vue文件使用lang="scss"报错问题
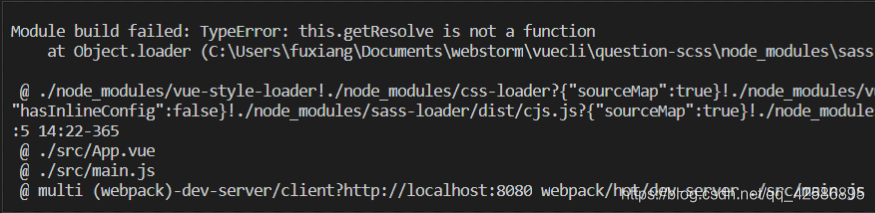
新建项目.vue文件中使用scss写样式。按照网上教程安装集中依赖模块并且配置后出现以下报错:
github网址: 个人博客

这是因为我们安装的sass-loader版本过高,只要我们安装7.3.1版本的sass-loader问题就解决了。如果其他插件已安装:只需要再把7.3.1版本的安装一下就行了。
具体方法为:
- 输入以下命令:
npm install [email protected] --save-dev //这里安装的是7.3.1版本的sass-loader
npm install node-sass --save
npm install style-loader --save
- 在配置文件module下rules下添加如下代码(如果项目使用vue-cli脚手架生成,则忽略此步骤):
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}
这样我们的代码就可以使用lang="scss"了,并且不会报错了。
