:eq()选择器、:gt()选择器、:lt()选择器
:eq() 选择器选取带有指定 index 值的元素。
:gt() 选择器选取 index 值大于指定数字的元素。
:lt() 选择器选取 index 值小于指定数字的元素。
举个例子


jQuery :not() 选择器
定义和用法
:not() 选择器选取除了指定元素以外的所有元素。
语法
$(":not(selector)")
举个例子:

选择div元素其中不包括ID为demo1 的元素div,即id选择器是demo1的div除外
得到的结果是:

jQuery :header 选择器
选取所有标题元素 (h1 - h6):
jQuery :animated 选择器
选取当前的所有动画元素:
jQuery :focus 选择器
选取当前具有焦点的元素:
定义和用法
:focus 选择器选取当前具有焦点的元素。
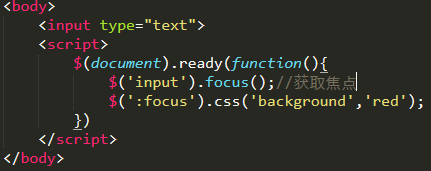
首先要获取焦点
举个例子

结果:

jQuery :contains() 选择器
定义和用法
:contains() 选择器选取包含指定字符串的元素。


jQuery :empty 选择器
举个例子


