关于React使用Charles mock前端数据404问题1
### 问题描述
eact,使用Charles mock数据。结果API 404。
配置过程 (问题复现)
react部分
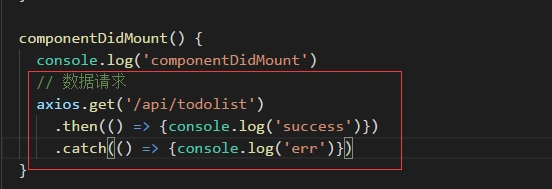
- react项目运行在本地 3000端口,本地访问localhost:3000, 下图是在react组件中 生命周期里API的调用

- API请求地址 http://localhost.:3000/api/todolist
Charles部分
- 在桌面创建了一个名为todolist的JSON文件
- 在Charles里Tools下 使用map local来模拟http请求返回

- 具体配置:Map From,包含协议、端口号、地址等;Map To里 Local path就是本地文件的路径,在这里指向了本地的todolist.json

结果
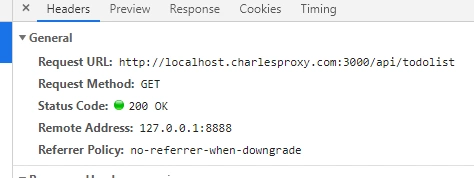
项目里调用,Charles代理,应该是可以了的,但是 API调用结果404…

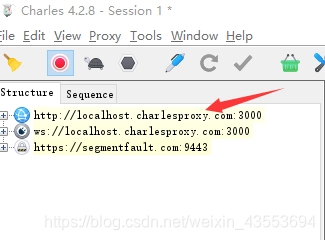
有个神仙(某种场外救援)说可能是Charles升级导致的 本地可以尝试访问http://localhost.charlesproxy.com:3000
尝试访问了下 发现react项目真的也运行在这个神奇的域名下,Charles也可以抓到这个域名下的包

解决方法
- map local也配置在这个神奇的域名下就可以了

- 现在返回正常了

如果以上方法(localhost.charlesproxy.com)失败且操作没有问题,那么您需要做的是:
关闭电脑,好好睡上一觉(哭)
因为第二天,莫名其妙的就可以使用了(哭)
原文:https://segmentfault.com/a/1190000018765258
稍作修改 ↩︎
