CSS之⑩伪类选择器(复合选择器④)
QQ:3020889729 小蔡
何为伪类选择器
不用于一般的选择器,伪类选择器起到为标签/元素设置特殊效果的作用。
一个例子:(就是我们写博客时候的目录)

链接伪类选择器
链接伪类选择器的选择器名字
- a:link
- a:visited (被点击产生设定的效果,该效果直到该页面缓存清除后才会消失(也就是可能出现点击一次后,再刷新网页也没可能还是被点击后的样式))
- a:hover (悬停特效:不只是用到a标签,还可以用到其它的标签)
- a:active (激活特效:鼠标未松起时的特效——用法和hover相同)
依次为:未访问过的链接效果,访问过的链接效果,鼠标触摸的链接效果,鼠标按下未松起的链接效果的链接伪类选择器的名字
(ps:link/visite只用于超链接标签a,后两个还可以用于其它标签)
链接伪类选择器的作用范围
所有的链接标签范围都有用。
链接伪类选择器的基本格式
格式:a+:+link/visited/hover/active+空格+{样式内容}
链接伪类选择器的使用
css代码:
/* 伪类选择器实现特殊效果 */
/* 链接伪类选择器——包含四种 */
/* a:link a:visited a:hover a:active */
/* 依次为:未访问过的链接效果,访问过的链接效果,鼠标触摸的链接效果,鼠标按下未松起的链接效果 */
/* 如果html中使用多个链接伪类必须按照以上顺序,依次创建 */
/* html可以单独选择一个链接伪类选择器使用 */
/*未访问时候的样式,一般可以直接使用标签选择器设置样式即可*/
a:link {
color: black;
text-decoration: none;
}
a:visited {
color: yellow;
}
/*该伪类,可以实现鼠标触摸显特效*/
a:hover {
color: blue;
}
a:active {
color: red;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>链接伪类选择器</title>
<link rel="stylesheet" href="./css/伪类选择器css.css">
</head>
<body>
<a href="#">我是一个有效果的链接</a>
</body>
</html>
效果:
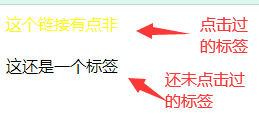
①未点击时,链接显示样式被修改
②点击过会出现特效

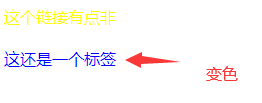
③鼠标悬停会出现特效

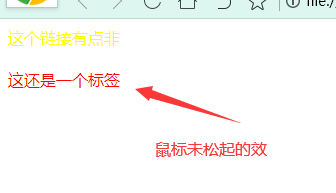
④鼠标点击——鼠标未弹起的效果

:focus伪类选择器
:focus伪类选择器的选择器名字
- :focus
一般用于表单元素input和select,当然其它标签元素也可能使用
使用如下: - input:focus
- select:focus
实现,(表单)元素被点击(聚焦:出现光标或选项等突出时),产生特殊效果
:focus伪类选择器的作用范围
该伪类选择器指定标签的范围内应用的~
:focus伪类选择器的基本格式
格式:标签+:+focus+{样式内容}
:focus伪类选择器的使用
css代码:
/* :focus伪类选择器:一般用于表单元素的特效 */
/* 实现,(表单)元素被点击(聚焦:出现光标或选项等突出时) */
/* 一般用于表单元素input和select,当然其它标签元素也可能使用 */
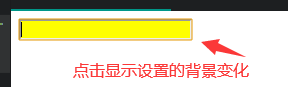
input:focus {
background-color: yellow;
}
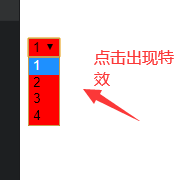
select:focus {
background-color: red;
}
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>:focus伪类选择器练习</title>
<link rel="stylesheet" href="./css/伪类选择器css.css">
</head>
<body>
<form action="index.html" method="post">
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>
</body>
</html>
效果:点击出现特效