一、水平居中
1、方法一
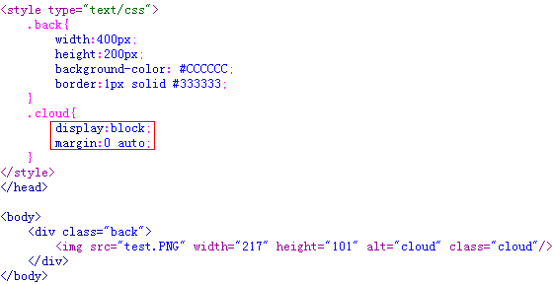
将图片设置:
Display:block;
Margin:0 auto;
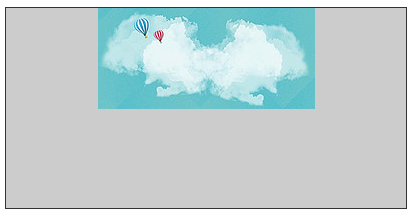
eg:


2、方法二
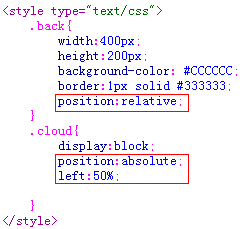
使用绝对定位:
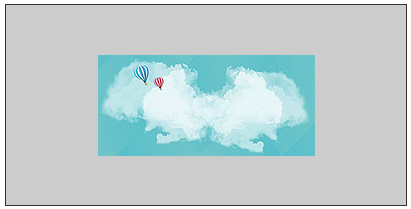
eg:


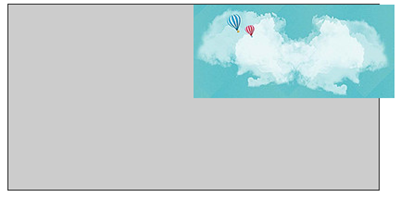
为什么使用了定位,图片并没有水平居中?
居中的本质是图片的中线与父元素的中线重合,然而简单的使用left:50%,是“图片的左线”与“父元素的中线”进行重合。
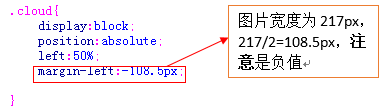
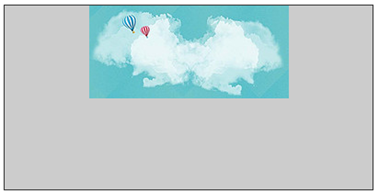
要达到水平居中可以使用margin属性,将margin-left设置为负的图片宽度的一半。


二、垂直居中
使用定位:
eg:


为什么使用了定位,图片并没有垂直居中?
居中的本质是图片的中线与父元素的中线重合,然而简单的使用top:50%,是“图片的上线”与“父元素的中线”进行重合。
要达到水平居中可以使用margin属性,将margin-top设置为负的图片高度的一半。


三、水平垂直居中
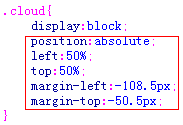
使用定位:
eg: