UGUI的适配涉及到pivot 和anchor 以及相关的 anchored position 等知识
这是基础但是重要的知识点
之前弄UI 虽然经常涉及到这部分 但是都是一知半解 随意弄的
真正的一种方案全分辨率适配需要对这部分了解的比较透彻
所以这里记录一下
写的比较到位的博客
Unity进阶技巧 - RectTransform详解
UGUI中Anchor和Pivot详解
UI定位和适配还需要对一个组件比较了解
UGUI进阶组件[二]CanvasScaler
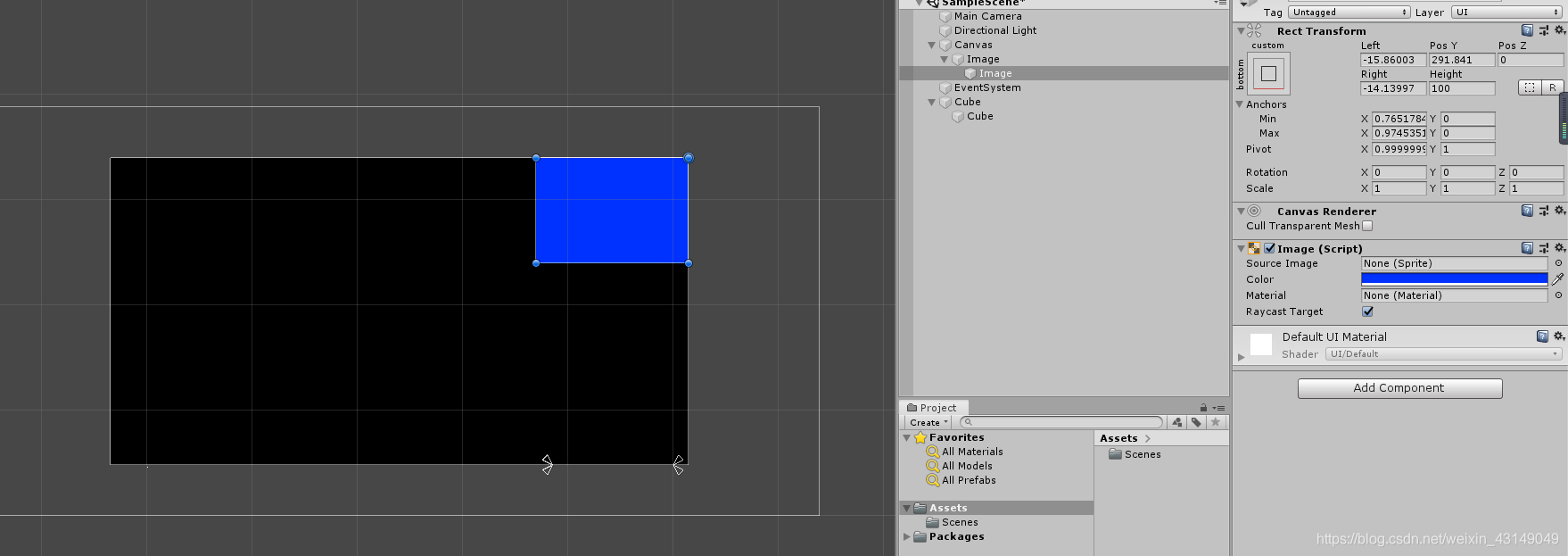
首先结构图如图所示

左上角红框部分调成pivot模式 选中UI组件才能调节他的pivot
pivot
pivot是上图中的蓝色圆圈
pivot的x和y范围是0-1,是对于组件本身区域而言的
当x和y都是0的时候 圆圈在蓝图的左下角
当x和y都是1的时候 圆圈在蓝图的右上角
UI物体以及它的子物体(不管子物体的pivot设置成什么样子)的旋转是围绕pivot这个点来进行的,所以如果发现旋转UI物体的时候 没有围绕中心旋转,可以看看pivot设置对不对
在3D模型导入的时候,根据建模人员的设置,3D物体的局部坐标系原点不一定在物体的正中心,pivot也可以看成是3D物体的局部坐标系原点的位置,这在一定程度上能帮助理解上面黑体字的描述,UI物体的localPosition和anchorPosition等位置属性也是和pivot的位置息息相关的
Anchor
anchor是UI物体相对于父物体的一个定位属性,解释成中文叫做锚,船的锚用于定位船体本身,下面将anchor的四个花瓣部分称为四个点
Anchor四个点合并的情况下
UI物体的属性如下图所示,我们把鼠标点击一下对应属性的修改栏位置就可以看到其表示的含义

