我用3.4版本的vue-cli构建了一个vue项目,然后我想修改项目运行之后的访问端口
在网上查了一下,很多都是2.0+的版本,查来查去都说是什么在 config目录下index.js文件中修改端口号。。。。。。。
都抄来抄去的
新的vue项目目录结构下并没有config文件夹

只好自己找,我们先运行项目

发现项目运行了这样的一个命令
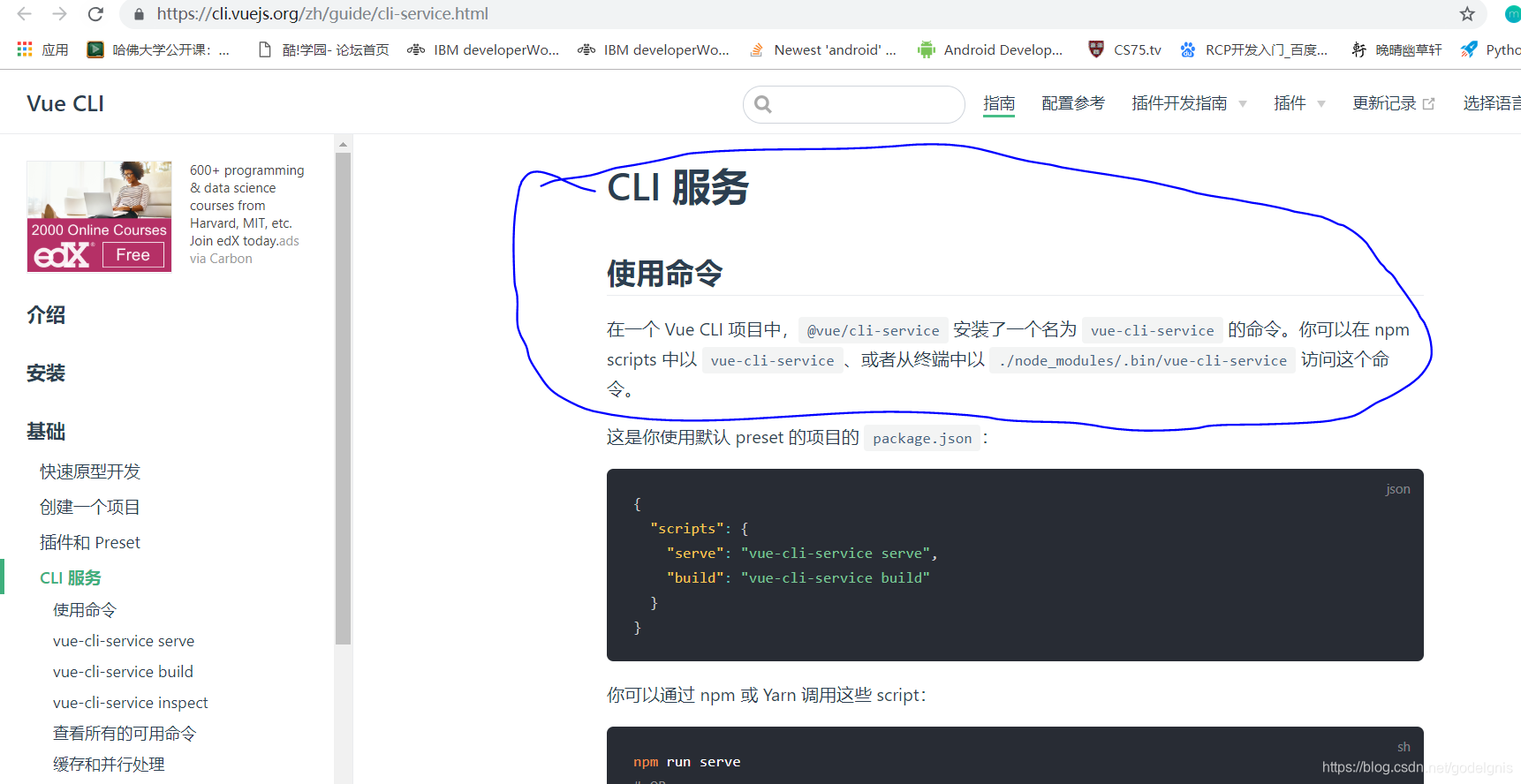
百度一下,进入官网


./node_modules 表示当前项目目录下的node_modules目录,那么我们就可以到这里去找这个
