Js
.js .jsx .coffee .ts
Css
.cssn .less .sass .scss
Images
.jpg .png .gif .bmp .svg
字体文件(Fonts)
.svg .tff .eot .woff .woff2
模版文件
.ejs .jade .vue[这是在webpack中定义组件的方式,推荐这么用]
网页中引入的静态资源多了,有什么问题?
- 网页加载速度慢,因为发送了2次请求
- 要处理错综复杂的依赖关系
如何解决上述的两个问题?
- 合并、压缩、精灵图、图片的base编码
- 可以使用之前学过的 requireJS、也可以使用 webpack可以解决各个之间的复杂依赖关系
什么是webpack?
Webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具
如何完美实现上述的2中解决方案?
- 使用Gulp
- 使用Webpack,是基于整个项目 进行构建
a借助于webpack这个前端【自动化构建工具】实现资源的【合并】【打包】【压缩】【混淆】等多功能
b根据官网的图片介绍webpack打包的过程
全局安装 webpack 指令:npm install webpack -g




问题一:vue中 webpack 打包时出错,如下图所示

解决方法如下

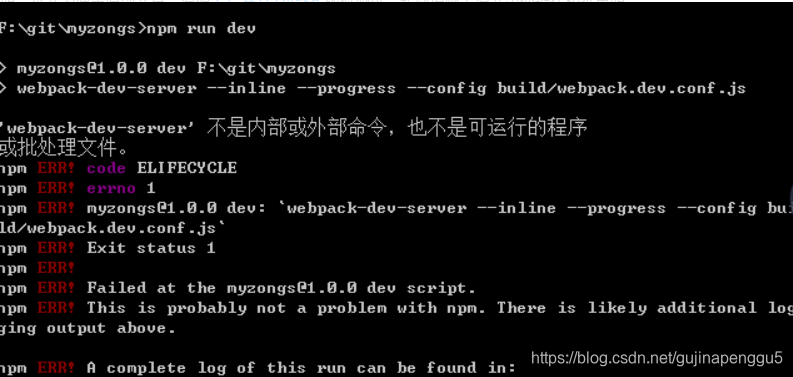
问题二:npm run dev时候, webpack-dev-server不是内部指令,也不少可以运行的程序 =====>报错
解决办法如下:
将项目里的“node_modules”文件夹删除,然后重新运行npm install
问题3:错误如下
npm ERR! code ELIFECYCLE npm ERR! errno 1
npm ERR! [email protected] dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js`
npm ERR! Exit status 1npm ERR!
npm ERR! Failed at the [email protected] dev script.npm ERR!
This is probably not a problem with npm.
There is likely additional logging output above.
npm WARN Local package.json exists, but node_modules missing, did you mean to install?
npm ERR! A complete log of this run can be found in:
解决方法:
原因:这是新版webpack存在的BUG,卸载现有的新版本webpack,装老版本就好。
(1)、npm uninstall webpack-dev-server
(2)、npm install [email protected]
(3)、npm run dev
问题四:错误如下

解决方法:本地安装webpack:npm install webpack
因为webpack-dev-server要求必须在本地安装webpack,即使已经全局安装了webpack,
于是我试着本地安装webpack,再次运行npm run dev 就成功了
