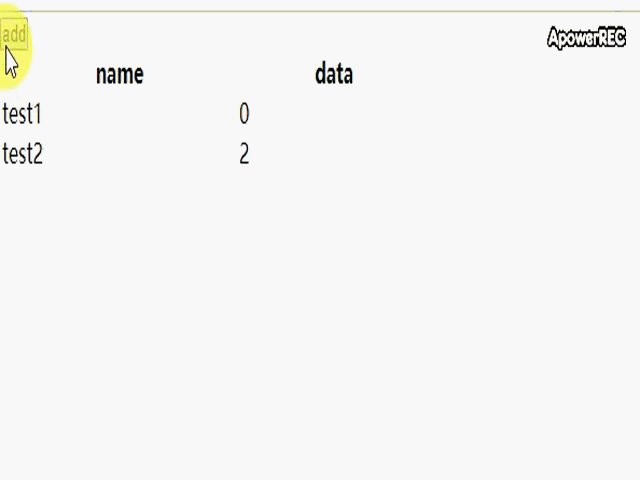
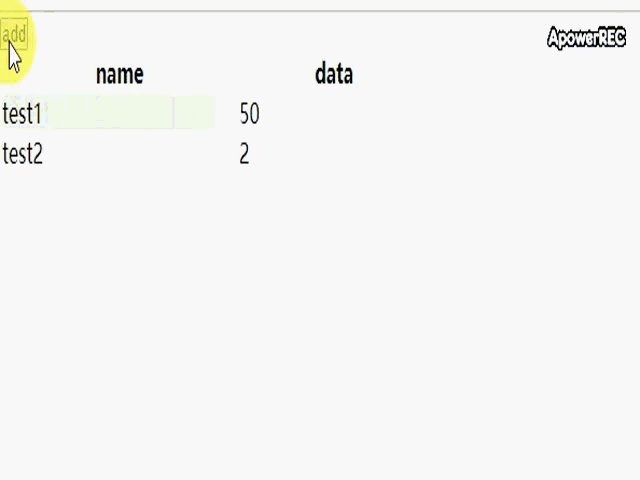
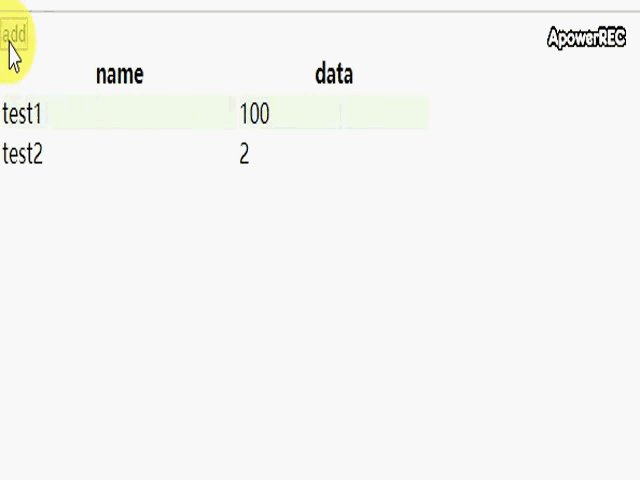
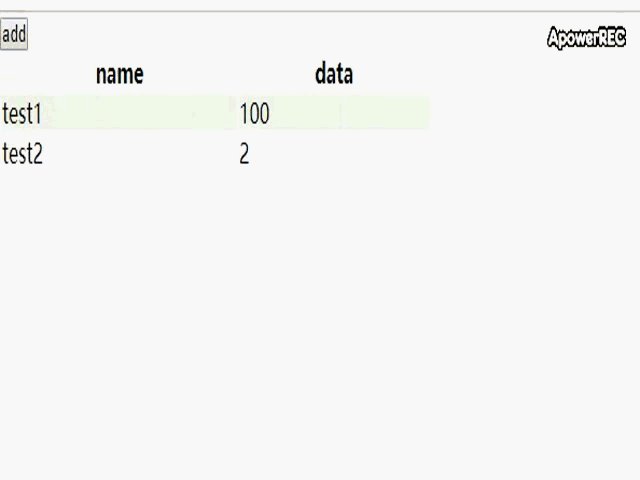
先上效果

上代码
<template>
<div>
<button @click="addData"> add</button>
<table style="width: 400px">
<tr>
<th>name</th>
<th>data</th>
</tr>
<tr v-for="(item,index) in tableDatas" :key="index" :id="item.class">
<td>
{{item.name}}
</td>
<td>
{{item.data}}
</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: "TaskPage",
data() {
return {
tableDatas: [
{
name: 'test1',
data: 0,
class: "test1"
},
{
name: 'test2',
data: 2,
class: "test2"
}
]
}
},
methods: {
addData() {
this.tableDatas[0].data += 10;
document.getElementById('test1').style.background = "linear-gradient(to right, #f0f9eb " + this.tableDatas[0].data + "%,#ffffff 0%)";
}
}
}
</script>
<style>
</style>
这里主要的核心就是背景颜色的渐变(linear-gradient),用代码来控制背景颜色的改变就ok了。
