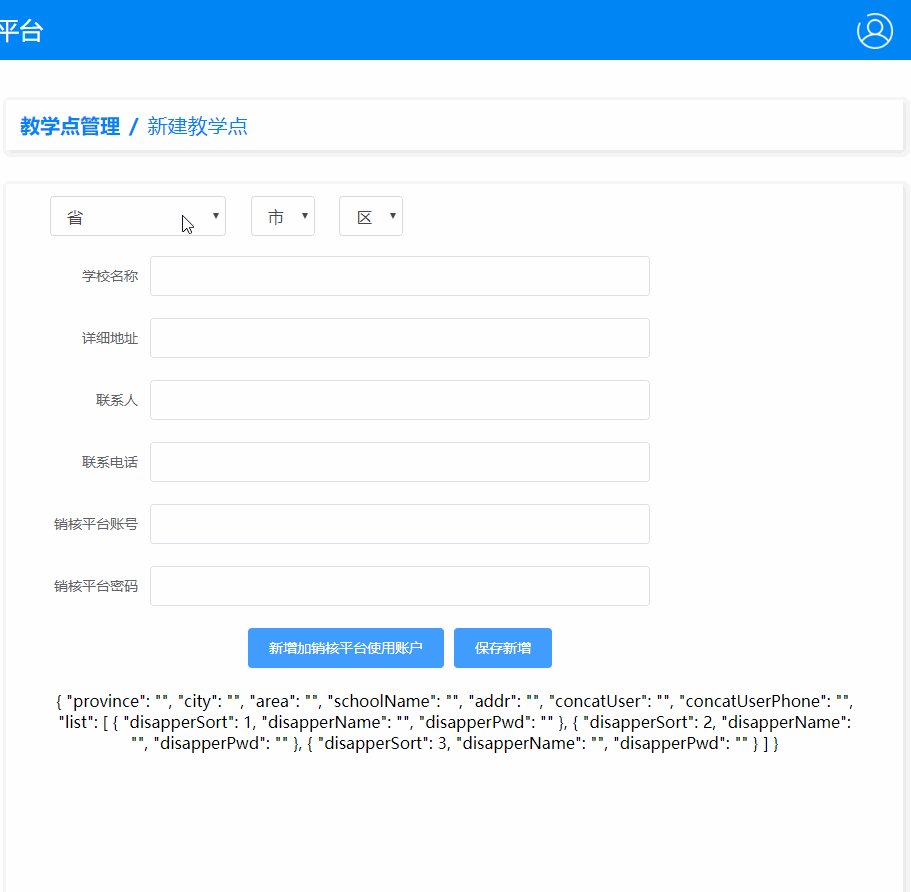
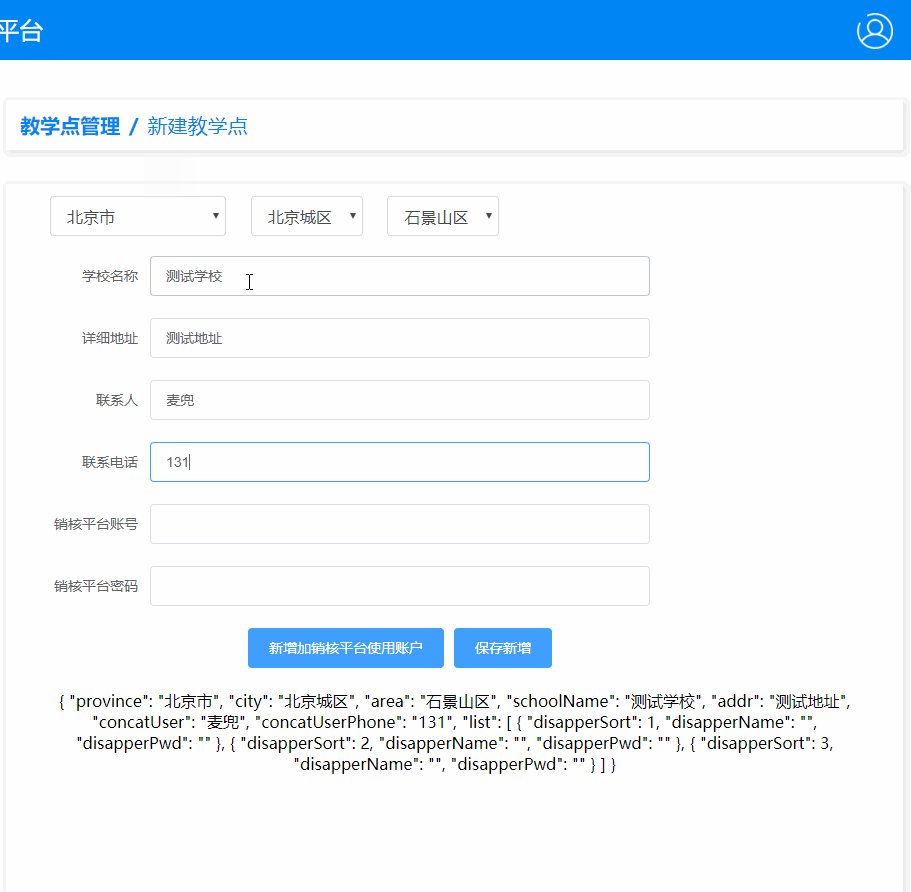
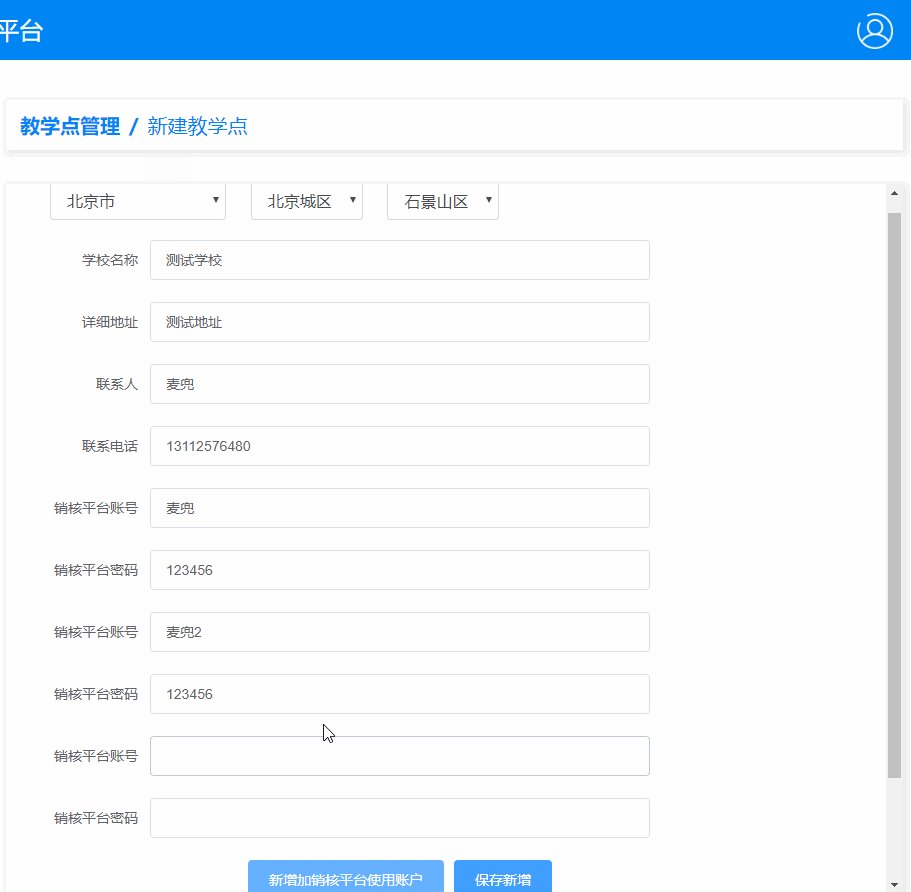
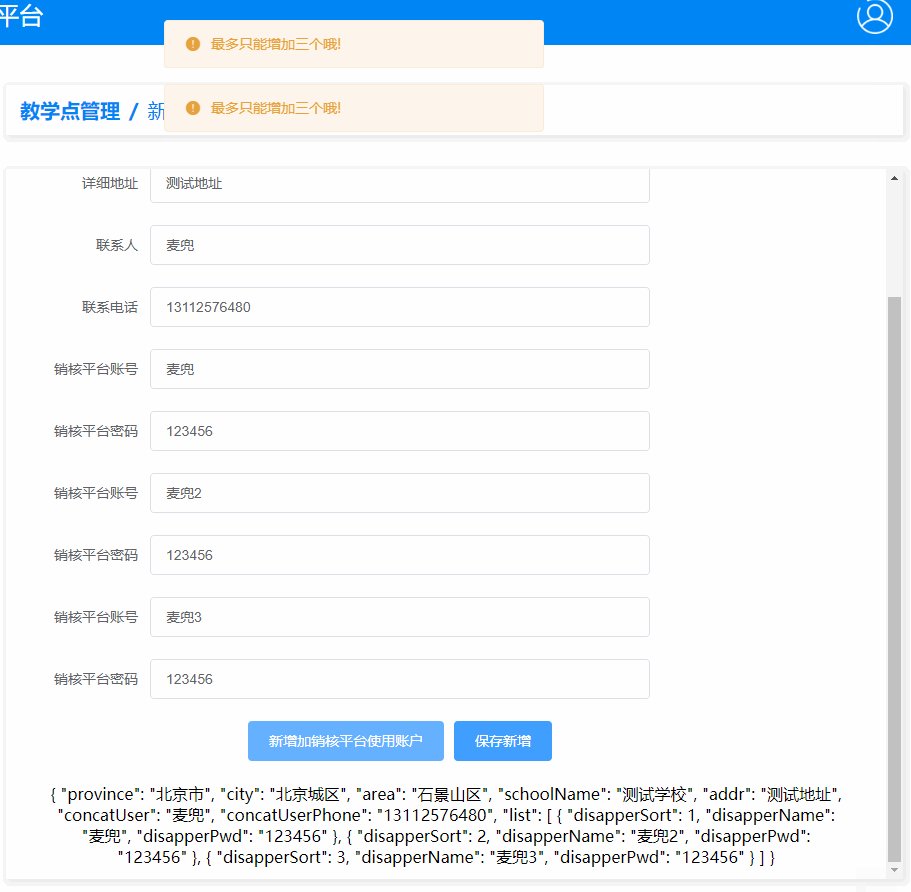
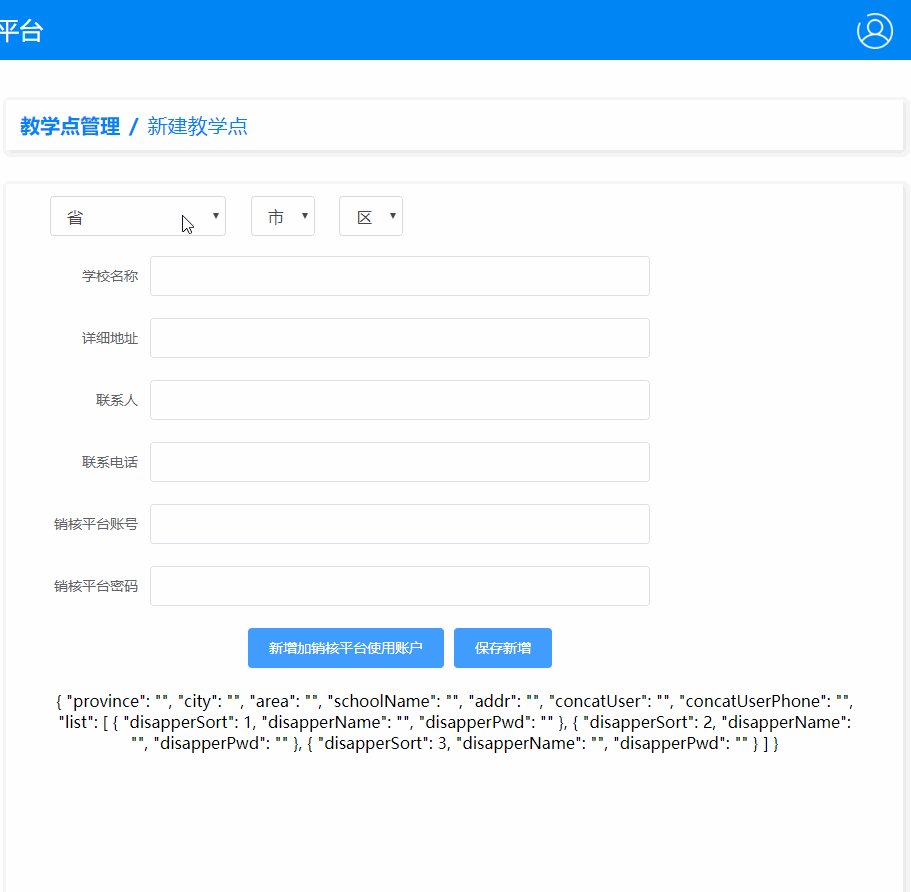
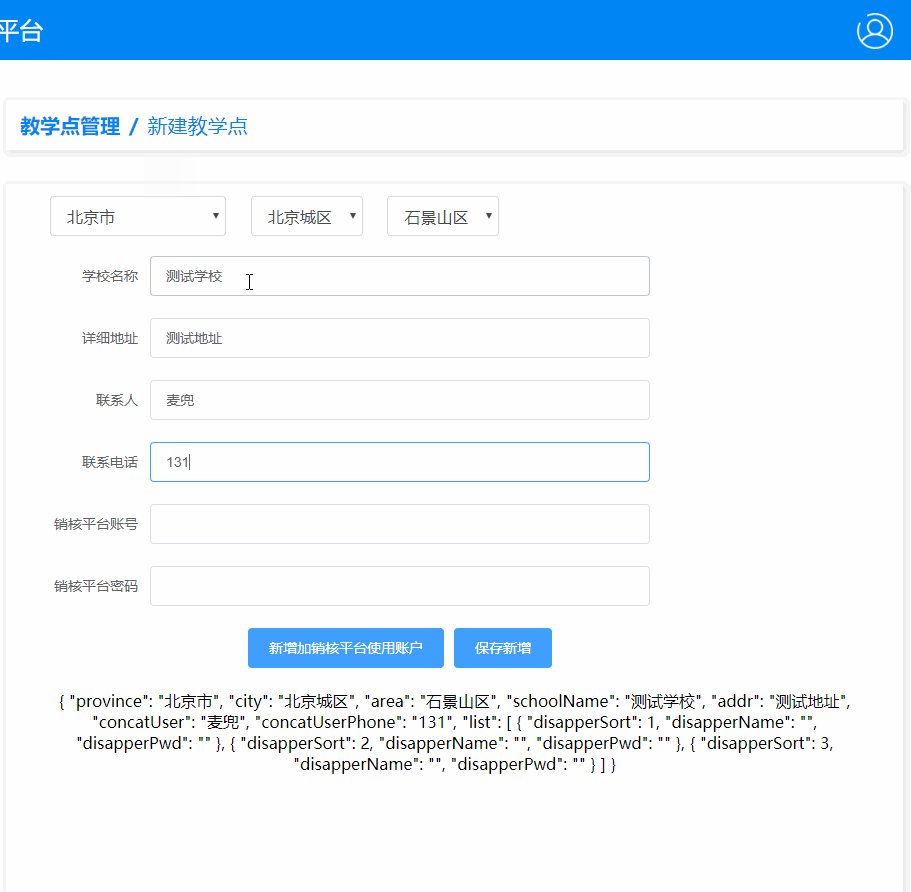
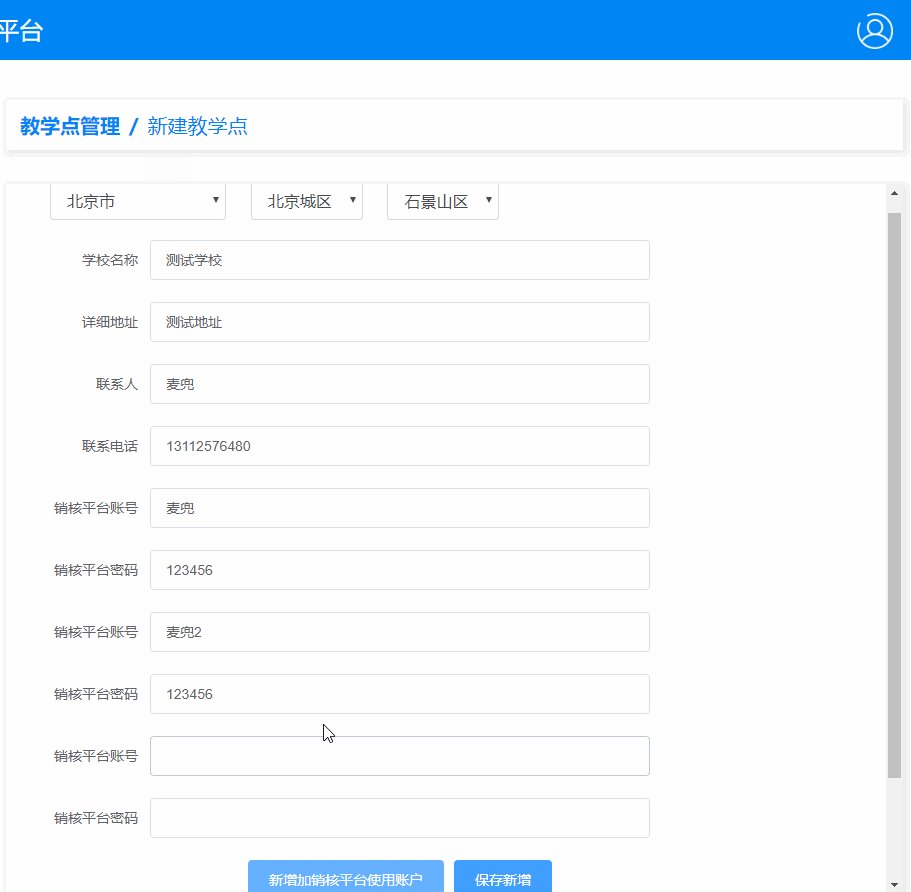
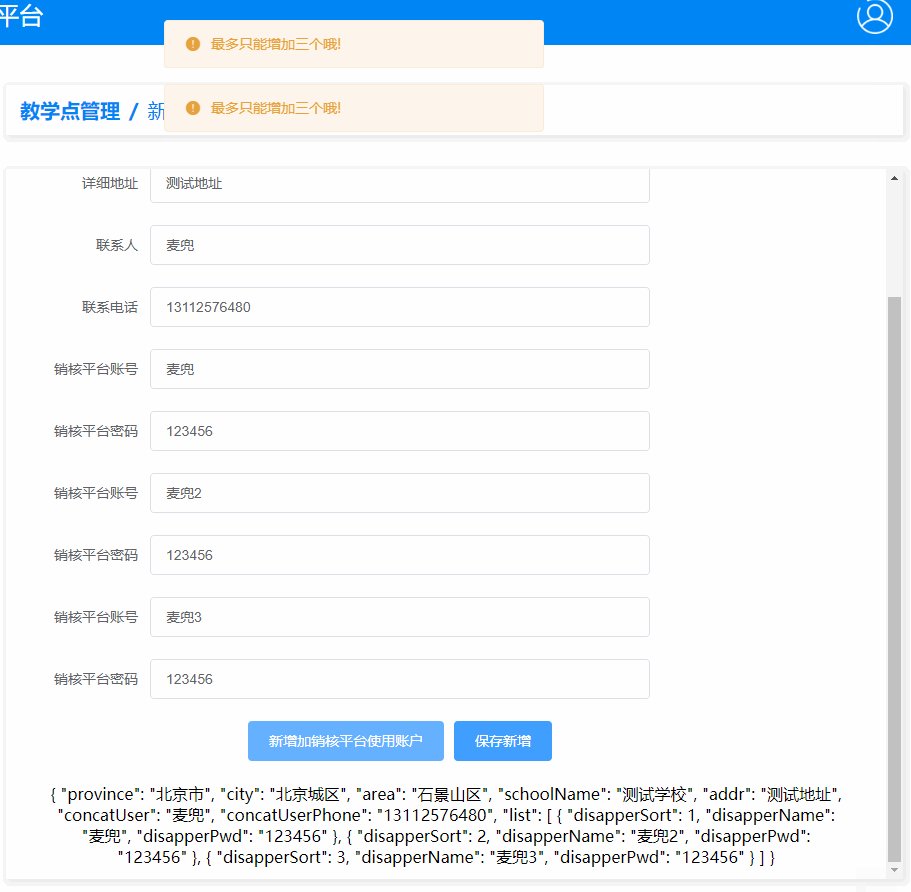
效果如下:

省市区三级联动插件: v-distpicker
github地址: https://github.com/jcc/v-distpicker
效果的部分代码:
一.html代码
<div class="content">
<!-- 省市区三级联动 -->
