1. 前言
用过WebView的同学都清楚,WebView默认是会自动缓存网页资源的。虽然前端H5网页有自己一套缓存机制(不懂的同学,可以看看这篇文章 手把手教你构建 Android WebView 的缓存机制 & 资源预加载方案),但是在某些场景下,还是需要原生主动去做清除缓存操作,即清除WebView的缓存。大多数文章都会说,使用下列的方法就可以清除了。
new WebView(context).clearCache(true);但实际上是这种清除方式,只是清除了一部分缓存而已。像Cookie,使用这种方式是清除不了的。
2. 解决方案
经过自己的摸索,整理出了一个有效的清除方式,具体代码如下:
/**
* 清除缓存
*
* @param context 上下文
*/
public static void clearCache(Context context) {
try {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // 清除cookie
CookieManager.getInstance().removeAllCookies(null);
} else {
CookieSyncManager.createInstance(context);
CookieManager.getInstance().removeAllCookie();
CookieSyncManager.getInstance().sync();
}
new WebView(context).clearCache(true);
File cacheFile = new File(context.getCacheDir().getParent() + "/app_webview");
clearCacheFolder(cacheFile, System.currentTimeMillis());
} catch (Exception e) {
e.printStackTrace();
}
}
private static int clearCacheFolder(File dir, long time) {
int deletedFiles = 0;
if (dir != null && dir.isDirectory()) {
try {
for (File child : dir.listFiles()) {
if (child.isDirectory()) {
deletedFiles += clearCacheFolder(child, time);
}
if (child.lastModified() < time) {
if (child.delete()) {
deletedFiles++;
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
return deletedFiles;
}3. 验证
- 调用上面clearCache方法后,可以重新打开网页,比较网页加载的速度
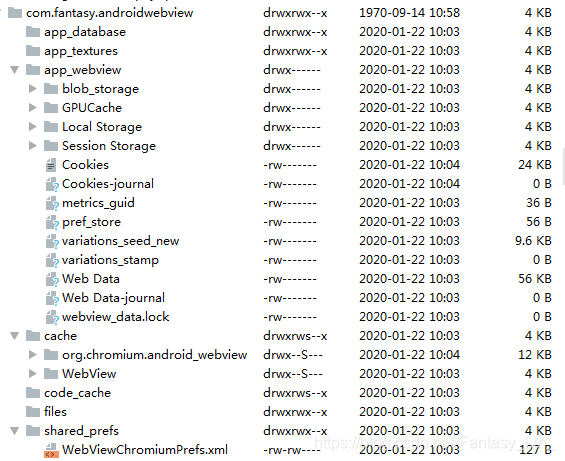
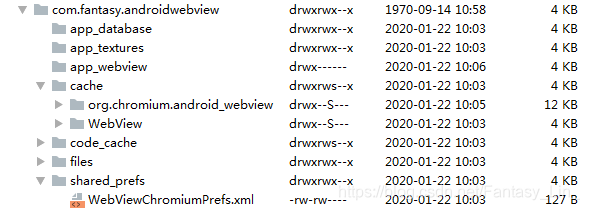
- 使用Android Studio的DeviceFileExplorer工具,进入到“/dada/data/APP的包名”目录下,比较前后文件内容的变化,如下图所示


完整的demo可以查看 AndroidWebView。
