利用html,css,js制作模糊切换页面Demo
- html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>blur Effect website Demo</title>
<link rel="stylesheet" href="./模糊切换效果.css" />
</head>
<body>
<header class="showcase">
<div class="content">
<h1 class="title">欢迎来到 王波在线</h1>
<p class="text">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nihil, id.
</p>
</div>
</header>
<!-- services -->
<section class="services">
<div class="container grid-3 center">
<div>
<img src="../imgs/bzhanicon.png" alt="" />
<h3>bilibili</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Modi,
nesciunt.
</p>
</div>
<div>
<img src="../imgs/tubiaozhizuomoban.png" alt="" />
<h3>网易云课堂</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Modi,
nesciunt.
</p>
</div>
<div>
<img src="../imgs/tengxunketang.png" alt="" />
<h3>腾讯课堂</h3>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Modi,
nesciunt.
</p>
</div>
</div>
</section>
<!-- about us -->
<section class="about bg-light">
<div class="container">
<div class="grid-2">
<div class="center">
<img src="../imgs/guanyuwomen.png" alt="" />
</div>
<div>
<h3>关于我们</h3>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Perferendis sapiente quam dolor ex distinctio sed quis tenetur
aperiam, quisquam maiores consequatur minus ea velit
exercitationem laboriosam inventore. Aut eveniet earum ratione,
perferendis qui, laborum rerum incidunt exercitationem molestiae
in veritatis.
</p>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer class="bg-dark center">
<p>王波在线©2020</p>
</footer>
</body>
</html>
- Css代码:
body {
height: 1000px;
background-color: rgba(0, 0, 0, 0.9);
margin: 0;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
/* overflow: hidden; */
}
h1 {
margin: 0;
}
p {
line-height: 1.7;
margin: 0;
}
/* header */
.showcase {
display: flex;
justify-content: center;
align-items: center;
}
.showcase::after {
content: '';
height: 100vh;
width: 100%;
background-image: url('../imgs/m.png');
/* background-color: turquoise; */
background-size: cover;
background-position: center;
background-repeat: no-repeat;
display: block;
/* opacity: 0.3; */
filter: blur(10px);
-webkit-filter: blur(10px);
transition: all 1s;
}
.showcase:hover {
filter: blur(0px);
-webkit-filter: blur(0px);
/* opacity: 0.7; */
}
.showcase:hover.content {
-webkit-filter: blur(3px);
filter: blur(3px);
/* opacity: 0.7; */
transition: all 1s;
}
.content {
