很多场景都在使用取消按钮,但并不包括表单。表单中并不像以前一样经常使用取消按钮,设计人员开始意识到它们用处不大,且容易产生混淆。是时候对表单中使用取消按钮给出最终的结论了。
表单中不用取消按钮的原因有几点。一是使用取消按钮可能会让用户将其与提交按钮混淆,因而导致误操作,在表单中移除取消按钮能完全杜绝上述可能性。取消按钮还可能会传递给用户“后退按钮在表单上不起作用”的意思,后退按钮肯定有效果,但取消按钮给用户的印象是:摆脱表单的唯一方法是点击取消按钮[1]。
大多数用户想离开页面时都习惯使用后退按钮,由于用户熟练使用该按钮,因此表单页面应保持使用一致性。表单页面应该与网站上的其他页面一致,这样用户就不会困惑为什么不能返回页面[2]。
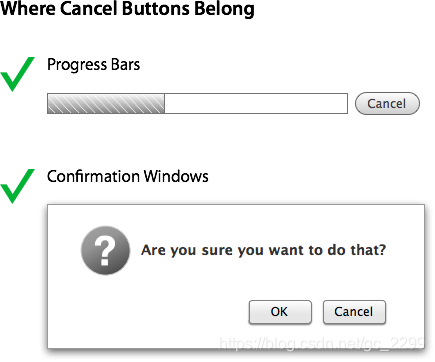
取消按钮不能用在表单上,但能用在其它场合。以下两个场景适合使用取消按钮。

第一个场景是确认窗口(confirmation windows)。确认窗口提示用户流程即将开始,用户可以选择继续或取消该流程。此处的取消按钮有用且有效,没有它,用户不得不继续该流程。
第二种场景是进度条。操作执行过程中会显示进度条,在此期间,用户可以在操作完成之前取消操作。此处的取消按钮有用且有效,没有它,用户就没有办法取消操作。
取消按钮用得好会给用户带来方便,用的不好就会让用户有种被限制的感觉。不要在表单中使用取消按钮,为了追求优秀的表单设计,是时候彻底和它说再见了。
原文地址:https://uxmovement.com/forms/killing-the-cancel-button-on-forms-for-good/
[1]原文:A Cancel button may also communicate to users that the Back button doesn’t work on the form page. Of course, the Back button does work, but the Cancel button gives users the impression that the only way out of the form is through the Cancel button.
[2]原文:Form pages should function like any other page on a website, so that users won’t get confused as to why they can’t go back a page.
