我们知道localStorage和sessionStorage一个是长期缓存,一个是标签页关闭就会清除,但是他们还有一个区别我们平时可能会忽略,但是在同一个浏览器要实现登录多个用户是就会用到这一特性。
sessionStorage不会跨标签页存储,而localStorage会跨标签页存储。
如下,同一个浏览器A标签和B标签同时打开一个地址

写一段代码来测试区别
<input type="text" id="input">
<button id="button">点击</button>
<script>
document.getElementById('button').addEventListener('click', e=> {
let value = document.getElementById('input').value;
sessionStorage.setItem('session',value)
localStorage.setItem('local',value)
});
</script>
先在A标签页面中存入demo1,此时值都是一样的,没毛病


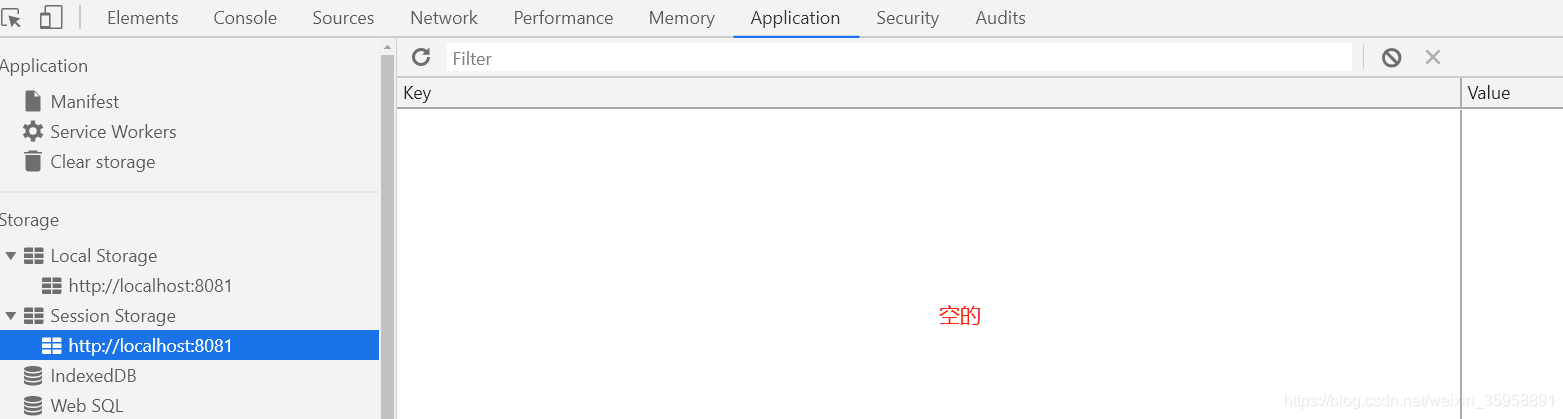
下面我们切换到B标签页查看缓存信息


在此我们可以得出结论,sessionStorage不会跨标签页存储,而localStorage会跨标签页存储。
