各种属性(一)
列表属性
<ul>
<li>列表1</li>
<li style="list-style: disc;">实心点</li>
<li style="list-style: circle;">空心点</li>
<li style="list-style: square;">方块儿</li>
<li style="list-style: lower-roman;">V字符</li>
<li style="list-style: upper-roman;"></li>
<li style="list-style: lower-alpha;"></li>
<li style="list-style: upper-alpha;"></li>
</ul>
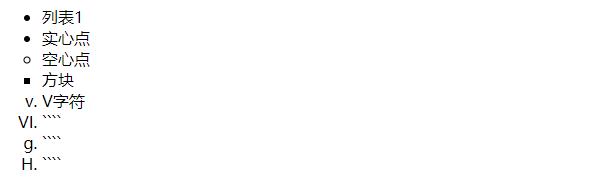
实际效果如下:

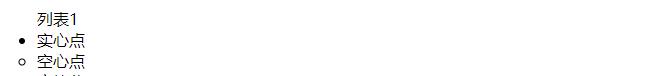
list-style-position: outside;
列表正常效果,默认样式

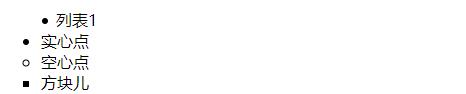
list-style-position: inside;
项目图标的左侧和下一行文字对齐;(缩进)

list-style: none;
清除列表的默认样式(实际上,去掉小黑点)
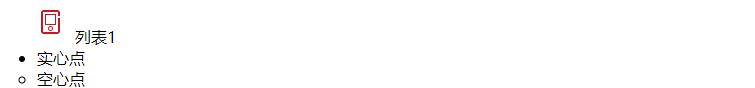
list-style-image: url(4.png);
将自带的项目符号,变成图标

文本属性
-
font-family: “宋体”;
设置字体样式 -
font-size: 30px;
设置字体大小 -
font-style: normal;
设置字体倾斜样式
normal 正常
italic 斜体
oblique 倾斜 -
font-weight: bold;
设置字体粗细
bolder: 特粗;
bold: 加粗
lighter: 细体 -
word-spacing: 20px;
单词间隔:英文状态下单词与单词之间 -
letter-spacing: -10px;
字母间隔:英文状态下的单个字母与字母之间 -
text-align:center;
水平方向下的文字对齐方式
left 左
right 右
center 居中 -
line-height: 10px;
设置行高(每一行的字体高度所占大小) -
text-indent: 2em;
设置首行缩进(em: 大小的单位 ; 父元素的字体大小 = 1em ; em也是一个相对单位)
span 之类只凭借内容撑开大小的标签,无法使用
div,p 之类独占一行的标签,可以使用 -
text-transfrom:lowercase
设置字母大小写
capitalize 首字母大写
uppercase 全大写
lowercase 全部小写
