一天上午,刚下课,某同学兴致勃勃跑到办公室问问题。被一个投影效果难道了,问我怎么做。我看了眼说,切图。
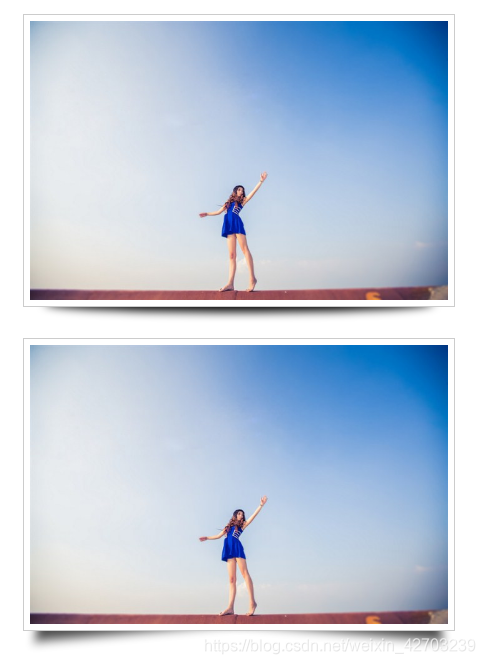
如下所示:

但是,居然固执的问怎么用CSS写?
没办法,我忍住讲了半天课的嗓子疼,还是拿出了压箱底的CSS秘籍,写了个demo。
HTML结构如下:
<div class="box shadow_quxian">
<img src="images/1.jpg" width="670" height="446" alt="">
</div>
<div class="box shadow_bian">
<img src="images/1.jpg" width="670" height="446" alt="">
</div>
CSS如下:
/* 通用CSS */
.box{
width: 670px;
height: 446px;
border:1px #ccc solid;
padding: 10px;
background: #FFFFFF;
margin-left: auto;
margin-right: auto;
margin-top: 50px;
position: relative; /* 相对定位。这个很重要 */
margin-bottom: 50px;
}
/* 第一个效果 CSS */
.shadow_quxian::after{
content: " ";
width:90%;
position: absolute; /* 绝对定位。这个很重要 */
z-index: -1; /* 让这个影子在box的底层去,比box还靠后 */
height: 30px;
background: #000;
bottom:-9px;
left:0;
border-radius: 50%;
display: block;
filter:blur(8px);
margin-left: 5%;
}
/* 第二个效果 CSS */
.shadow_bian::after{
content: " ";
width:80%;
height: 80%;
position: absolute; /* 绝对定位。这个很重要 */
z-index: -1; /* 让这个影子在box的底层去,比box还靠后 */
background: #000;
right:50px;
bottom:10px;
display: block;
filter:blur(8px);
transform:rotateZ(5deg) skewX(15deg); /* 倾斜下,完美 */
opacity: 0.7;
}
.shadow_bian::before{
content: " ";
width:80%;
height: 80%;
position: absolute; /* 绝对定位。这个很重要 */
z-index: -1; /* 让这个影子在box的底层去,比box还靠后 */
background: #000;
left:50px;
bottom:10px;
display: block;
filter:blur(8px);
transform:rotateZ(-5deg) skewX(-15deg); /* 倾斜下,完美 */
opacity: 0.7;
}
整体思路:
抛弃了 传统的 box-shadow 制作中规中矩的投影,而是利用了标签 :before 或者 :after 伪标签去模拟投影的样子。
最后这个同学满意而归,我则匆忙跑向人满为患的食堂,唉,又只有吃剩饭了~
