-
source-map
即源码映射内容,在解析 js 的过程中可能需要将高级语法解析成低级语法,这里就需要配置label相关内容;
1、安装依赖
npm install @babel/core @babel/preset-env babel-loader webpack-dev-server -D2、添加index.js内容
console.log('home')
/* es6语法,es6->es5会变成构造函数 */
class Log {
constructor() {
console.log('error')
}
}
let log = new Log();
3、添加babel配置
...
module:{
rules:[
{
test: /\.js$/,
use:{
loader:'babel-loader',
options:{
presets:['@babel/preset-env']
}
}
}
]
},
...3、对package.json进行配置
...
"scripts": {
"build": "webpack --config webpack.config.js",
"dev": "webpack-dev-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
...4、 启动服务
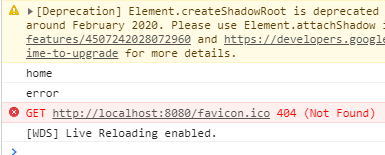
npm run dev- 控制台正常输出

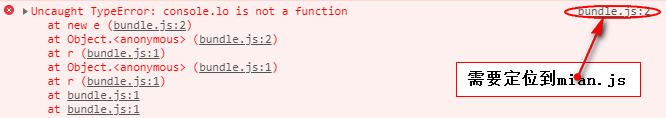
- 随便新增错误,点击进去bundle.js:2是打包后的结果,无法定位错误(期望效果有一个映射文件,当点击的时候看到错误是源码而不是打包内容)

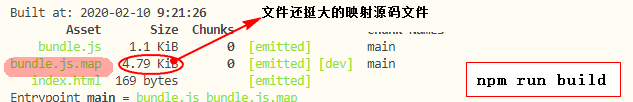
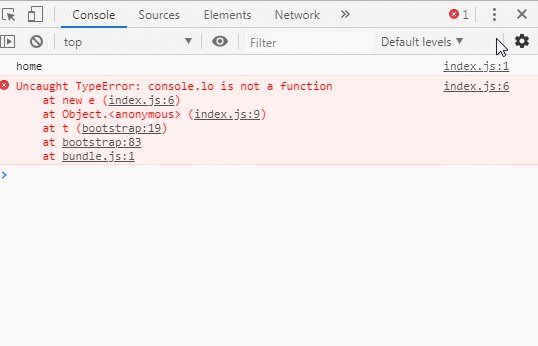
- 添加源码映射devtool
// 1) 源码映射 会单独生成一个sourcemap 文件 出错了 会标识 当前报错的列和行 devtool:'source-map', // 添加映射文件 可以帮我们调试源代码

-
总结
entry: __dirname + "/src/index.js", // 1) 源码映射 source-map:会单独生成一个sourcemap 文件 出错了 会标识 当前报错的列和行,特点:大而全 // 2) 源码映射 evl-source-map:不会单独生成一个单独文件 出错了 会标识 当前报错的列和行,特点:放到打包后的文件中如bundle.js // 3) 源码映射 cheap-module-source-map:不会生成列,但是是一个单独文件 特点:产生后你可以保留起来用作调试 // 4) 源码映射 cheap-module-eval-source-map:不会产生文件,但是集成在打包后的文件中,不会产生列 特点:产生后你可以保留起来用作调试 devtool:'cheap-module-eval-source-map', // 添加映射文件 可以帮我们调试源代码 -
代码
链接:https://pan.baidu.com/s/1vIG2VFg3q10Wmeygz381vg 提取码:vrk6 复制这段内容后打开百度网盘手机App,操作更方便哦
-
实时打包watch
webpack我们并不希望每次启动的时候都通过npm run build重新打包一次,但是webpack-dev-server的特点不能马上看到实体文件,我们希望改完代码就能看到实体文件,如何实现呢?
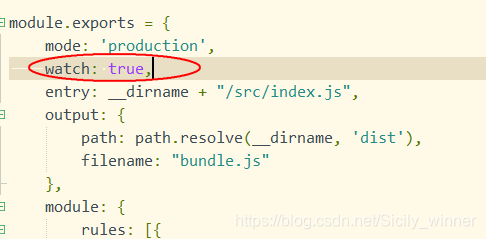
- 配置watch
监控当前代码变化,代码一变化就实时打包,如在index.js中先是console.lo('xx')再执行npm run build,此时项目处于打包但是未启动状态,如果开启了watch为true,则当我们修改index.js内容为console.log('xx')时,再刷新浏览器界面,报错将会消失。

-
watch 参数
watchOptions: { // 监控的选项
poll: 1000, // 多少秒监控一次
aggregateTimeout: 500, // 防抖 (一直输入代码,如500ms内,一直输入的情况下,只打包一次)
ignored: /node_module/, // 有一个文件夹可以不监控
},