posX:表示的是pivot到anchor的水平距离

posY:表示的是pivot到anchor的垂直距离

width和height都表示蓝图的宽度和高度
适配特点:
在蓝图anchor四个点合一的情况下,不管蓝图anchor位于黑图的哪个地方,蓝图的pivot点到anchor的水平和垂直距离都不会变,蓝图的宽高也不会变
四个点分为两半的情况下
左右分为两半
此时蓝图的属性部分如图所示

Left:蓝图的左边距离anchor左边花瓣的距离

posY:pivot距离anchor的垂直距离

Right:蓝图矩形右边到anchor右边的距离

Height:蓝图的高度
适配特点:
我们调节黑图的尺寸和位置,发现蓝图的左边到anchor 的左边的距离不会发生变化,右边到anchor的右边这段距离也不会,然后蓝图的宽度会发生变化,蓝图的pivot距离anchor的垂直距离不会发生变化,蓝图的高度不会发生变化
小结:
和四个点聚到一起的相比,我们发现左右分开的时候
原来的posX和Width不见了,转而出现了Left和Right。
而上下分为两半的时候,是posY和Height变成了Top和down而posX和widht依然存在,top表示的意思是蓝图的顶部距离anchor上面的距离,down表示的是蓝图的底部距离anchor下面的距离,posX依然是pivot距离anchor的水平距离,而width依然是蓝图的宽度,而在上下分开模式下,这四个部分也是不会改变的。
可以发现蓝图不管anchor变成什么模式 ,改变父UI的时候,inspector面板的这四个属性表示的值都不会发生变化 。
依据这个特性,如果anchor设置为四个点分开,则表示的意思是不管怎么拖动黑图,蓝图的上下左右四条边到anchor的上下左右四个部分的距离都不会发生变化。
anchor一个比较常用的布置法:
anchor一个比较常用的布置法就是
把四个点和UI的边距四个角对齐,这样的时候,蓝图和黑图的关系相当于3D世界里面的一个大矩形里面有个小矩形的子物体,在改变父物体的缩放和位置的时候,子物体的相对位置和相对大小比例是不会变化的。

一些UI物体的属性的解析
anchoredposition:
经过实验发现,某个物体的anchoredposition的值与父物体的pivot和anchor四个锚点的位置没有关系
不喜欢看过程的同学可以直接跳到下面看结论
在pivot是0.5,0.5的情况下
它表示的是pivot相对于
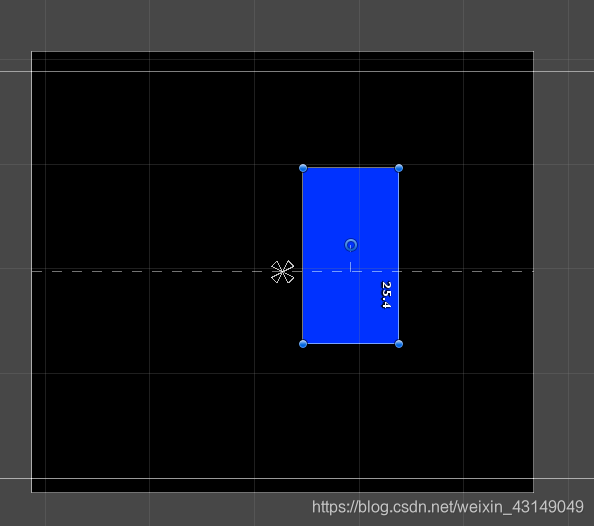
anchor四个点所围成的矩形区域的中心点之间的水平方向和垂直方向的距离。比如将蓝图调节成下图所示的anchor

