列表、块和布局

布局思路,到底是使用id还是class:
id作为元素的标签,用于区分不同结构和内容,而class作为一个样式,它可以应用到任何结构和内容上。在布局思路上,一般坚持这样的原则:id是先确定页面的结构和内容,然后再为它定义样式:而class相反先定义一类样式,然后再页面中根据需要把类样式应用到不同的元素和内容上面。
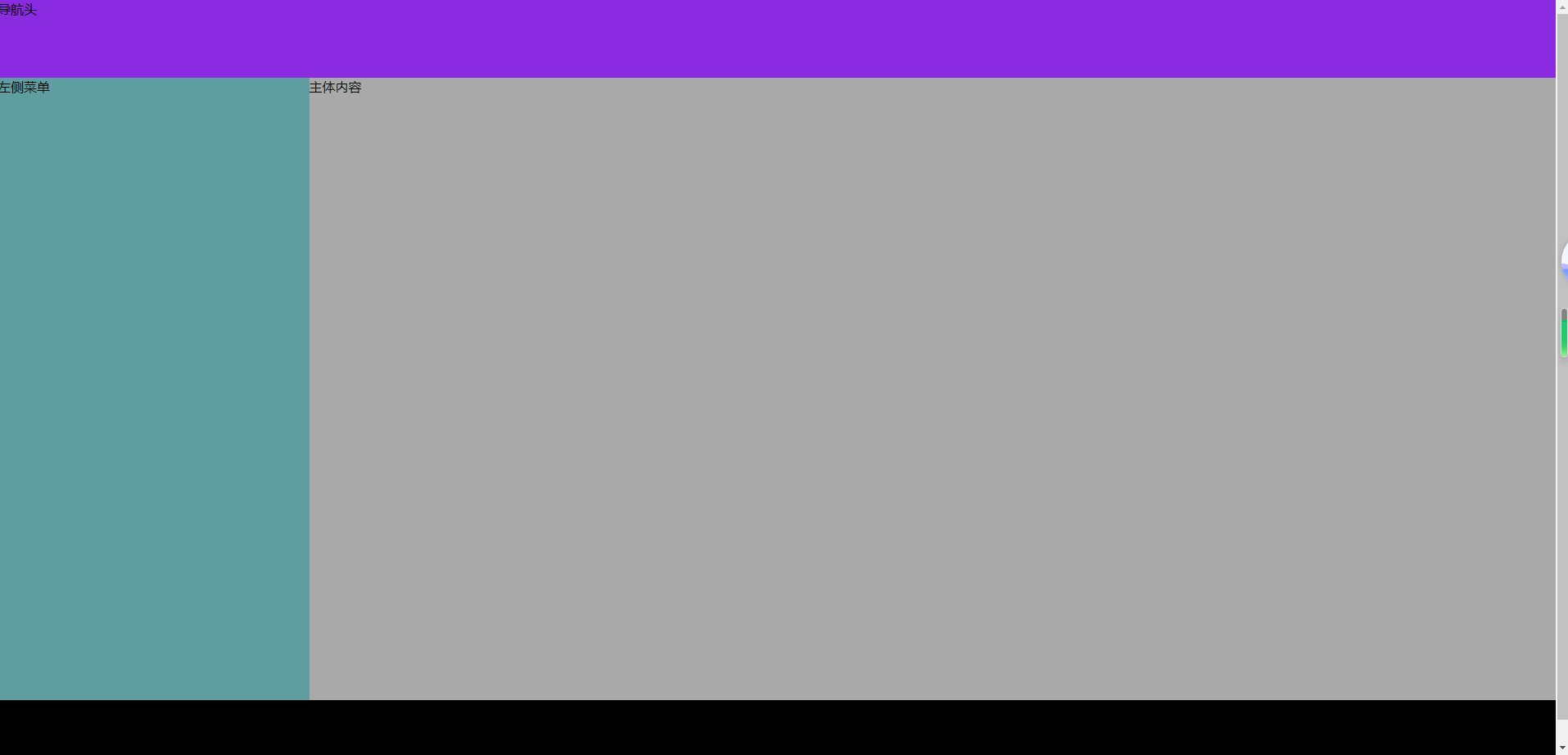
1.div布局:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>div布局</title> <style type="text/css"> body{ margin:0px; /*取消边距*/ } #container { width: auto; /*设置子元素填充满父元素*/ height: 950px; background-color: burlywood; } #top-header{ width:auto; height:10%; background-color:blueviolet; } #menu { width: 20%; height: 80%; background-color: cadetblue; float: left; /*设置浮动样式,用来将块级元素浮动放置,否则会上下放置*/ } #main-body{ width:80%; height:80%; background-color:darkgray; float:left; } #footing{ width:auto; height:10%; background-color:black; clear:both; /*清除该元素左右两侧浮动样式*/ } </style> </head> <body> <div id="container"> <div id="top-header">导航头</div> <div id="menu">左侧菜单</div> <div id="main-body">主体内容</div> <div id="footing">页脚</div> </div> </body> </html>

