小伙伴你的博客搭起来了吗,发布成功了吗,反正我是一波多折,问题可正是让我头疼,这次我们来讲讲如何换主题还有一些常见的问题把
主题我们可以直接在github这个网址上面找,他又很多主题供用户下载

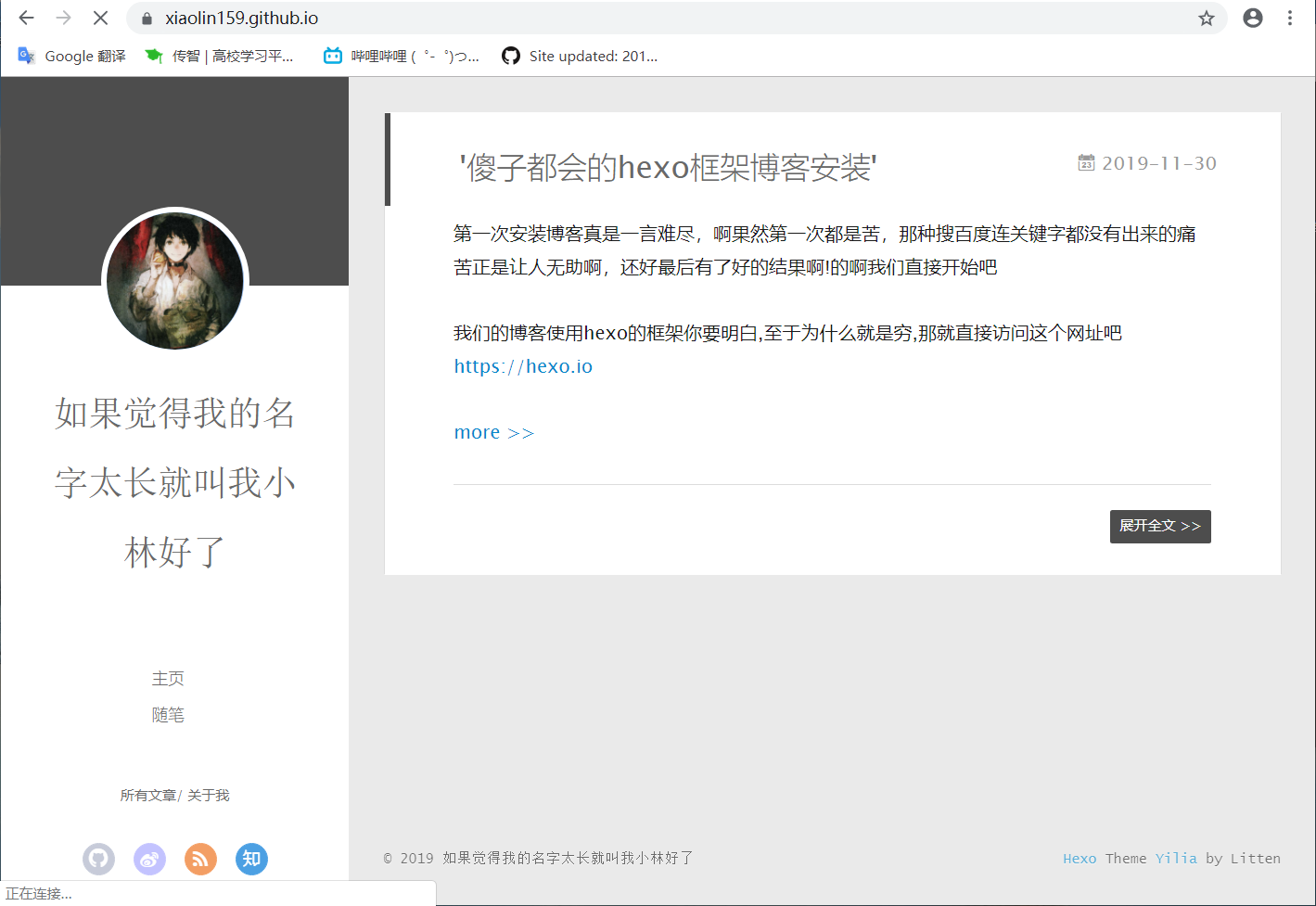
反正我用的是这个主题↓↓