在小锁的右边的符号按钮将模式调节成debug模式
则此时的anchorposition是
anchor矩形围成的中心与pivot的水平距离是0,垂直距离是height的一半即49.5
即以anchor中心为坐标系原点,pivot的位置,向右和向上为正方向,所以如果pivot相对于anchor中心是在左下方则x和y的值都是小于0的。
后来发现,上述的情况只是其中一种,为了更深入的了解anchoredPosition的取值方式,我们将黑色背景的调节成宽高600400,蓝色背景调节成宽高300200,然后
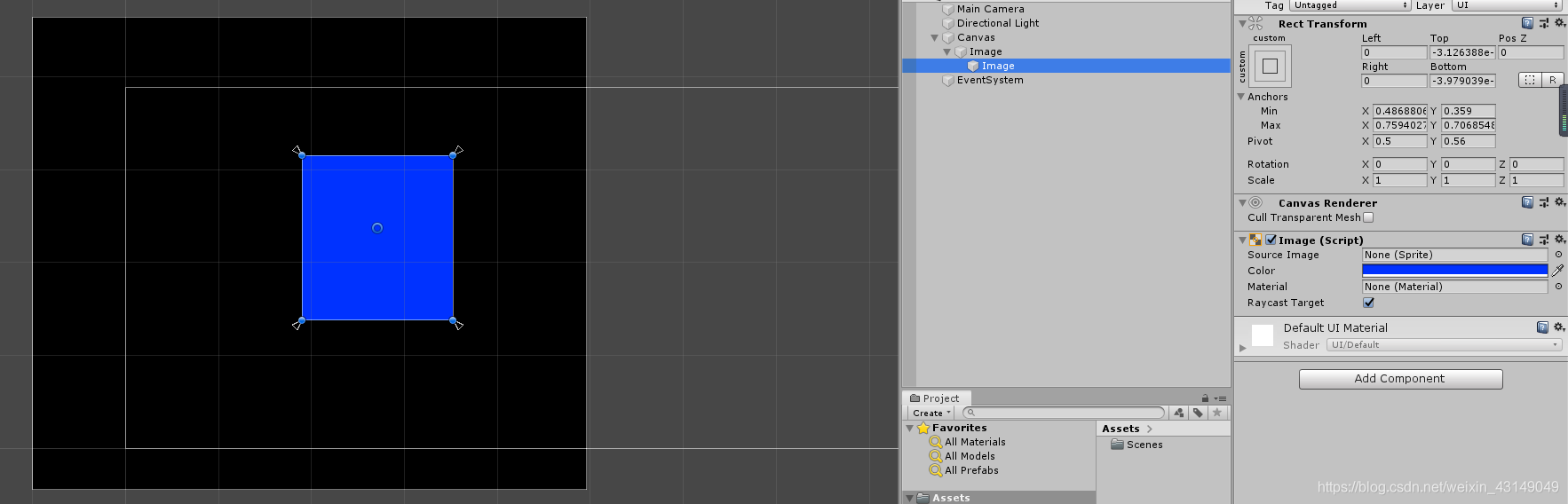
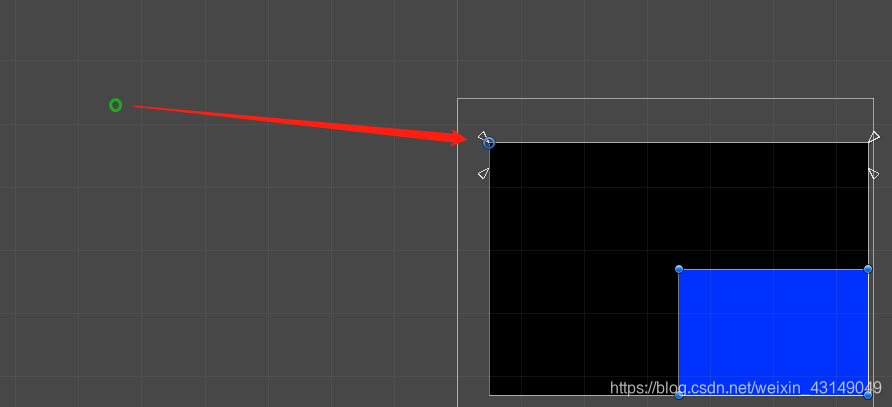
在蓝图的pivot是0,1的情况下,将蓝图的anchor矩形区域调节成如图所示

