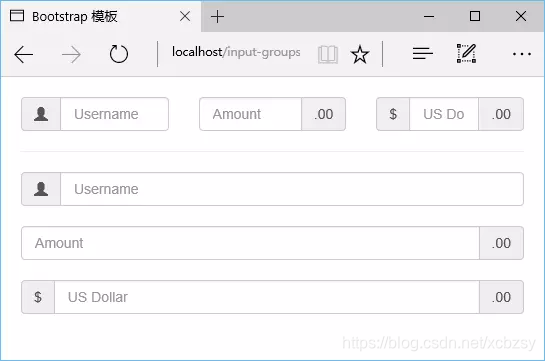
在输入框前后添加扩展
要将输入框和扩展包裹在同一个 .input-group 内部,扩展需要添加 .input-group-addon 样式
<form>
<div class="row">
<div class="col-xs-4">
<div class="input-group">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control" placeholder="Username">
</div>
</div>
<div class="col-xs-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Amount">
<span class="input-group-addon">.00</span>
</div>
</div>
<div class="col-xs-4">
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" placeholder="US Dollar">
<span class="input-group-addon">.00</span>
</div>
</div>
</div>
</form>

为检查框添加扩展
在 .input-group 内部,扩展需要添加 .input-group-addon 样式
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio">
</span>
<input type="text" class="form-control">
</div>
</div>
</div>
</form>

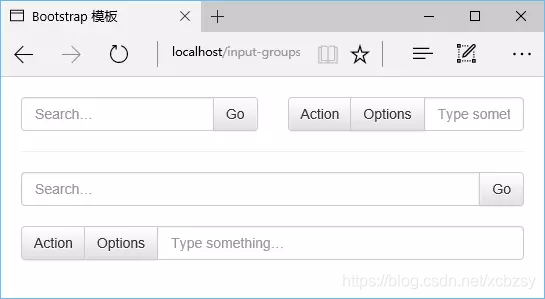
为输入框添加扩展按钮
包裹在 .input-group 内部,把按钮用 .input-group-btn 样式包裹起来
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search…">
<span class="input-group-btn">
<button type="button" class="btn btn-default">Go</button>
</span>
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button type="button" class="btn btn-default">Action</button>
<button type="button" class="btn btn-default">Options</button>
</span>
<input type="text" class="form-control" placeholder="Type something…">
</div>
</div>
</div>
</form>

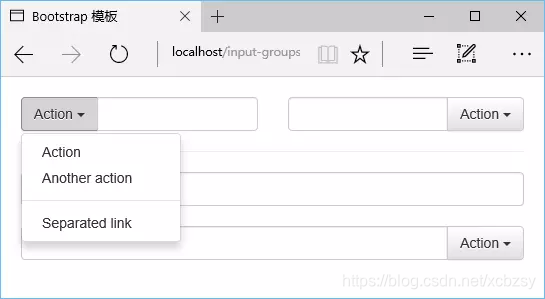
为输入框扩展下拉菜单
同样包裹在 .input-group 内部,把按钮用 .input-group-btn 样式包裹起来
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu pull-right">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>

为输入框同时扩展按钮和下拉菜单
同样包裹在 .input-group 内部,把按钮用 .input-group-btn 样式包裹起来
<form>
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button tabindex="-1" class="btn btn-default" type="button">Action</button>
<button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button tabindex="-1" class="btn btn-default" type="button">Action</button>
<button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu pull-right">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
</form>

为输入组设置不同的尺寸
同样包裹在 .input-group 内部,同时设置 .input-group-lg .input-group-sm 之类的样式
<form>
<!-- 大尺寸 -->
<div class="row">
<div class="col-xs-4">
<div class="input-group input-group-lg">
<span class="input-group-addon"><span class="glyphicon glyphicon-user"></span></span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-4">
<div class="input-group input-group-lg">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control">
</div>
</div>
<div class="col-xs-4">
<div class="input-group input-group-lg">
<div class="input-group-btn">
<button tabindex="-1" class="btn btn-default" type="button">Action</button>
<button tabindex="-1" data-toggle="dropdown" class="btn btn-default dropdown-toggle" type="button">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
</div>
</form>

