第6章 登录功能实现-页面中错误提示
6.1 涉及的技术知识点
- 请求重定向
- 请求转发
- Jsp页面
- EL表达式
- JS简单应用
6.2 请求重定向 redirect
- Servlet接收到浏览器端请求并处理完成后,给浏览器端一个特殊的响应,这个特殊的响应要求浏览器去请求一个新的资源,整个过程中浏览器端会发出两次请求,且浏览器地址栏会改变为新资源的地址。
- 重定向的情况下,原Servlet和目标资源之间就不能共享请求域数据了
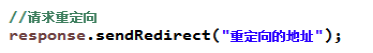
- 实现重定向的API

6.3 请求转发
- Servlet接收到浏览器端请求后,进行一定的处理,先不进行响应,而是在服务器端内部“转发”给其他Servlet程序继续处理。在这种情况下浏览器端只发出了一次请求,浏览器地址栏不会发生变化,用户也感知不到请求被转发了。
- 转发请求的Servlet和目标Servlet共享同一个request对象。
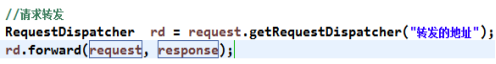
- 实现转发的API

6.4 重定向与转发的区别

6.5 JSP页面
- JSP全称Java Server Pages,顾名思义就是运行在java服务器中的页面,也就是在我们JavaWeb中的动态页面,其本质就是一个Servlet。
- 其本身是一个动态网页技术标准,它的主要构成有HTML网页代码、Java代码片段、JSP标签几部分组成,后缀是.jsp
- 相比于Servlet,JSP更加善于处理显示页面,而Servlet跟擅长处理业务逻辑,两种技术各有专长,所以一般我们会将Servlet和JSP结合使用,Servlet负责业务,JSP负责显示。
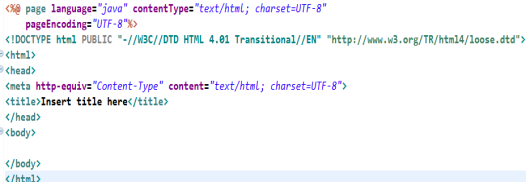
- 一般情况下, 都是Servlet处理完的数据,转发到JSP,JSP负责显示数据的工作5)JSP的基本语法:

6) JSP的脚本元素
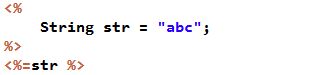
① 脚本片段是嵌入到JSP中Java代码段,格式以<%开头,%>结尾,两个%号之间就可以编写Java代码了

7) JSP的表达式
① JSP表达式用来直接将Java变量输出到页面中,格式以<%=开头,以%>结尾,中间是我们要输出的内容

8) JSP的隐含对象
① out(JspWriter):相当于response.getWriter()获取的对象,用于在页面中显示信息。
② config(ServletConfig):对应Servlet中的ServletConfig对象。
③ page(Object):对应当前Servlet对象,实际上就是this。
④ pageContext(PageContext):当前页面的上下文,也是一个域对象。
⑤ exception(Throwable):错误页面中异常对象
⑥ request(HttpServletRequest):HttpServletRequest对象
⑦ response(HttpServletResponse):HttpServletResponse对象
⑧ application(ServletContext):ServletContext对象
⑨ session(HttpSession):HttpSession对象
9) EL表达式
① EL是JSP内置的表达式语言,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。
② EL表达式用于代替JSP表达式(<%= %>)在页面中做输出操作。
③ EL表达式仅仅用来读取数据,而不能对数据进行修改。
④ 使用EL表达式输出数据时,如果有则输出数据,如果为null则什么也不输出。
⑤ EL表达式的语法:

⑥ EL取值的四个域:
pageScope
requestScope
sessionScope
applicationScope
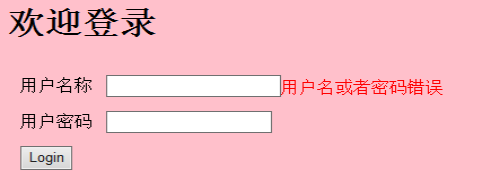
6.6 页面中错误提示的功能效果

6.7 JavaScript
-
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。Netscape在最初将其脚本语言命名为LiveScript,因为Netscape与Sun合作,网景公司管理层希望它外观看起来像Java,因此取名为JavaScript。
-
特性
① 脚本语言。JavaScript是一种解释型的脚本语言,C、C++、Java等语言先编译后执行, 而JavaScript是在程序的运行过程中逐行进行解释。
② 基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
③ 简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言。
④ 动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。 -
编写位置
① 编写到HTML中<script>标签中。

