前端获取到form后调起支付宝支付
后端返回的数据中,会有一串form表单字符串,前端需要做的就是把这串form 表单字符串通过appendchild 方法添加到当前页面上,并且执行这个表单的submit() 方法,表单提交后,将会自动跳转到支付宝支付页面
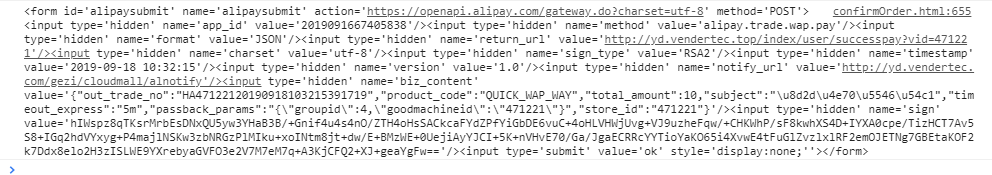
获取到的form数据:

加入到页面后的form:

实例代码:
//支付宝支付
Alipay:function () {
let _this = this;
axios.post('/index/shop/*****', {
data : _this.data, // 参数
}).then(function (response) {
let datas = response.data;
console.log(response.data);
/* 此处form就是后台返回接收到的数据 */
var form = datas.data.pay_conf;
console.log(form);
const div = document.createElement('div');
div.innerHTML = form;
document.getElementById('car_content').appendChild(div);
document.getElementById('alipaysubmit').submit();
}).catch(function (error) {
console.log(error);
layer.msg('调用支付宝支付失败');
});
}
