1.绝对路径:与本身被引用文件的实际位置无关,绝对路径无论在哪都是完全一样的
2.相对路径:引用同一目录下的文件、引用子目录下的文件、引用上层目录的文件(每一个../代表到当前文件的上一层)
3.<img>插入图像(单标记)
当前,web上应用最广泛的格式:GIF、PNG、JPEG(JPG)
src属性:<img>中的src属性是不能缺省的,一般用相对路径
<img src="url" />
alt属性:<img>中的alt属性要显示替代文本
width和height属性:图像的宽高
如:<img scr="tupian1.jpg" alt="tupian" width="300" height="500">
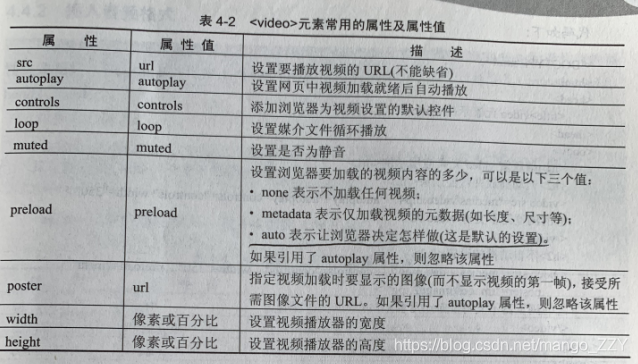
4.<video>插入视频(双标记) HTML5新增标记
HTML5支持三种视频文件格式:MP4、WebM、Ogg
基本语法如下:
<video src="url" controls="controls" autoplay="autoplay" width="百分比|像素" height="百分比|像素"
preload="auto|meida|none" loop="loop">
浏览器不支持video,会显示此部分内容
</video>

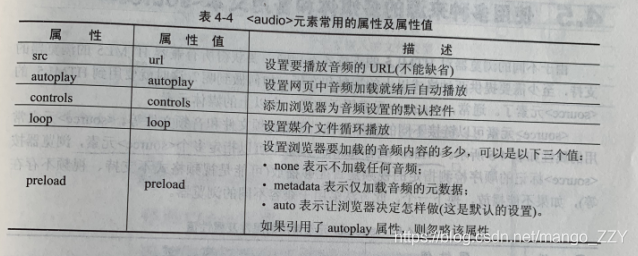
5.<audio>插入音频(双标记) HTML5新增元素
音频目前主要有6种格式:MP3、Ogg、Vorbis、WAV、MP4和AAC
<audio>比<video>少了4个属性:muted、width、heigth、poster
基本语法如下:
<audio src="url" comtrols="controls" autoplay="autoplay" preload="auto|meida|none" loop="loop">
浏览器不支持audio,会显示此部分内容
</audio>

6.使用多种来源的多媒体和备用文本<source>(单标记)
<img>、<video>、<audio>中可以指定多个<source>元素,浏览器按<source>标记的顺序检测指定的视频是否能够播放,若不能,则换下一个

7.插入多媒体文件<embed>(单标记)
有些文件格式不被<audio>和<video>支持,此时用<embed>处理
基本语法:
<embed src="url" width="像素" height="像素" type=“文件类型” />
8.定义媒介分组和标题<figure>、<figcaption>
一个<figure>里可以放多张图片,并不是每个<figure>都需要<figcaption>,在使用<figcaption>时,最好是<figure>块的第一个或者最后一个。
基本语法:
<figure>
<figcaption>标题</figcaption>
...
</figure>