② 写在外部的.js文件中。然后通过script标签引入。

-
JavaScript的事件驱动
① 用户事件:用户操作,例如单击、鼠标移入、鼠标移出等
② 系统事件:由系统触发的事件,例如文档加载完成。
③ 常用的事件:
onload
onclick
onblur
onfocus
onmouseover
onmouseout -
BOM
① Borwser Object Model 浏览器对象模型
② 浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象
③ 常用的对象(window的子对象)
document history location screen navigator frames -
DOM
① Document Object Model 文档对象模型
② document对象: window对象的一个属性,代表当前HTML文档,包含了整个文档的树形结构。获 取document对象的本质方法是:window.document,而“window.”可以省略。
③ DOM树

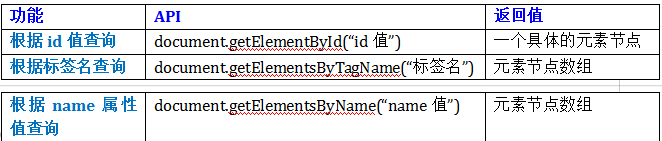
④ 元素查询

第7章 注册功能实现-异步的表单校验
7.1 涉及的技术知识点
- Ajax
7.2 Ajax
- AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。
- AJAX的实际意义是,不发生页面跳转、异步载入内容并改写页面内容的技术。
- AJAX也可以简单的理解为通过JS向服务器发送请求。
7.3 异步处理
- 同步处理
AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向 服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就 是直观上来看他是卡主不动的。
这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而 不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步 请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页 面。 - 异步处理
而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。
使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
7.4 异步请求对象
- XMLHttpRequest对象是AJAX中非常重要的对象,所有的AJAX操作都是基于该对象的。XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中。这里需要稍微注意一下,XMLHttpRequest对象并没有成为标准,但是现在的主流浏览器都支持该对象,而一些如IE6的老版本浏览器中的创建方式有一些区别,但是问题不大。
7.4.1 Xhr对象的获取

7.4.2 Xhr对象的方法
① open(method,url,async)
open()用于设置请求的基本信息,接收三个参数。
① method
请求的方法:get或post
接收一个字符串
② url
请求的地址,接收一个字符串
③ Assync
发送的请求是否为异步请求,接收一个布尔值。
true 是异步请求
false 不是异步请求(同步请求)
② send(string)
send()用于将请求发送给服务器,可以接收一个参数
① string参数
该参数只在发送post请求时需要。
string参数用于设置请求体
③ setRequestHeader(header,value)
用于设置请求头
3.1 header参数
3.2 字符串类型,要设置的请求头的名字
3.3 value参数
字符串类型,要设置的请求头的值
7.4.3 XMLHttpRequest对象的属性
- readyState
①描述XMLHttpRequest的状态
②一共有五种状态分别对应了五个数字:
0 :请求尚未初始化,open()尚未被调用
1 :服务器连接已建立,send()尚未被调用
2 :请求已接收,服务器尚未响应
3 :请求已处理,正在接收服务器发送的响应
4 :请求已处理完毕,且响应已就绪。 - status
①请求的响应码
200 响应成功
404 页面未找到
500 服务器内部错误
… … … … - onreadystatechange
①该属性需要指向一个函数
②该函数会在readyState属性发生改变时被调用 - responseText
①获得字符串形式的响应数据。 - responseXML(用的比较少)
①获得 XML 形式的响应数据。 - 示例代码


7.4.4 使用JQuery框架来发送异步请求
- JQuery是当前比较主流的 JavaScript 库,封装了很多预定义的对象和实现函数,帮助使用者建立有高难度交互的页面,并且兼容大部分主流的浏览器.
JQuery对同样提供了对Ajax的支持,可以更加方便快速的进行Ajax的开发,相关的方法有$.get $.post $.ajax等.
JQuery的对象的本质就是dom对象的数组/集合 - JQuery对象与dom对象的相互转换
JS转JQuery: var jObj = $(dObj);
JQuery转JS: var dObj = jObj[0] 或者 var dObj = jObj.get(0)
- $ .get方法

- $.post方法

- $.ajax方法
jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, .ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。最简单的情况下,$.ajax()可以不带任何参数直接使用。
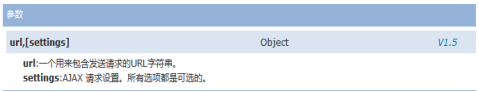
$.ajax方法的参数

对于settings请求设置来说,所有选项都是可选的,详见jQuery手册 - 具体的示例代码