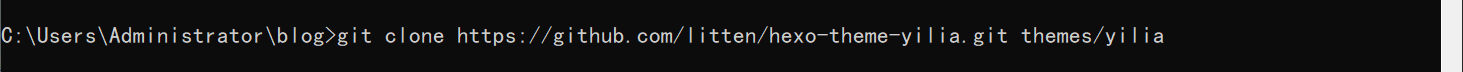
喜欢的小伙伴就直接用这一条命令拷贝这个主题吧
设置更换主题
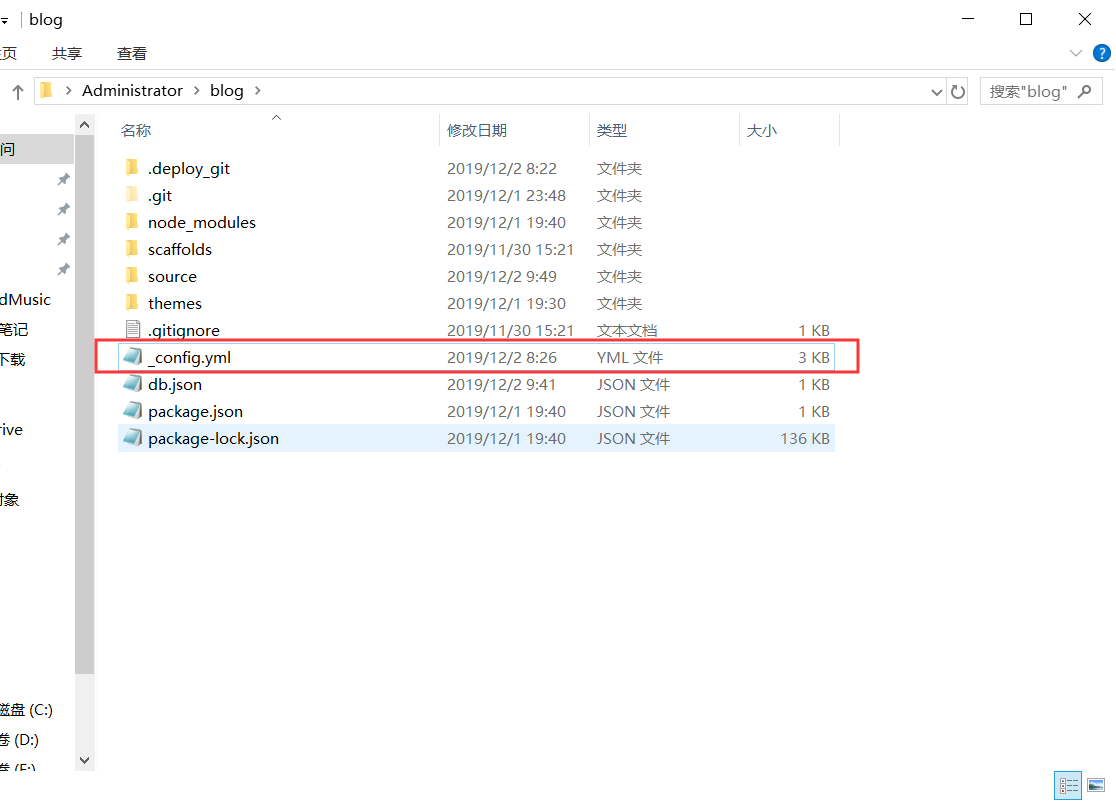
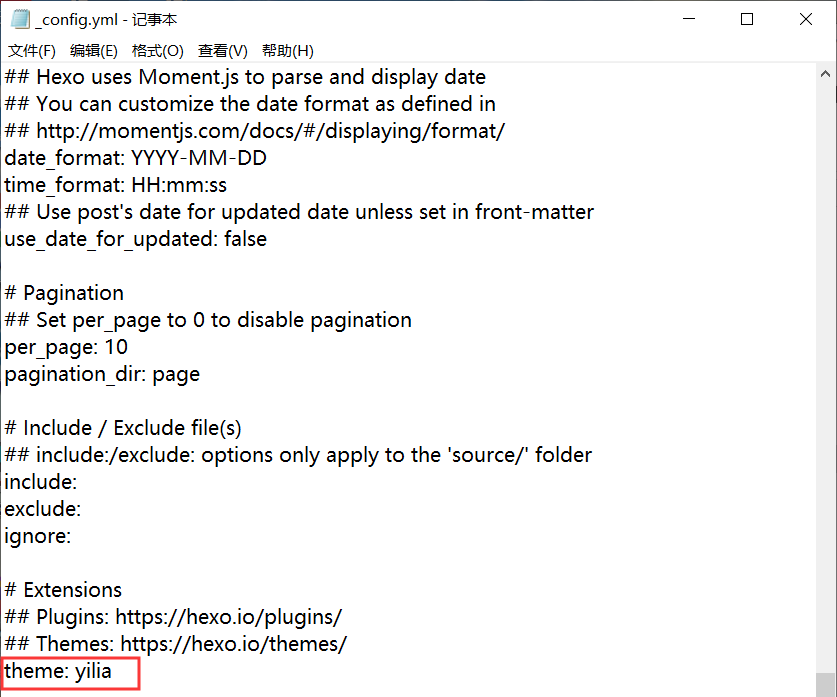
设置更换主题,又是又是又是这个文件夹说明它很重要,存放整个文件夹的布局

