的特性,与github的pages相似,首先我们需要建立一个新项目,然后在该项目下建立一个index.html,保持空即可,或者随便你加点什么东西。
接着我们要把这个项目拷贝到本地,git相关知识我就不介绍了,然后在本地建立一个文件夹存放图片:

在该文件夹可以随意存放你的图片,同时要注意每次加入图片之后提交到origin master分支。
接着我们开启gitee page服务,然后访问对应的文件夹位置即可,如:
http://eswang.gitee.io/blog_pic/image/1.png