<v-distpicker @selected="selected"></v-distpicker>
<!-- 表单内容 -->
<el-form
:model="ruleForm"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="学校名称">
<el-input v-model="ruleForm.schoolName"></el-input>
</el-form-item>
<el-form-item label="详细地址">
<el-input v-model="ruleForm.addr"></el-input>
</el-form-item>
<el-form-item label="联系人">
<el-input v-model="ruleForm.concatUser"></el-input>
</el-form-item>
<el-form-item label="联系电话">
<el-input v-model="ruleForm.concatUserPhone"></el-input>
</el-form-item>
<el-form-item label="销核平台账号">
<el-input v-model="ruleForm.list[0].disapperName"></el-input>
</el-form-item>
<el-form-item label="销核平台密码">
<el-input v-model="ruleForm.list[0].disapperPwd"></el-input>
</el-form-item>
<div v-show="userList >= 2">
<el-form-item label="销核平台账号">
<el-input v-model="ruleForm.list[1].disapperName"></el-input>
</el-form-item>
<el-form-item label="销核平台密码">
<el-input v-model="ruleForm.list[1].disapperPwd"></el-input>
</el-form-item>
</div>
<div v-show="userList >= 3">
<el-form-item label="销核平台账号">
<el-input v-model="ruleForm.list[2].disapperName"></el-input>
</el-form-item>
<el-form-item label="销核平台密码">
<el-input v-model="ruleForm.list[2].disapperPwd"></el-input>
</el-form-item>
</div>
<el-form-item>
<el-button type="primary" @click.prevent="addUserList()"
>新增加销核平台使用账户</el-button
>
<el-button type="primary" @click="submitForm()">保存新增</el-button>
</el-form-item>
</el-form>
<div>
{{ ruleForm }}
</div>
</div>
二.css(less)代码
.content {
height: 710px;
width: 100%;
background-color: #fff;
box-shadow: 2px 2px 5px #e6e6e6;
box-sizing: border-box;
overflow-x: auto;
padding: 12px 44px;
.distpicker-address-wrapper {
text-align: left;
margin-bottom: 20px;
select {
margin-right: 20px;
}
}
.el-form {
width: 600px;
}
}
三.js代码
import VDistpicker from 'v-distpicker'
export default {
components: {
VDistpicker
},
data() {
return {
ruleForm: {
province: '',
city: '',
area: '',
schoolName: '',
addr: '',
concatUser: '',
concatUserPhone: '',
list: [
{
disapperSort: 1,
disapperName: '',
disapperPwd: ''
},
{
disapperSort: 2,
disapperName: '',
disapperPwd: ''
},
{
disapperSort: 3,
disapperName: '',
disapperPwd: ''
}
]
},
userList: 1
}
},
methods: {
selected(data) {
for (var obj in data) {
this.ruleForm[obj] = data[obj].value
}
},
addUserList() {
if (this.userList >= 3) {
this.$message({
message: '最多只能增加三个哦!',
type: 'warning'
})
} else {
this.userList++
}
},
submitForm() {
console.log(this.ruleForm)
}
}
}