再来看蓝图的anchoredPosition,

很明显,在这种情况下,pivot比较的是anchor的左上角的点,如红色箭头所示 即以anchor的左上角的点为原点,pivot的位置,同样是向上和向右方向为正
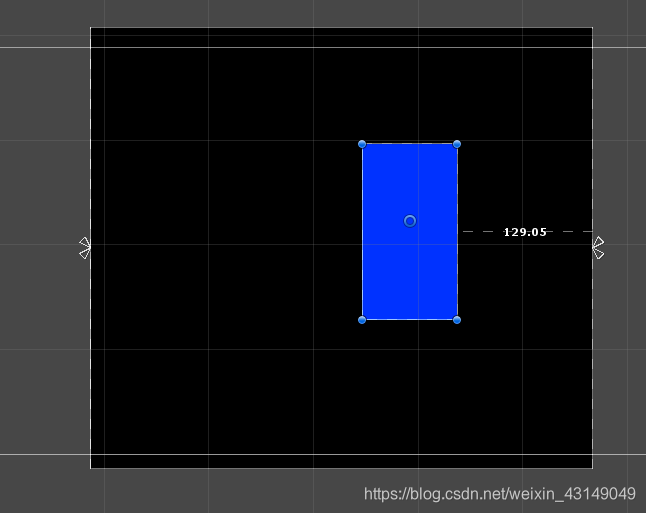
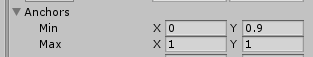
在蓝图的anchor区域不变的情况下,再将蓝图pivot位置放置在黑图的左上角,此时蓝图的anchor和pivot分布如下图所示,蓝图的anchor数值如图所示,根据黑图的宽高可以推算anchor矩形区域的高度是黑图的十分之一即40,


此时的蓝图的anchorposition是

此时蓝图的pivot值是
如果这时anchorposition还是表示pivot点相对于anchor左上角的偏移,则应该是接近(0,0)的值,但是实际情况不是这样,根据观察,这里提出一个假设,假设pivot相比的是anchor左上角的点向左移动了anchor矩形区域的宽度并且向上移动了anchor矩形区域的高度的点,即下图中的绿色假设点,从目前的数据来看,pivot相对于绿色点的xy方向的距离是对的,如图中的红色箭头所示, 同样也是向右向上是正方向 这种假设暂时成立

之所以这样假设是因为前面当pivot 的值是(0.5,0.5)的时候,与pivot比较的是anchor矩形的中心点,当pivot的值是(0,1)时即pivot在蓝图的左上角时候,与pivot比较的是anchor矩形的左上角的点,这个比较的点似乎都和pivot的值有关系
我们保持蓝图的anchor各属性不变的情况下,将pivot调节至蓝图右下角
pivot值如图
蓝图的anchorposition如图
很明显和anchor的左下角的点比较的,
其他情况这里就不一一例举了,经过测试都是一样的规律,最后得出anchorposition的取值规律
- 在anchor四个分锚点聚合的时候,anchorPosition表示的是聚合点为原点,pivot点的位置,向右和向上为正方向
- 在anchor四个分锚点分开的时候,anchorPosition表示的是以anchor矩形区域的左上角点偏移了anchor矩形区域的宽度乘以pivot的带符号的x值和anchor矩形区域的高度的高度乘以pivot的带符号的y值的点为原点,pivot点到这个原点的距离,向右和向上为正方向
localPosition:
以父UI的pivot为原点,自己的pivot相对的距离,同样是向右和向上为正方向
SizeDelta
这个官方文档说的也有点明白了
RectTransform.sizeDelta
当锚点四个点都聚到一起的时候,显示的是自身的宽和高
即上面最开始时候的width 和 height
在任意方向展开的时候 比如横向展开 的时候 ,如下图
SizeDelta的x值表示计算方式是图中的Left和right值相加之后取反,
x值最后结果的符号如果是正号,代表UI本身的矩形区域的宽度大于anchor域的宽度
是负号则相反。
y值的符号也是一样的定义,sizeDelta的x域的绝对值表示的是UI本身的矩形区域(比如蓝图的是蓝色部分的大小)的宽度值与他自己本身anchor域的宽度的差距大小,y域的也是如此。所以如果anchor设置到与父UI的四个角落对齐的时候,sizeDelta表示的意义可以认为是子UI的矩形区域与父UI的矩形区域的差距
这里从sizeDelta的定义中可以明白,使用sizeDelta获取UI的区域大小并不理想,理想的方法是通过RectTransform里面的Rect属性来获得