效果:(直接复制代码,可查看效果)
可以通过拖动地图,搜索地址,选择地址,并将地址值传给文本框

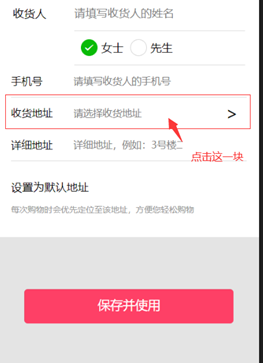
进入以下界面

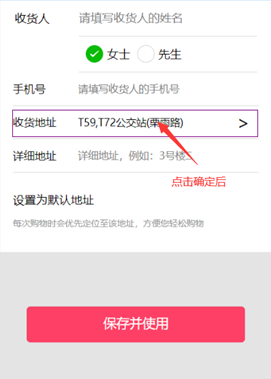
点击确定后。

代码如下:
wxml:
<view class="box2">
<view class="box2_left">收货地址</view>
<input type="text" class="box2_right" placeholder="请选择收货地址" bindtap="onChangeAddress" value='{{chooseAddress}}'></input>
<view class="fuhao" bindtap="onChangeAddress">></view>
</view>
wxss:
.box2{
width: 680rpx;
min-height: 90rpx;
display: flex;
flex-direction: row;
align-items: center;
border-bottom: solid 2rpx #D7D7D7;
}
.box2_left{
width: 180rpx;
font-size: 15px;
color: #000000;
}
.box2_right{
width: 406rpx;
min-height: 90rpx;
display: flex;
align-items: center;
font-size: 14px;
}
.fuhao{
width: 70rpx;
height:90rpx;
font-size: 25px;
display: flex;
flex-direction: row-reverse;
align-items: center;
}
js:
//移动选点
onChangeAddress: function () {
var _page = this;
wx.chooseLocation({
success: function (res) {
_page.setData({
chooseAddress: res.name
});
},
fail: function (err) {
console.log(err)
}
});
},
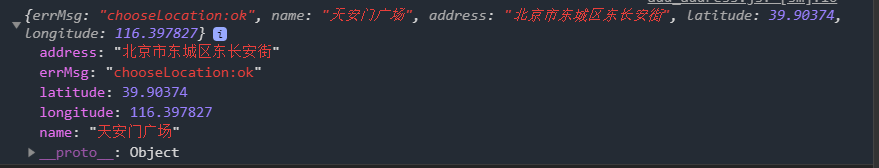
这里显示在文本框的内容只是返回结果中的name,整个返回结果是下面这中形式的:

wx.chooseLocation:在文档中的位置点这里