position: absolute;
z-index: 1;
text-align: center;
}
.content .title {
font-size: 4rem;
color: #fff;
}
/* services */
.container {
max-width: 1200px;
margin: auto;
overflow: hidden;
padding: 4rem 1rem;
}
.grid-3 {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 20px;
}
.grid-3 img {
width: 100px;
height: 100px;
}
.center {
text-align: center;
margin: auto;
}
/* about us */
.grid-2 {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 20px;
}
.bg-light {
background-color: #f4f4f4;
color: #333;
}
.bg-dark {
background-color: #333;
color: #f4f4f4;
}
footer {
padding: 2.2rem;
}
/* 适配iPhone */
@media(max-width:560px) {
.showcase::after {
height: 50vh;
}
.content .title {
font-size: 2rem;
}
.content .text {
display: none;
}
.grid-3,
.grid-2 {
grid-template-columns: 1fr;
}
.grid-3 img {
width: 60px;
height: 60px;
}
.services div {
border-bottom: #333 dashed 1px;
padding: 1.2rem 1rem;
}
}
/* landscape */
@media(max-height:560px) {
.content .text {
display: none;
}
}
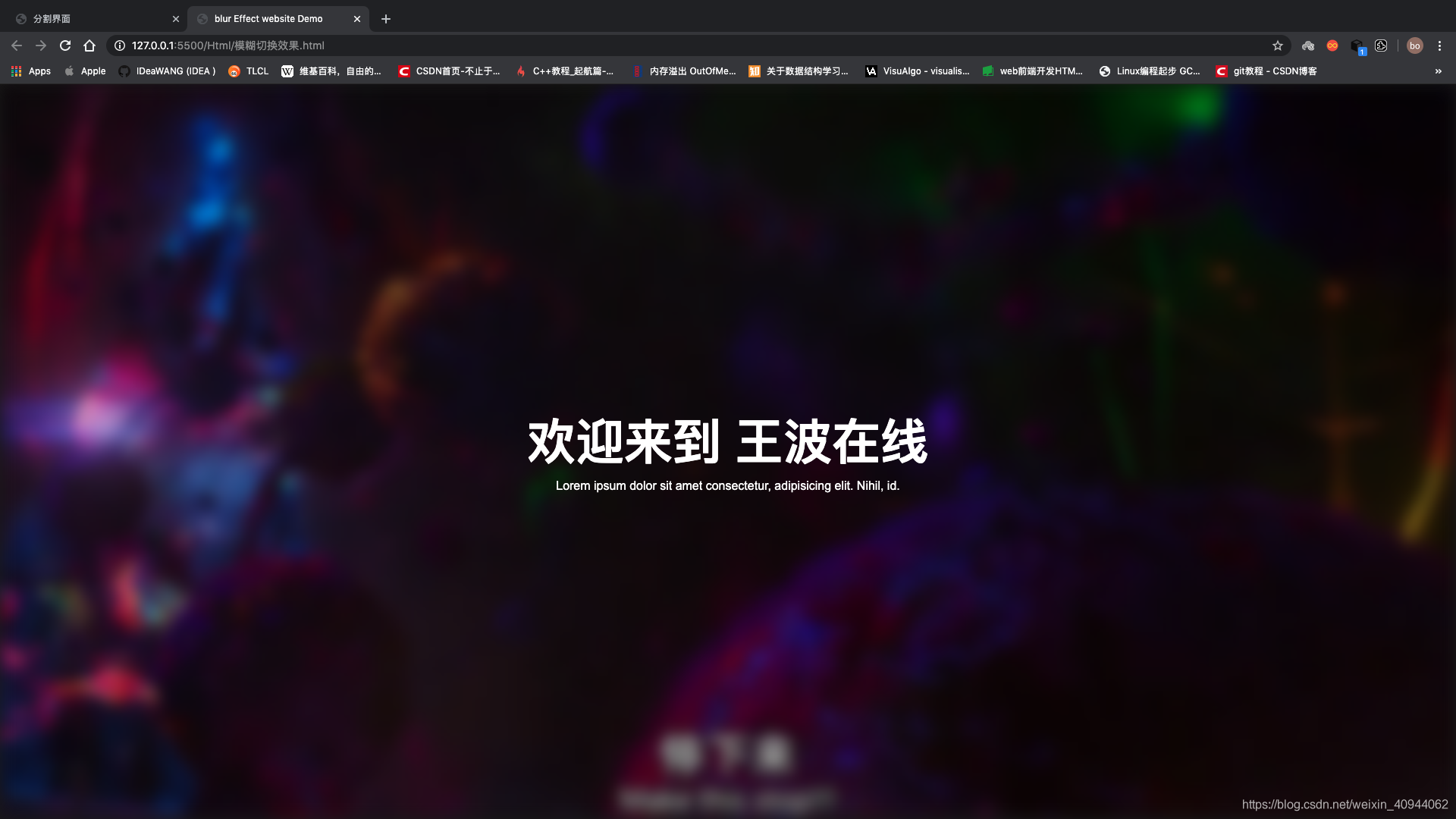
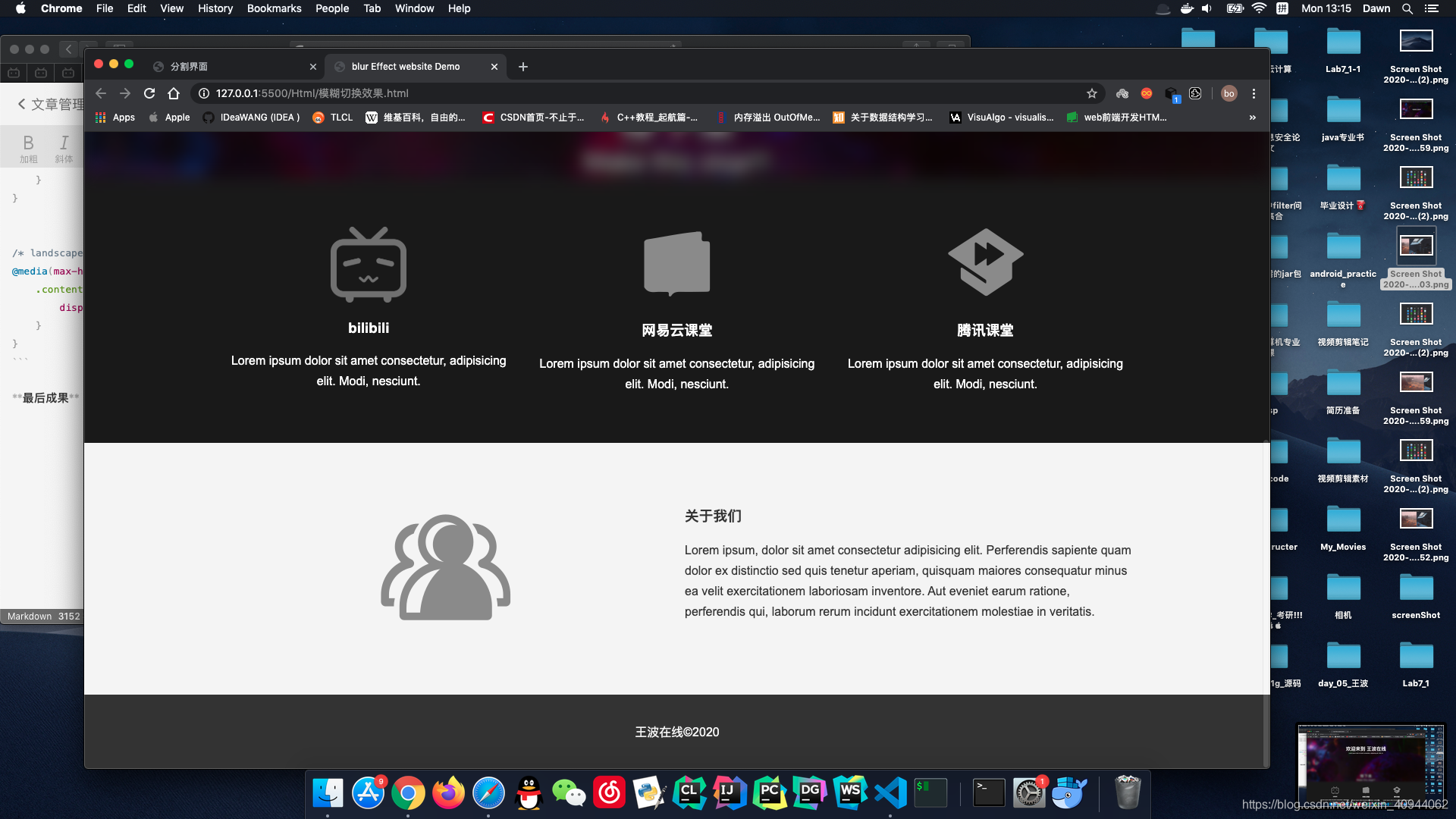
最后成果
在web端打开:


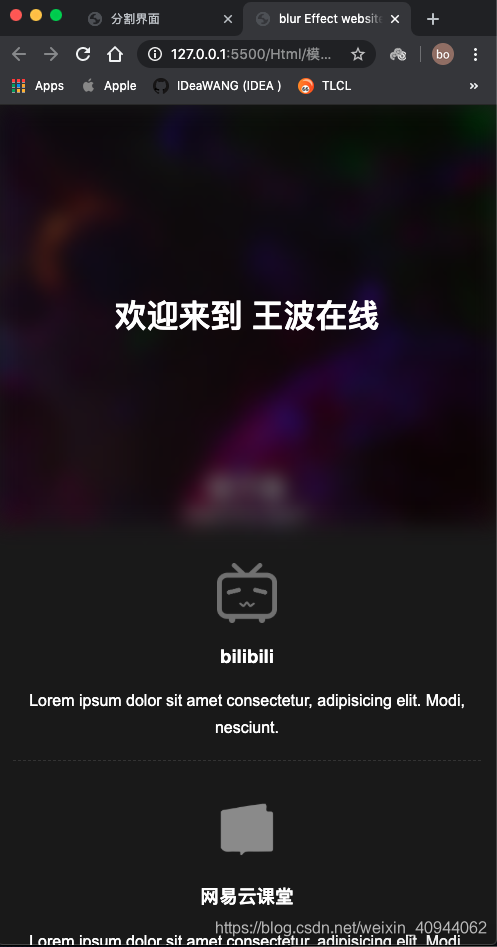
- 媒体查询,如果宽度小于560px,下面会改成一列的布局

- 媒体查询,如果宽度小于560px ,下面的小字会隐藏