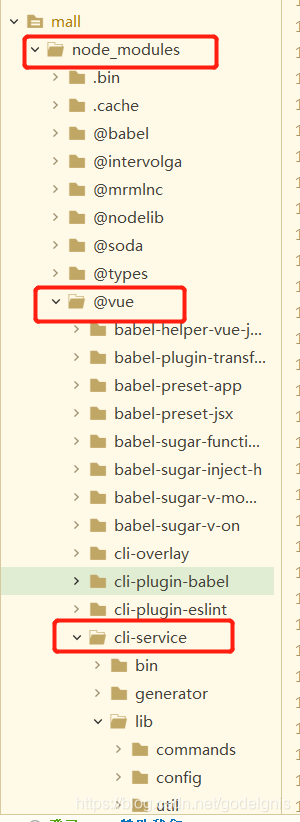
到 项目名\node_modules\@vue\cli-service这个目录去


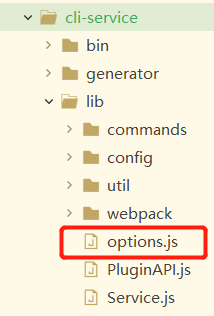
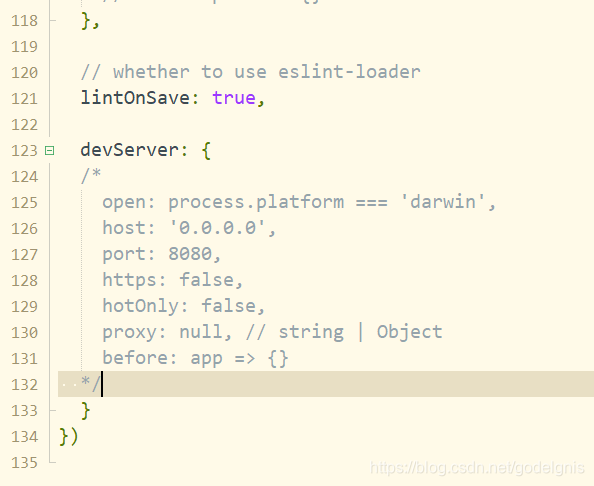
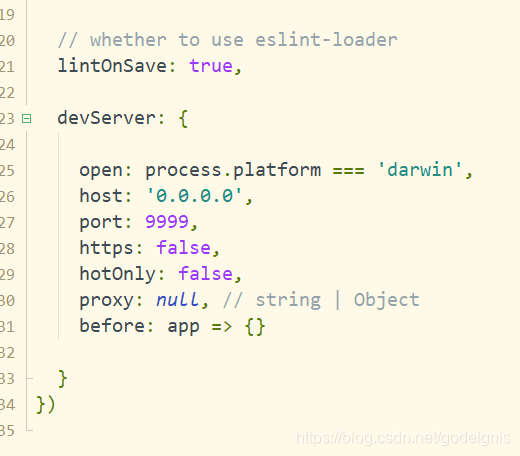
打开这个文件,拉倒最下面,可以发现这个配置,我们把注释去掉,把端口号改成9999,保存文件,运行npm run dev

