app.json 配置项列表

app.json pages配置
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。 文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
app.json window配置
用于设置小程序的状态栏、导航条、标题、窗口背景色

如 app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
app.json tabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部有tab栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。 tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

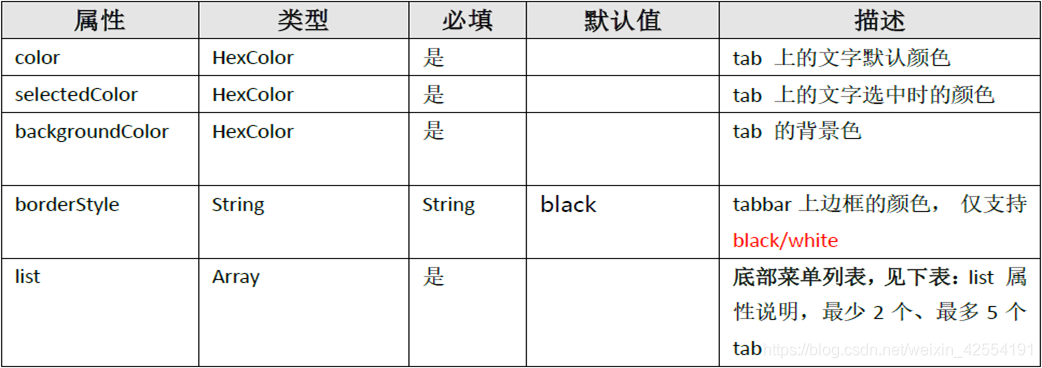
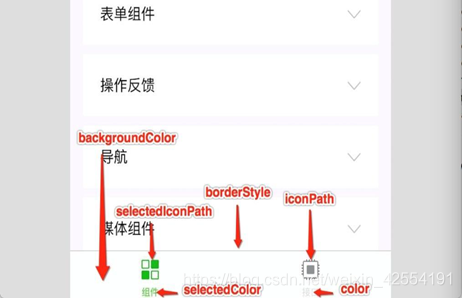
List参数列表
其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下: 

app.json networkTimeout
属性说明:

app.json debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置只是设置 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 Page里面每个页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
pages js逻辑层配置
-
逻辑层使用Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
-
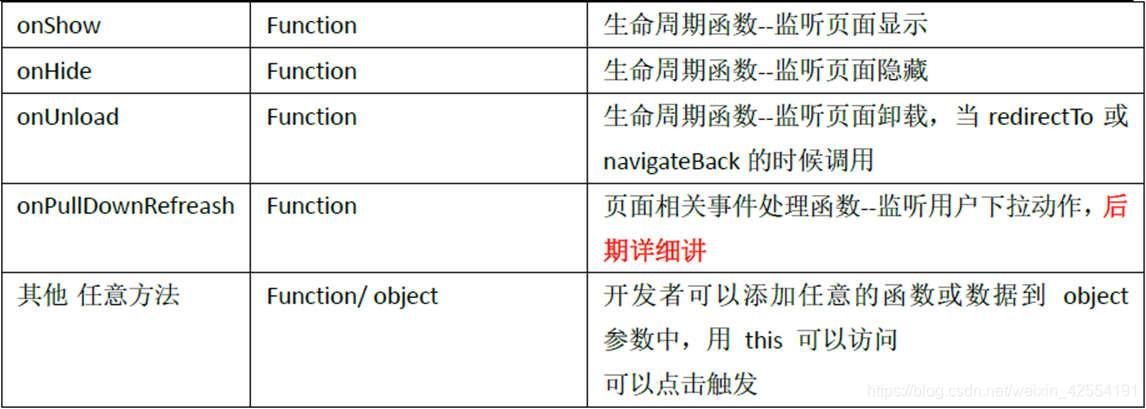
Page()里面的object 参数说明


data初始化数据属性: -
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
-
说明:data属性里面传入对象用于绑定数据,在视图层显示。如:
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
视图层绑定显示数据:
通过{{ }}语法,例:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
Page中添加事件处理函数
除了初始化数据和生命周期函数,Page 中还可以定义一些特殊的函数:事件处理函数,也就是自定义方法。在渲染层可以在组件中加入事件绑定,当达到触发事件时,就会执行 Page 中定义的事件处理函数。示例代码:
<view bindtap="viewTap"> click me </view>
Page({
viewTap: function() {
console.log('view tap')
}
)
setData()
setData()将数据从逻辑层发送到视图层,同时改变对应的 this.data 的值。进行刷新界面数据。
注意:
1.直接修改 this.data 无效,无法改变页面的状态,还会造成数据不一致。 不能通过this.data = {text : “hello”}这样来改变
2.单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