这个后写的是你的文件夹的名字
记得完成后执行这几条命令,先进入你的博客文件夹我的是bloghexo clean
hexo d -g
hexo server
这几句话是什么意思我前面已经讲过了不懂的就往前看吧
执行完直接用localhost:4000检查一下吧!,这句话的意思是本地地址和127.0.0.1都是本地回环,在windows自带的文件夹中是有解析文件的后面的4000是端口
-------------------------------------------一些普通设置

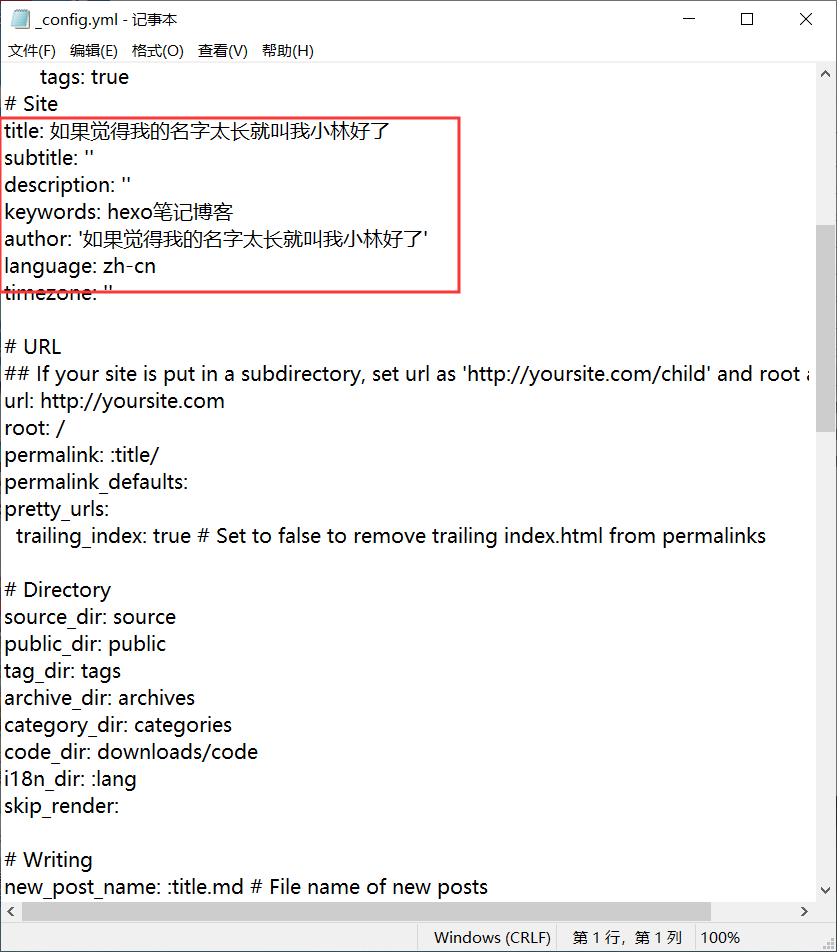
就如同我设置的那样
author:就是你博主的名字
keywords:就是关键词

