1、首先,在什么情况下我们需要使用公共组件,以案例为例,


这里的公共的组件就是不同页面下的相同的头部。
2、首先我们先新建一个公共的头部组件,取名为headTop,然后在组件中写入的界面内容。
3、在需要引入公共组件的页面导入组件,分别需要在三个地方写代码,
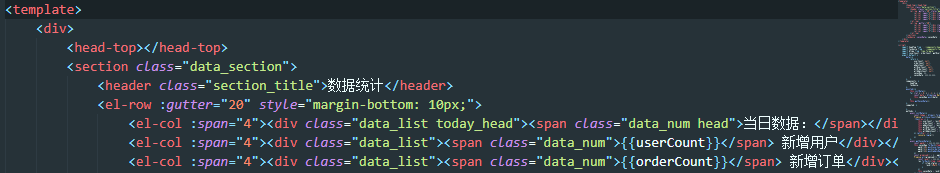
头部:

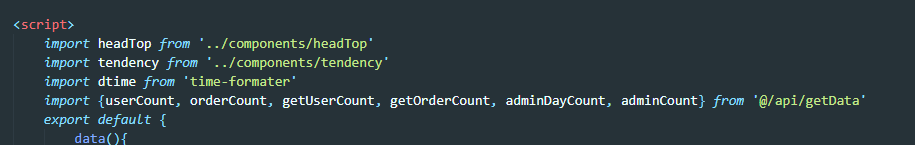
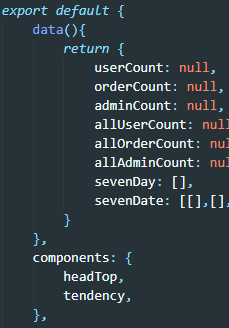
脚本:


4、就这样就可以引入我们需要的公共组件了
5、实际用例(包含具名插槽的使用)
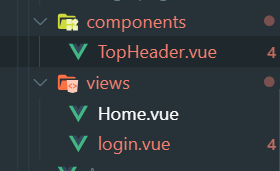
- 项目结构

- TopHeader.vue
例子代码不全
<template>
<div class="tophead">
<div class="th-l"></div>
<div class="th-title">{{ title }}</div>
<div class="th-r"><slot name="r">右侧插槽</div>
</div>
</template>
<script>
export default {
name: "tophead",
props: ["title", "backurl"],
data() {
return {
}
},
}
</script>
<style lang="" scope>
.top {
display: flex;
justify-content: space-between;
height: $th;
line-heigth: $th;
color: #fff;
}
</style>
- Home.vue
<template>
<div class="home">
<topheader title="SFA"><span slot ="r" class=""><i></i></span></topheader>
</div>
</template>
<script>
import TopHeaderVue from '../components/TopHeader.vue';
export default {
name: "home",
components: {
topheader: TopHeader
}
};
</script>
<style lang="scss" scoped>
</style>