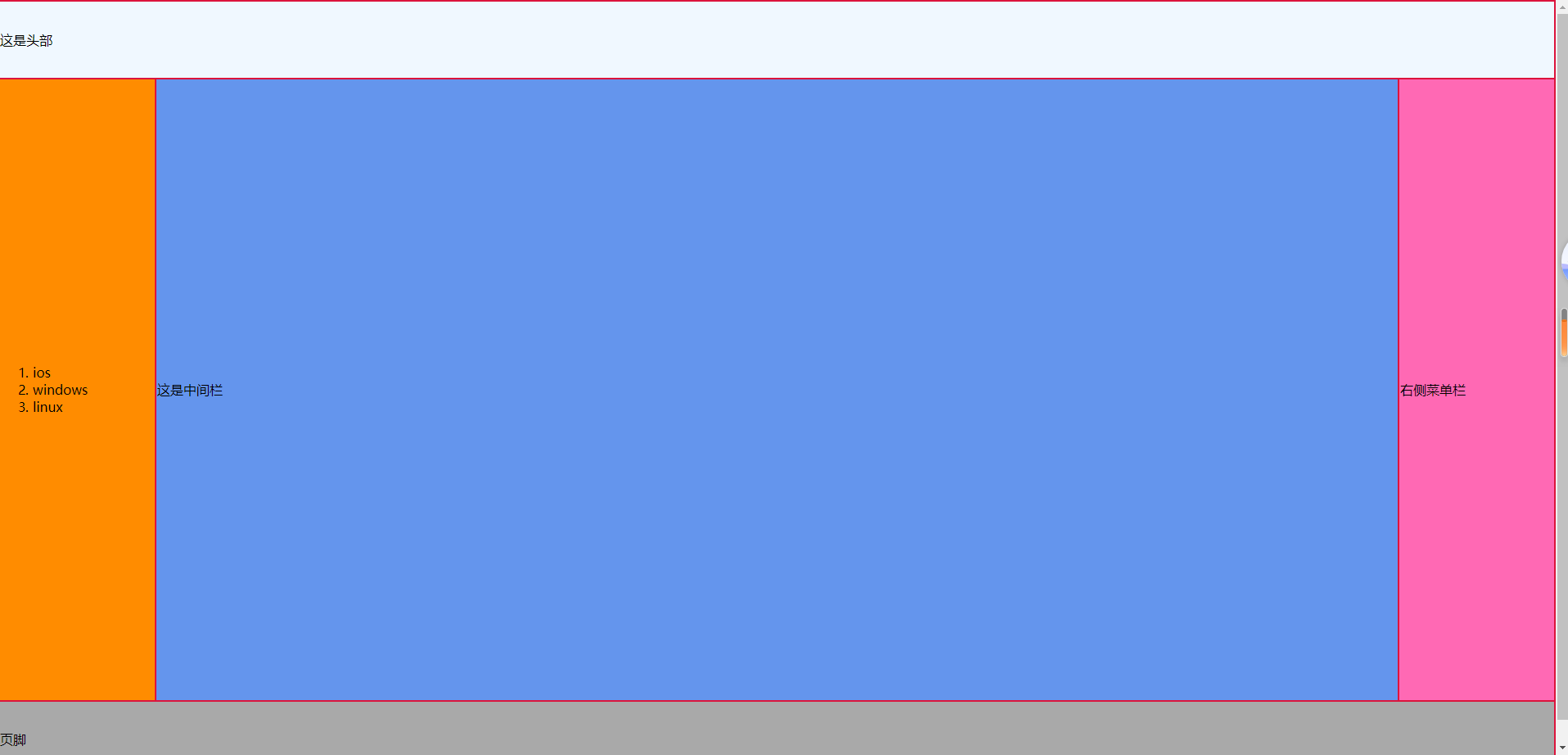
2.table布局

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>table布局</title> </head> <body style="margin:0px;"> <table style="width:100%;height:950px;background-color:crimson;"> <tr> <td colspan="3" style="width:auto;height:10%;background-color:aliceblue">这是头部</td> </tr> <tr> <td style="width:10%;height:80%;background-color:darkorange"> <ol> <li>ios</li> <li>windows</li> <li>linux</li> </ol> </td> <td style="width:80%;height:80%;background-color:cornflowerblue;">这是中间栏</td> <td style="width:10%;height:80%;background-color:hotpink;">右侧菜单栏</td> </tr> <tr> <td colspan="3" style="width:auto;height:10%;background-color:darkgray">页脚</td> </tr> </table> </body> </html>

End
