例子都是官网demo 拿过来的,省略的地方请看官网demo
给 自动查询加了一个 :
onbeforeload="beforeAutoCompleteSend"属性。
<input id="tbl1" name="tb" class="mini-autocomplete" required="true" onbeforeload="beforeAutoCompleteSend" style="width:200px;" valueField="id" textField="text" url="../data/AjaxService.aspx?method=FilterCountrys2" value="cn" text="中国" />
脚本中修改ajax请求方式:
function beforeAutoCompleteSend(e){
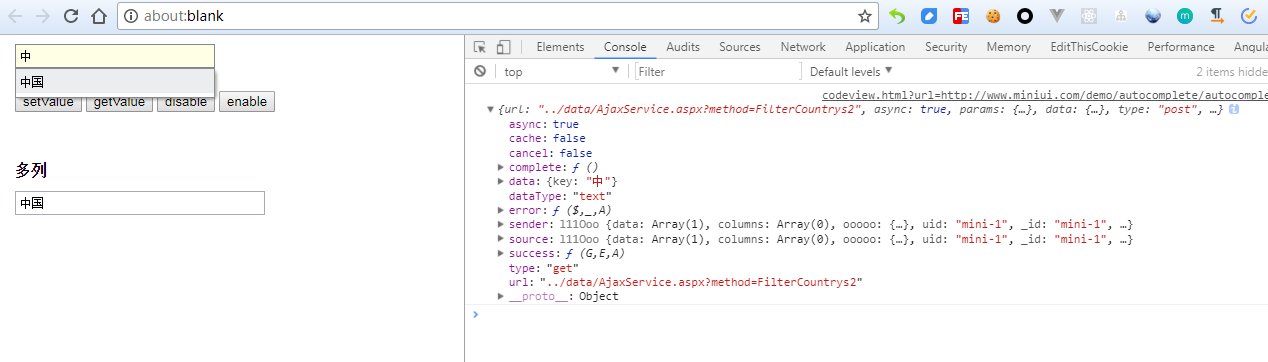
console.log(e)
e.type = 'get'
}
查询结果为:
默认的 post 被改为 get