改成下面这样试试



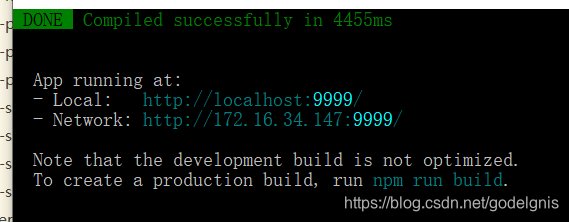
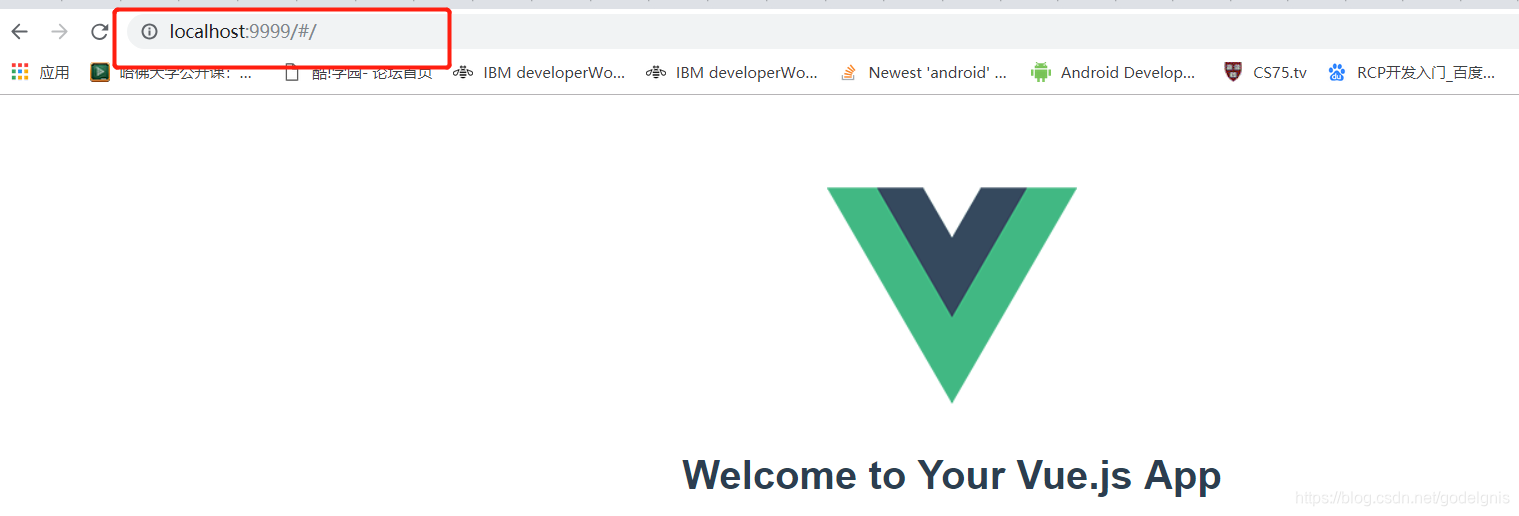
没问题,运行成功
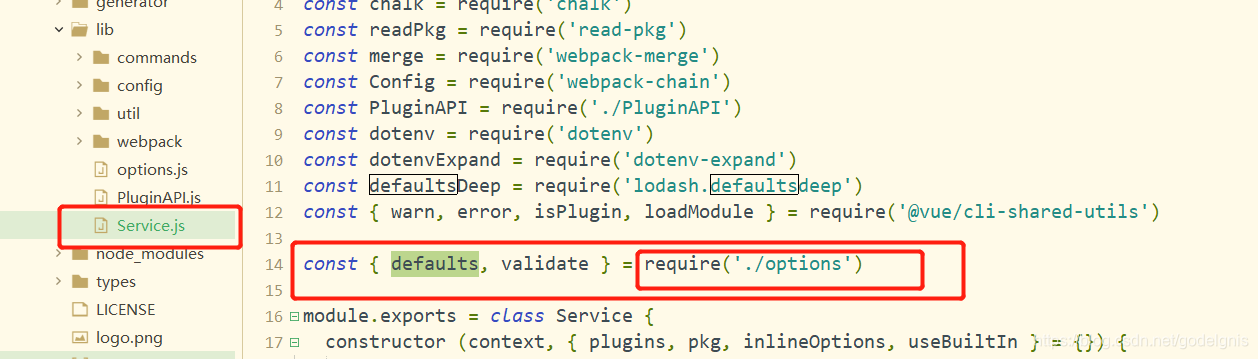
其实我们可以看到,bin下面的vue-cli-service.js文件引用了这个“../lib/Service”这个文件



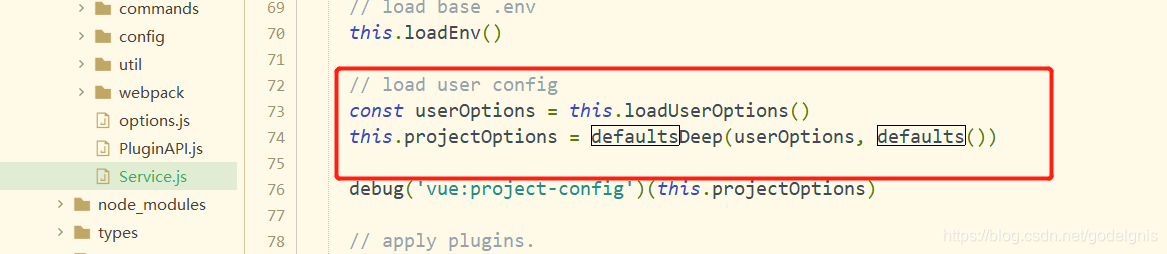
service 里面又引入了option的文件 里面的defaults
而 defaults 里刚好就有端口的配置

所以,梳理一下思路,就是项目在启动的时候会执行vue-cli-service,执行的时候会先从option文件中引入参数,配好参数之后启动服务
以上只是我个人的一点见解,欢迎指正
