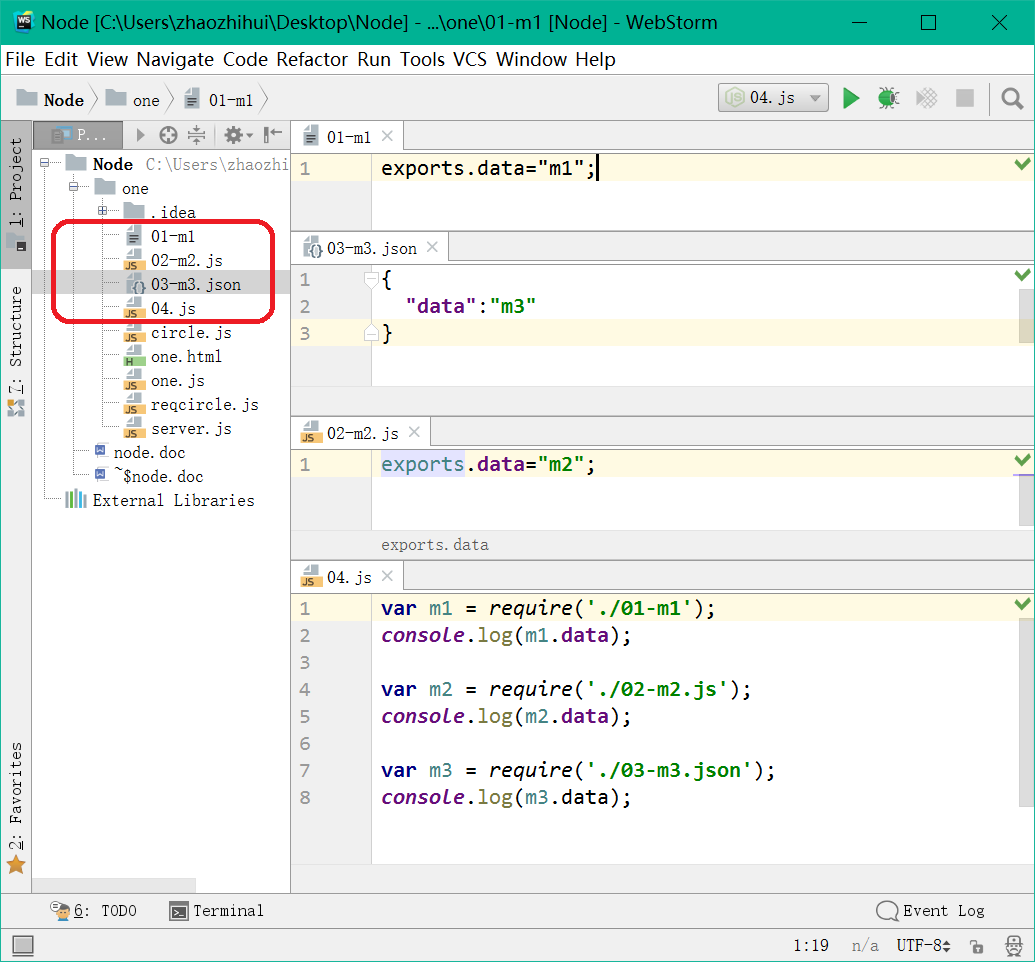
第一种:引入文件模块
下图中没有文件后缀名的01-m1会被当做js文件来处理
第二种:引入目录模块(三种情况)
1、新建一个目录,目录下建一个package.json来指定主模块文件,看图:
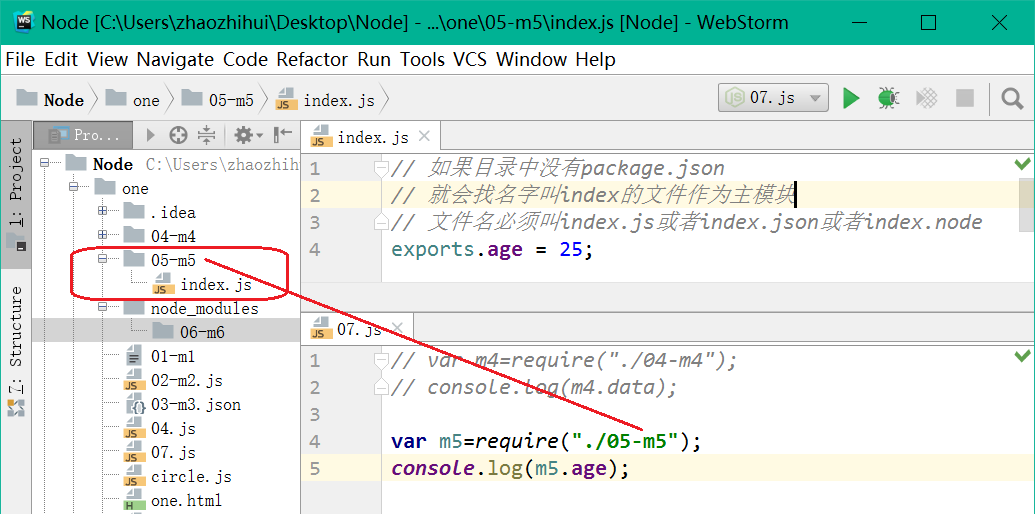
2、如果新建的目录下没有packag.json,则:
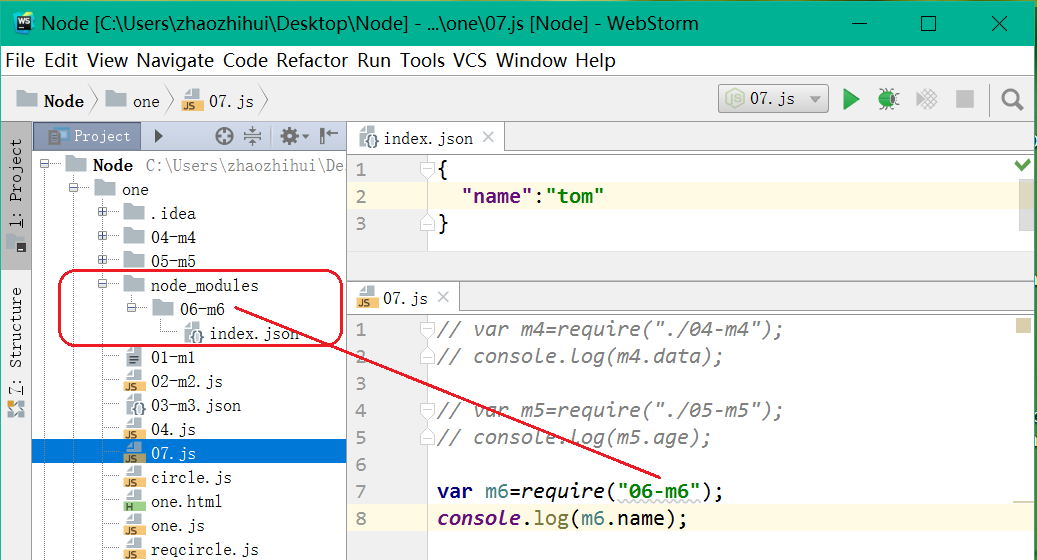
3、新建名叫node_modules的文件,再把自建的模块目录放到node_modules下,那么用require方法引入该模块的时候就可以直接写模块名,不用写“./”什么的路径了,看图:
目录式的自定义模块即为包,比如上图中的04-m4、05-m5和06-m6目录就是包,不过目前这些包还不符合CommonJs规范,
虽然可以用,但是是不规范的包。根据CommonJs规范,一个包应该具有如下结构:
一个package.json文件应该存在于包顶级目录下
二进制文件应该包含在bin目录下
JavaScript代码应该包含在lib目录下,index.js放包顶级目录下
文档应该在doc目录下
单元测试应该在test目录下
CommonJs推荐我们把所有包都放到node_modules下面来。