当然你的网页有_confif.yml你的主题也有_config.yml,它在你的博客里的themes下

下的国人主题通常都有中文注释这里已经解释的相当清楚了,我就不在过多的讲解,当然如果你这都不明白那你的道路就很艰难了
git你的安装软件通常直接双击他会自己添加环境变量,

在环境变量里把你的git安装路径添加进去就可以了,这样他就不会报关于git安装的错误了,还有一个办法是用git自带的命令窗口不要用cmd不要用cmd不要用cmd
-------------------------------------------问题
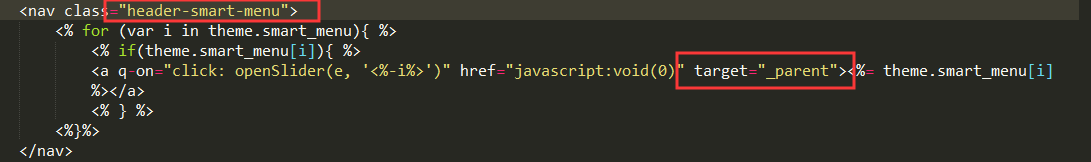
点击目录或关于我跳转页面问题yilia\layout\_partial\left-col.ejs找到这个文件

找到这个header-smart-menu类名把它下面的a标签加上target:"_parent"在当前页面打开链接就不会产生新页面跳转了
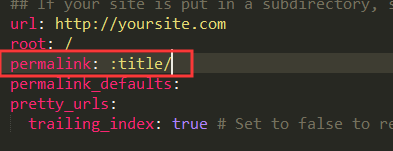
这里有一个特别坑的点就是我圈起来的地方,他会在你所有的路径前面加上时间导致你的路径错误记得要把时间删掉
url:这个选项是如果你的博客网站在你的网站的子路径,在url:上就要写上你的网站的url

首先你还需要在你的目录上安装一个插件,在你的博客的路径下面敲上去就好了
npm i hexo-generator-json-content --save这里报错的原因他也写上了直接把这段文字粘贴到你的_config.yml里面
jsonContent:meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
想给你的网站加上一个记录网站创建多久的功能吗,想看你的小破站运行了多久吗,如果想你可就来对地方了
themes\yilia\layout\_partial\footer.ejs先找到这个目录在你的主题下面
< script>var now = new Date();
function createtime() {
var grt= new Date("11/29/2019 16:00:00");//此处修改你的建站时间或者网站上线时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已安全运行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
< /script >
把上面这段文字直接加到footer代码的最下面就好了,这段代码是死的他是根据你设置的时间开始算的所以没有服务器这么一说,当然你也可以用卜蒜子,百度自行搜索
最后一个问题也是最让我头疼的,就是你在上传到github时报错,大概意思就是生成错误如果你也时感觉头疼的话就往下看把
首先重新安装git
git config --global user.email "你注册时用的邮箱"
git config --global user.name "你的用户名"
这两句话是添加全局配置文件姓名的意思
然后在上传就好了我是这样的,网上好多办法什么重现添加系统变量,什么把验证方式改为ssh,什么创建一个多的分支先往这个分支上传,最后在合并分支,什么储存库还原。果然还是要对症下药才是最好的
