解决办法:把本地文件夹名改成英文的(不要有中文)
顺便写一下怎么把在chrome调试的本地项目中的css映射到本地:
1.F12(fn+i)启动chrome调试工具
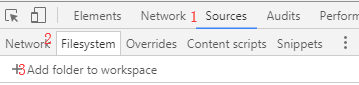
2.打开source面板,选择Filesystem,点击Add folder to workspace

3.在弹出的对话框里,选择需要映射的项目文件夹(是整个项目,不是单独的css文件夹)
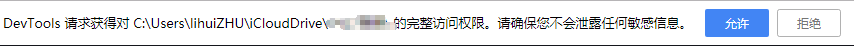
4.地址栏下方会出现这样的对话栏,点击允许

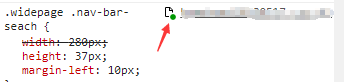
5.好的,刷新下页面,选择要修改的元素,可以看到文件名旁边这个符号是绿色的,证明映射成功,(映射不成功是黄色的)