一、普通表单
- 表单
<form action="/handleForm1" method="post">
name: <input type="text" name="name" /><br />
<input type="submit" value="Submit" />
</form>
- ajax提交
$('form').submit(function (event) {
event.preventDefault();
var form = $(this);
$.ajax({
type: form.attr('method'),
url: form.attr('action'),
data: form.serialize(),
success: function(data){
console.log(data);
}
});
});
- 处理请求
@RequestMapping("/handleForm1")
@ResponseBody
public String handleForm1(String name) {
System.out.println(name);
return "提交的是:"+name;
}
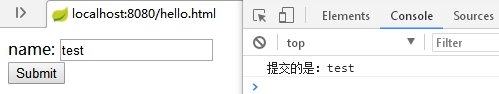
- 执行效果:

二、文件上传表单
- 表单
<form action="/handleForm1" method="post">
name: <input type="text" name="name" /><br />
<input type="file" name="photo"><br />
<input type="submit" value="Submit" />
</form>
- ajax提交
$('form').submit(function(event) {
event.preventDefault();
var form = $(this);
var formData = new FormData(this);
$.ajax({
type: form.attr('method'),
url: form.attr('action'),
data: formData,
mimeType: "multipart/form-data",
contentType: false,
cache: false,
processData: false,
success: function(data) {
console.log(data);
}
});
});
- 处理请求
@RequestMapping("/handleForm1")
@ResponseBody
public String handleForm1(String name, MultipartFile photo) {
return "name:"+name+" photo 文件大小:"+photo.getSize();
}
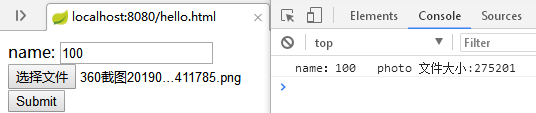
- 执行效果:

三、多文件上传表单
- 表单修改
<input type="file" multiple name="photos">
- ajax提交
js同上 - 处理请求
@RequestMapping("/handleForm1")
@ResponseBody
public String handleForm1(String name, MultipartFile[] photos) {
return "name:"+name+" photo 文件个数:"+photos.length;
}
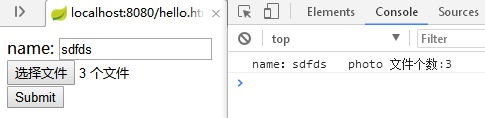
- 执行效果:

延伸阅读:
Using_XMLHttpRequest - 提交表单和上传文件 (AJAX Form Submit Framework)
